学习canvas是一个不长不短的过程,但是需要大量的实践,才能深入学习到canvas的精髓,所以看标题应该就知道canvas是一个系列文章,上一篇文章主要讲解了,canvas的如何画直线等一些基础的内容,那么这边文章,我们主要来学习下以下几点:
基础:
- 矩形
- 圆弧
- 柱状图
- 饼图
画矩形
var canvas= document.getElementById('canvas');
var context= canvas.getContext('2d');
context.beginPath();
context.strokeStyle='red';
context.fillStyle = 'blue';
context.lineWidth = 10;
context.strokeRect(100,100,300,300);
context.fillRect(200,200,300,200);看看画出的效果:
canvas api
context.strokeRect(x,y,w,h);
context.fillRect(x,y,w,h);
x:画布x
y:画布y
w:矩形宽
h:矩形高其实会绘制矩形的话,那么绘制柱状图也就是水到渠成的事情了,我们先把画弧的基础api讲解完,在一并来绘制动态的柱状图和饼图
先来看看api
弧形api
context.arc(x,y,radius,starAngle,endAngle,anticlockwise);
x:圆心的x坐标
y:圆心的y坐标
radius:半径
straAngle:开始角度(弧度计算)
endAngle:结束角度(弧度计算)
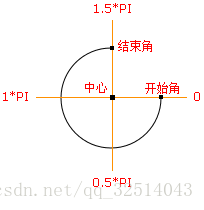
anticlockwise:(true)为逆时针,(false)为顺时针看一个图片帮助理解
画一个简单的弧形
var canvas= document.getElementById('canvas');
var context= canvas.getContext('2d');
context.arc(300,200,100,0,90*(Math.PI/180),true);//Math.PI/180*deg 是角度转弧度的公式
context.stroke();画出的样子
好了,矩形和圆弧的基础api已经讲完了,那么现在我们先来看看饼状图是如何实现的。
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
