栅格系统一般是用于一系列的行(row)和列(column)的组合对页面进行布局,我们可以将内容放置到这些布局格子中完成页面效果。
栅格参数解释
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| .container最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style>
.c {
border: 1px solid red;
}
</style>
</head>
<body style="padding: 20px;">
<div class="container">
<div class="row">
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
<div class="col-md-1 c">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8 c">.col-md-8</div>
<div class="col-md-4 c">.col-md-4</div>
</div>
手机、平板、桌面<br />
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8 c">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4 c">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4 c">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4 c">.col-xs-6 .col-sm-4</div>
<div class="clearfix visible-xs-block c"></div>
<div class="col-xs-6 col-sm-4 c">.col-xs-6 .col-sm-4</div>
</div>
</div>
</body>
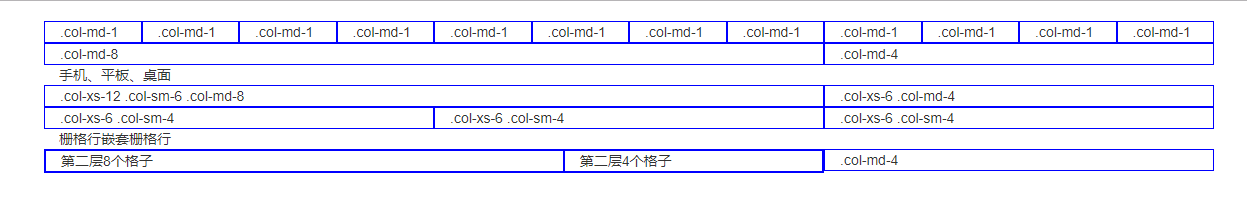
</html>显示结果如下图所示:






















 1345
1345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








