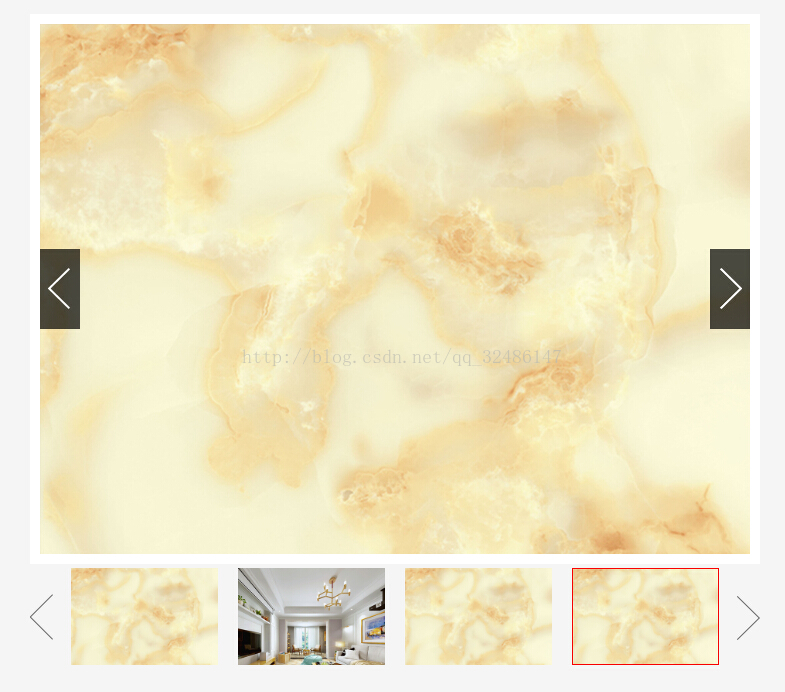
由于项目需要一个类似与淘宝那种的多级联动轮播图。
在网上也找到很多类似但都不是设计师所需要的,只能中间写一个。
因为是多级联动,逻辑这一块带来了不少麻烦,下面直接贴代码:
--------------------------------html--------------------------------------------
<div class="content-details inlneBlock">
<div class="fa-img">
<div class="big-img w51">
<ul id="details-bigImg">
<li style="display: block"><img src="images/pro/8201.jpg" alt="" width="100%"></li>
<li style="display: none"><img src="images/pro/310494BA89344D4CA779F383E107CD78.jpg" alt="" width="100%"></li>
<li style="display: none"><img src="images/pro/T83001.jpg" alt="" width="100%"></li>
<li style="display: none"><img src="images/pro/8201.jpg" alt="" width="100%"></li>
<li style="display: none"><img src="images/pro/310494BA89344D4CA779F383E107CD78.jpg" alt="" width="100%"></li>
<li style="display: none"><img src="images/pro/8201.jpg" alt="" width="100%"></li>
<li style="display: block"><img src="images/pro/8201.jpg" alt="" width="100%"></li>
<li style="display: none"><img src="images/pro/310494BA89344D4CA779F383E107CD78.jpg" alt="" width="100%"></li>
<li style="display: none"><img src="images/pro/T83001.jpg" alt="" width="100%"></li>
</ul>
</div>
<div class="fa-btn btn-prev"></div>
<div class="fa-btn btn-next"></div>
</div>
<div class="img-items">
<div class=" inlneBlock li-btn li-btn-prev"></div>
<div class="li-img inlneBlock">
<ul id="details-minImg">
<li class="active"><img src="images/pro/8201.jpg" alt=""></li>
<li><img src="images/pro/310494BA89344D4CA779F383E107CD78.jpg" alt=""></li>
<li><img src="images/pro/T83001.jpg" alt=""></li>
<li><img src="images/pro/8201.jpg" alt=""></li>
<li><img src="images/pro/310494BA89344D4CA779F383E107CD78.jpg" alt=""></li>
<li><img src="images/pro/8201.jpg" alt=""></li>
<li><img src="images/pro/8201.jpg" alt=""></li>
<li><img src="images/pro/310494BA89344D4CA779F383E107CD78.jpg" alt=""></li>
<li><img src="images/pro/T83001.jpg" alt=""></li>
</ul>
</div>
<div class="li-btn li-btn-next inlneBlock"></div>
</div>
</div>
/*------------------------------css---------------------*/
.content-details .big-img {
position: relative;
width: 710px;
height: 530px;
overflow: hidden;
border: solid 10px #ffffff;
}
.fa-img {
position: relative;
display: inline-block;
width: 730px;
overflow: hidden;
}
.fa-btn {
position: absolute;
width: 40px;
height: 80px;
cursor: pointer;
top: 50%;
margin-top: -40px;
}
.fa-img .btn-prev {
left: 10px;
background: url("../images/icon/gallery_arrow_1.png") no-repeat;
background-position: 0;
}
.fa-img .btn-next {
right: 10px;
background: url("../images/icon/gallery_arrow_1.png") no-repeat;
background-position: -40px 0;
}
.content-details .img-items {
width: 730px;
height: 97px;
overflow: hidden;
position: relative;
}
.li-btn {
position: absolute;
width: 41px;
height: 97px;
top: 0;
cursor: pointer;
}
.li-btn-prev {
left: 0px;
background: url("../images/icon/gallery_arrow_2.png") no-repeat;
background-position: 0;
}
.li-btn-next {
right: 0px;
background: url("../images/icon/gallery_arrow_2.png") no-repeat;
background-position: -41px;
}
.li-img{
position: relative;
width: 648px;
height: 97px;