var cx = oC.width/2;//设置饼图的x坐标为画布的宽度一半的位置
var cy = oC.height/2;//设置饼图的y坐标为画布的宽度一半的位置
var r = 100;//半径为100
var arr = [50,32,66,87,91,26,100,40,50];//饼图的每个块的数据
var color = ["#eee","red","blue","#egegeg","#eee","red","blue","#egegeg","black"];//每个块的颜色
var iSum = 0;//声明变量,会的是计算出所有值的总和
for(var i=0;i<arr.length;i++){
iSum+=arr[i];
}
var aD = [];
for(var i=0;i<arr.length;i++){
//计算出每个值占总值的比例*360deg = 饼图比例
aD.push(arr[i]/iSum*360);
}
var d = 0;
function drawCake(){
//画图之前,先清除下画布
gd.clearRect(0,0,oC.width,oC.height);
for(var i=0;i<aD.length;i++){
gd.beginPath();//开始绘图
gd.moveTo(cx,cy);//起始点
gd.arc(cx,cy,r,d2a(d-90),d2a(aD[i]+d-90),false);//画圆弧
gd.closePath();//结束路径
gd.fillStyle = color[i];//设置每个块的颜色
gd.fill();//填充绘制
gd.stroke();//描边绘制
d = d + aD[i];//关键点:初始角度每次循环都增加至上次的结束角度
}
}
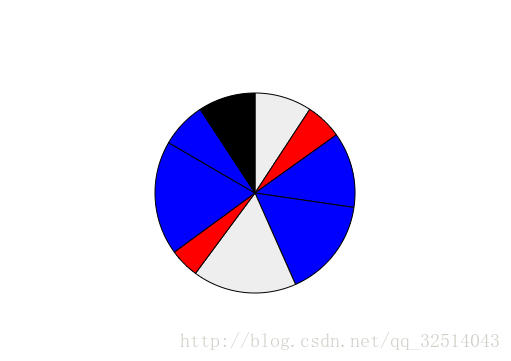
drawCake();先看看图片效果:
一个简单的饼图就绘制出来了,如果有什么不懂的可以看看代码注释。
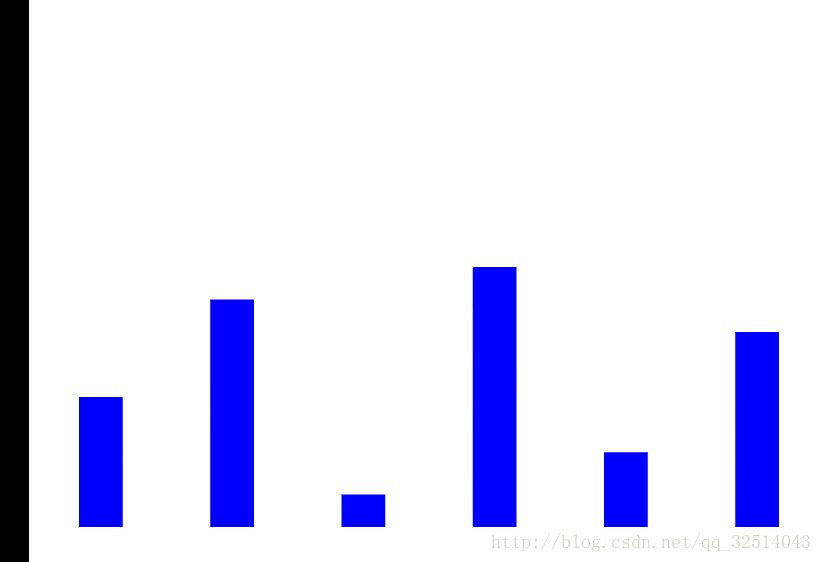
再来看看柱状图的代码:
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
var arr = [40,70,10,80,23,60];//柱状图数据(每根柱子的数据)
var iMax = Math.max.apply(null,arr);//找出最大值
var aHeight = [];
