<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.11.1.js"></script>
</head>
<body>
<input type="file" id="file1" onchange="handleFile()">
<input type="text" disabled="disable" value="文件名" id="fileName">
<hr>
<input type="file" id="file2" >
<p id="fileName1">路径显示...</p>
<p id="fileName2">文件名显示...</p>
<script>
var file = document.getElementById("file1");
var fileName = document.getElementById("fileName");
function handleFile(){
fileName.value = file.value;
}
$('#file2').change(function () {
var a=$('#file2').val();
var b=getFileName(a);
$('#fileName1').text(a);
$('#fileName2').text(b);
});
//路径截取文件名js方法
function getFileName(o){
var pos=o.lastIndexOf("\\");
return o.substring(pos+1);
}
</script>
</body>
</html>
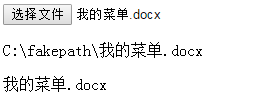
效果图显示:
效果图1:
效果图2:
























 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








