1、准备工作
安装HBuilder X工具,可视化界面创建uni-app项目(没有这方面的知识可以到官网了解学习,此次教程是基于uni-app离线打包的)PS:如果利用cli命令创建项目的话则可直接利用cli命令导出APP资源,这里不做具体介绍,想要了解的可以移步到uni-app官网了解学习,下文都是基于可视化界面创建项目的,不再注明。
安装Node.js(详见另一篇文章Node.js安装教程),这里需要注意的是由于技术的更替,对于一些旧版本已经不再支持,所以对Node.js的版本是有要求的,这里的版本最低要求为v8+,所以在选择版本的时候需要注意。
2、开始导出
根据网上一些资料和uni-app编译的源码,可以利用下面命令实现自动导出APP资源
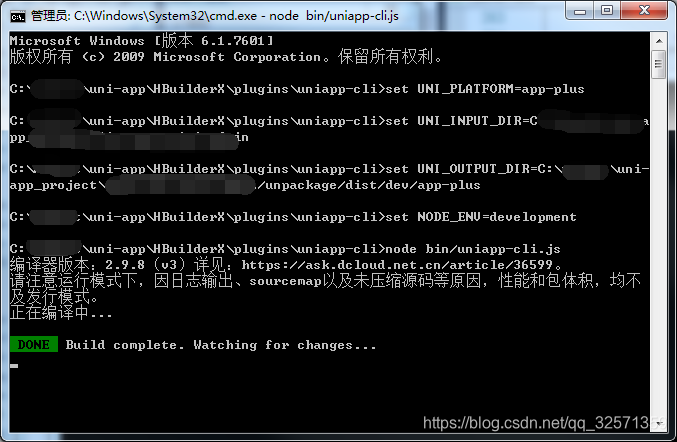
cd {HBuilderX安装目录}\plugins\uniapp-cli目录
set UNI_PLATFORM=app-plus #编译模式
set UNI_INPUT_DIR={项目根目录}
set UNI_OUTPUT_DIR={项目根目录}/unpackage/dist/dev/app-plus #输出路径
set NODE_ENV=development #development 表示开发环境 production表示正式环境
node bin/uniapp-cli.js

跑完命令行提示 DONE Build complete. Watching for changes…
则代表导出APP资源成功,这时候则可以到{项目根目录}/unpackage/dist/dev/app-plus目录查看导出的App资源,然后进行把资源文件复制到你的Android Studio工程项目继续打包成功APK文件,到此就完成了
PS:
set NODE_ENV=development #development 表示开发环境 production表示正式环境
开发环境跟正式环境导出的包大小是有差异的,我测试的项目用开发环境导出有12M多,用正式环境则才3M多,这里需要注意一下





















 3408
3408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








