Bootstrap需要为页面内容和栅格系统包裹一个容器。我们提供了两个类,分别是
.container和.container-fluid。
- .
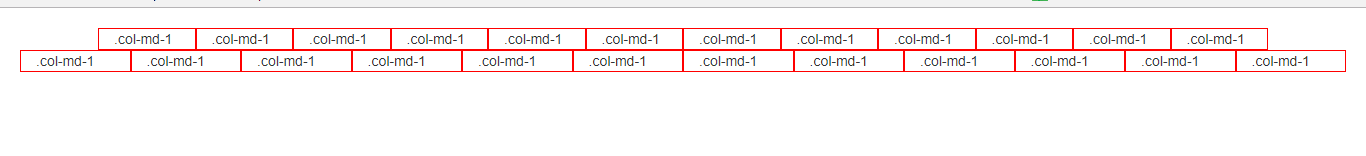
container类用于固定宽度并支持响应式布局的容器。 .container-fluid类用于100%宽度,占据窗口全部的容器。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style>
.border-line {
border: 1px solid red;
}
</style>
</head>
<body style="padding: 20px;">
<div class="container">
<div class="row">
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
<div class="col-md-1 border-line">.col-md-1</div>
</div>
</div>
</body>
</html>





















 1078
1078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








