如何使用最新的 vue-devtools
官网 :GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
点进去以后下载整个压缩包

然后解压,找到以下路径 devtools-main\packages
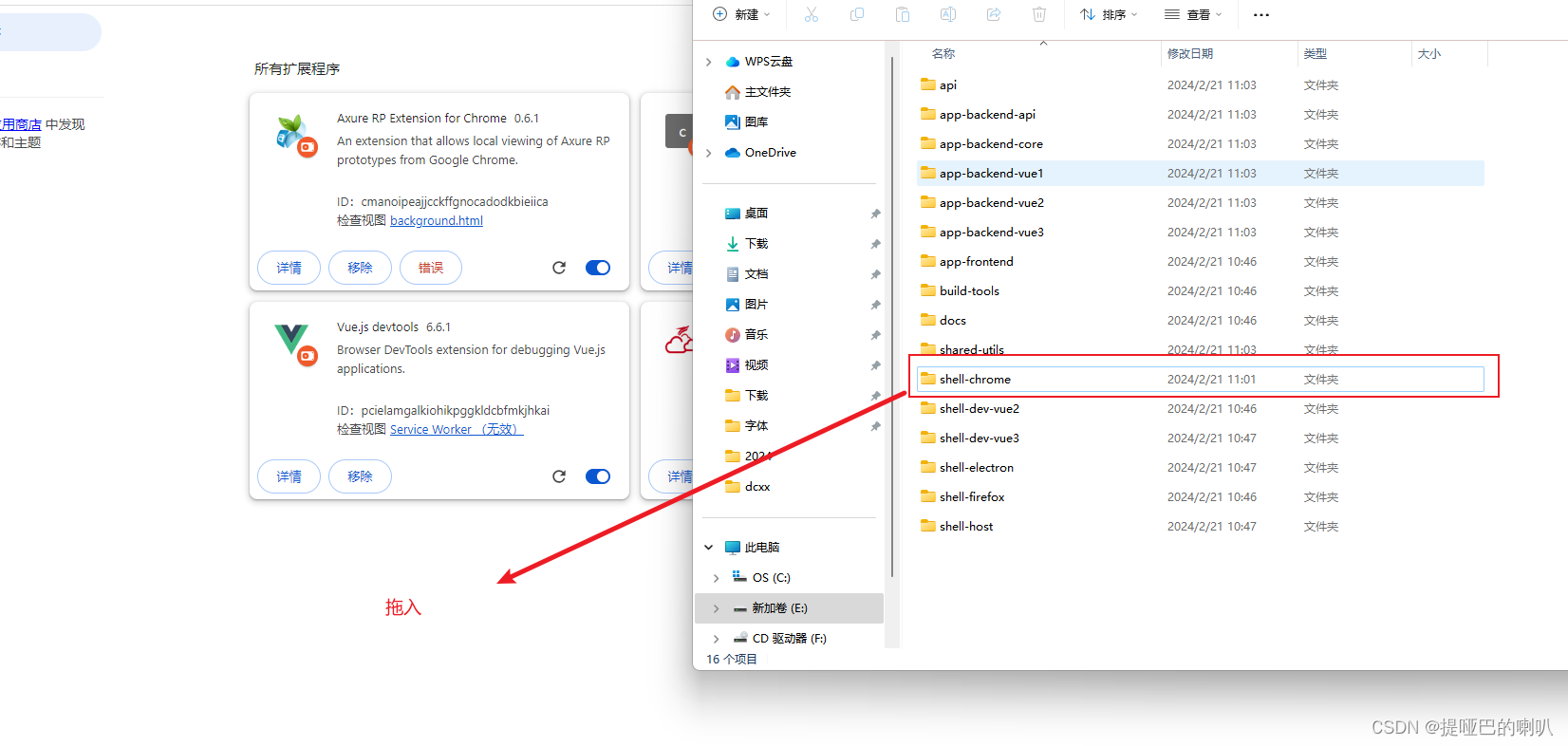
里面有一个 shell-chrome 这个就是你所需要的文件;
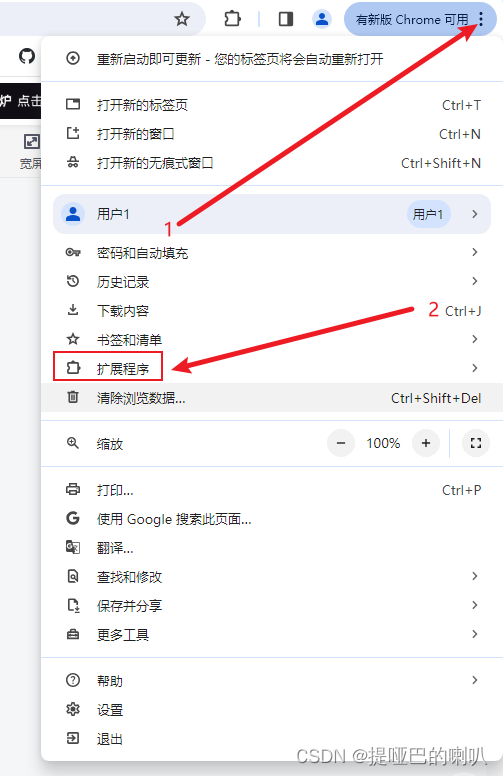
然后请打开你的chrome浏览器,点击右上角的三个点 然后点击扩展程序,