for(var i=0;i<arr.length;i++){
//计算出每根柱子的高度比例 ( 柱子高/最大柱子高 )*画布的高度
aHeight.push(arr[i]/iMax*oC.height);
}
//柱子宽度=画布的宽度/柱子的数量*3-2 (这只是计算的公式,也可以根据实际需求自行设计)
var w = oC.width/(arr.length*3-2);
var space = 2*w;//柱子之间的间距
var member = 1;//运动的初始值
var number = 100;//运动的峰值
function drawBarAnimate(){
//动态不断调用,需要先清空画布再渲染画布,达到动态效果
gd.clearRect(0,0,oC.width, oC.height);
for(var i=0;i<aHeight.length;i++){
//柱子的高度*(运动比例)
var h = aHeight[i]*(member/number);
var y = oC.height - h;//y轴的位置(画布高度-柱子的高度)
var x = i*w+i*space; //x轴的位置
gd.beginPath();
gd.fillStyle = "blue";
gd.fillRect( x, y, w, h );
}
member++;
if(member<number){
requestAnimationFrame(drawBarAnimate);//这个如果不太清楚可以自行百度下
}else{
//运动结束回调
console.log("运动结束");
}
}
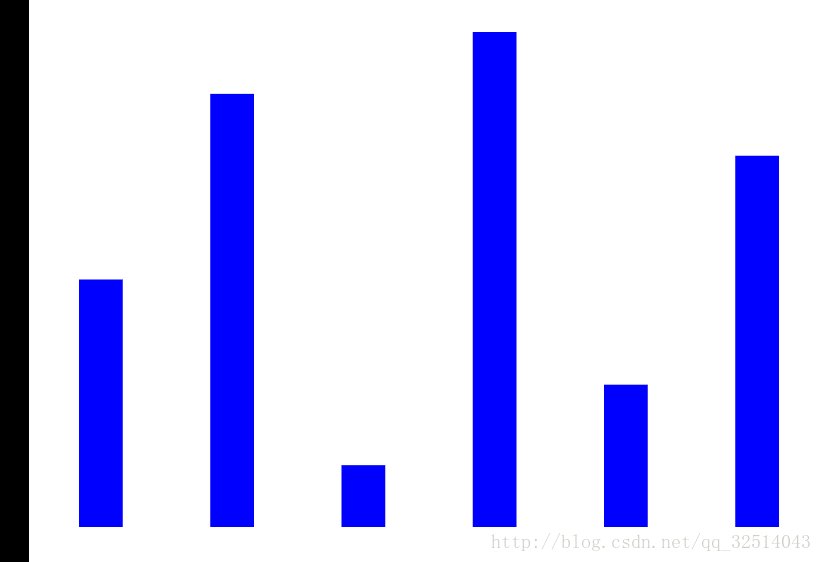
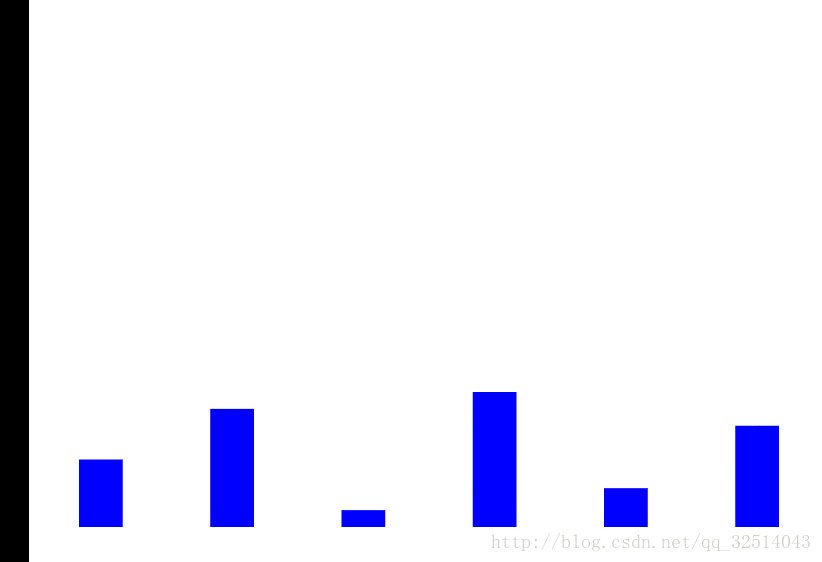
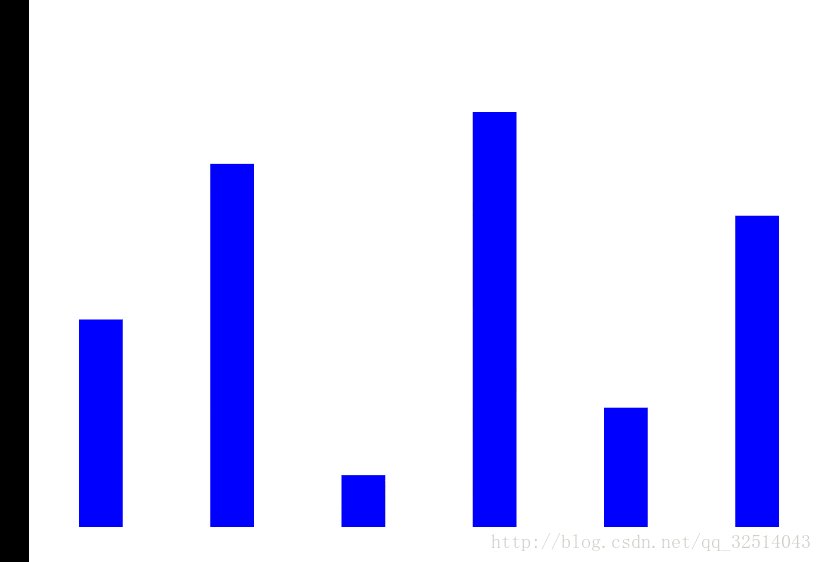
drawBarAnimate();看下图片效果
图片颜色什么的都特别丑,这里只是实现了柱形图一部分的核心功能,当然也可以自行修改下。
好了本节内容基础结束了,总结下。
我们学习,如何绘制矩形,圆弧,已经两个简单的应用:饼图和柱状图。通过练习,相信已经对canvas能有一个基础的了解了,但是这离我们写扑鱼效果还有一段距离。不要紧慢慢来,下节继续。


























 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