overflow: hidden;
margin: 0 0 0 41px;
}
.li-img ul li {
float: left;
margin-left: 20px;
cursor: pointer;
height: 97px;
position: relative;
}
#details-minImg {
position: relative;
height: 97px;
}
.li-img ul li:nth-of-type(1) {
margin-left: 0px;
}
.li-img ul li img {
max-width: 147px;
width: 100%;
}
.li-img ul .active::after {
content: " ";
position: absolute;
display: block;
width: 145px;
height: 95px;
border: 1px solid red;
top: 0;
}/*补充说明,.w51表示width:51,可能样式没有贴全,各位可改一改,总体问题不大 /*------------------------js------------------*/
<script> var maxI, sliderLi, index, sliderminImg,liindex,liLenght,minI,minslider; liindex =0; liLenght= 0; $(function () { //产品详情页轮播图 sliderLi = $('#details-bigImg').find('li'); // console.log(sliderLi); len = sliderLi.length - 1; index = 0; minI = parseInt(len/4); maxI =minI; minslider =0; $('.btn-prev').on('click', function () { console.log(index); if (index == 0){ _addBorder(0); } _prev(); }); $('.btn-next').on('click', function () { console.log(index); _next(); }); // console.log(index); //绑定小图列表 sliderminImg = $('#details-minImg').find('li'); //设置ul的width $('#details-minImg').width(len*167); $(sliderminImg).each(function (i,even) { $(this).on('click',function () { console.log(i); index = i; console.log(index); _setBig(i); _addBorder(i); }) }); $('.li-btn-next').on('click', function () { // console.log(minI); if(minI >= 1){ minslider += (-167*3); $('#details-minImg').animate({'left':minslider+'px'}, 500); minI--; } }); $('.li-btn-prev').on('click', function () { // console.log(minI); if(minI < maxI){ minslider += (167*3); $('#details-minImg').animate({'left':minslider+'px'}, 500); minI++; } }) }); function _prev() { if (index == 0) { return false; } _fadeOut(index); this.index--; _fadeIn(index); _liprev(index); _addBorder(index); } function _next() { if (index == len) { console.log(index); return false; } console.log(len); _fadeOut(index); index++; _fadeIn(index); _liNext(index); _addBorder(index); } function _fadeOut(index) { // console.log(index); var tempImg = $(sliderLi[index]); $(tempImg).delay(0).fadeOut(500); } function _fadeIn(index) { // console.log(index); var tempImg = $(sliderLi[index]); $(tempImg).delay(500).fadeIn(600); } //轮播图小图列表 function _liNext(index) { if((index-1)%2 == 0 && index !=1) { // console.log('right'); liindex += 2; console.log(liindex); liLenght=-167*liindex; console.log(liindex); $('#details-minImg').animate({'left':liLenght+'px'}, 500); } } function _liprev(index) { if((index-1)%2 == 0 && liLenght <=-167) { // console.log('left'); liindex -= 2; console.log(liindex); liLenght=-167*liindex; console.log(liindex); $('#details-minImg').animate({'left':liLenght+'px'}, 500); } } //给小图添加红色框 function _addBorder(i) { if(i >= len){ return false; } if(i < 0){ return false; } $(sliderminImg).each(function () { $(this).removeClass('active'); }); $(sliderminImg[i]).addClass('active'); } //点击小图立马切换到大图 function _setBig(i) { $(sliderLi).each(function (i1,e1) { _fadeOut(i1); $(this).stop(); }); _fadeIn(i); } </script>

























 2498
2498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