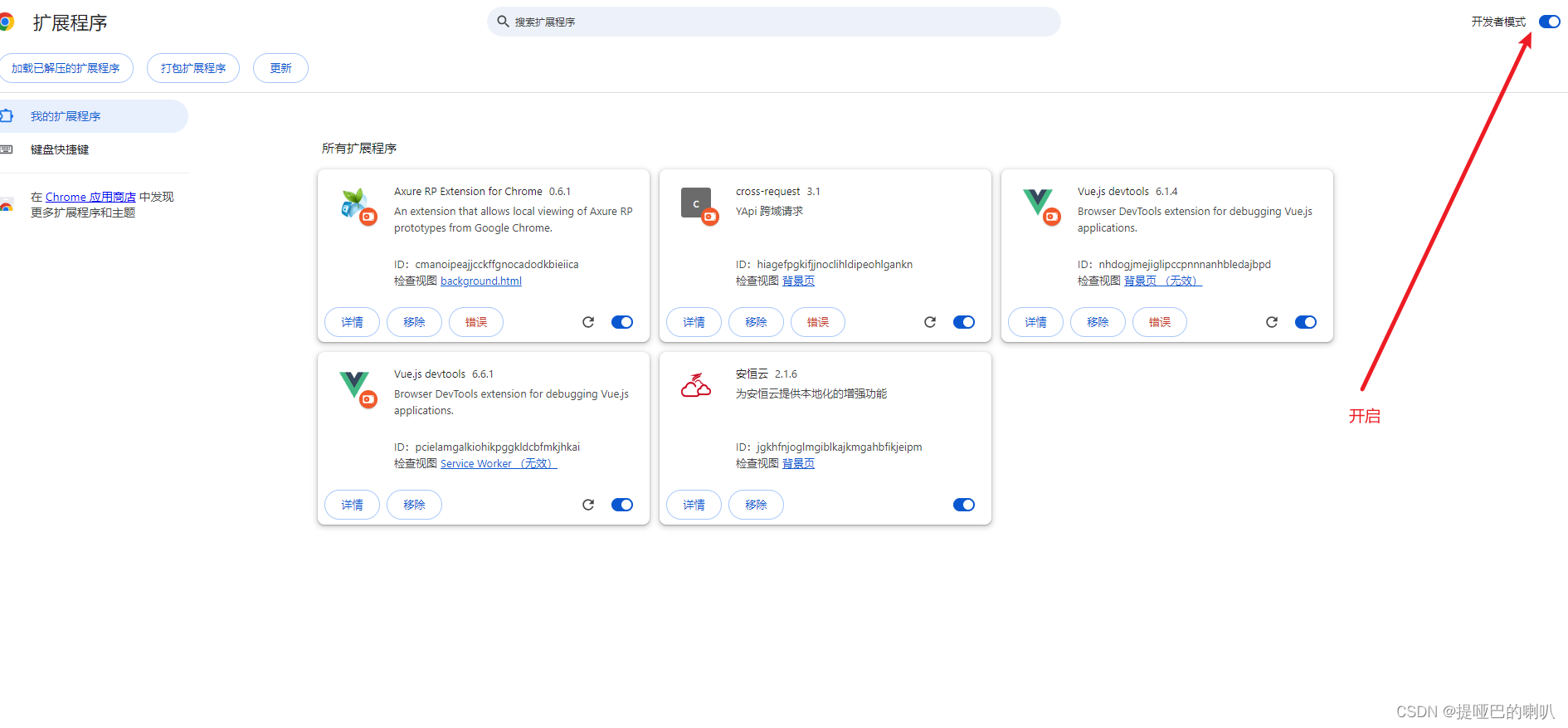
点击管理扩展程序

再打开开发者模式

再然后,直接把 shell-chrome 文件夹整个拖进去就可以了





















 4844
4844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








