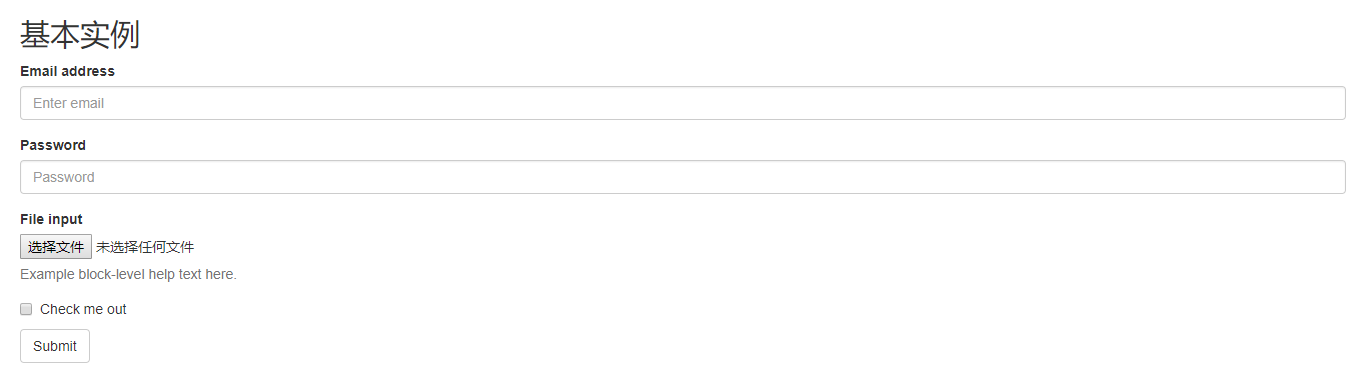
基本实例
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<h2 > 基本实例</h2 >
<form role ="form" >
<div class ="form-group" >
<label for ="exampleInputEmail1" > Email address</label >
<input type ="email" class ="form-control" id ="exampleInputEmail1" placeholder ="Enter email" >
</div >
<div class ="form-group" >
<label for ="exampleInputPassword1" > Password</label >
<input type ="password" class ="form-control" id ="exampleInputPassword1" placeholder ="Password" >
</div >
<div class ="form-group" >
<label for ="exampleInputFile" > File input</label >
<input type ="file" id ="exampleInputFile" >
<p class ="help-block" > Example block-level help text here.</p >
</div >
<div class ="checkbox" >
<label >
<input type ="checkbox" > Check me out
</label >
</div >
<button type ="submit" class ="btn btn-default" > Submit</button >
</form >
</body >
</html >
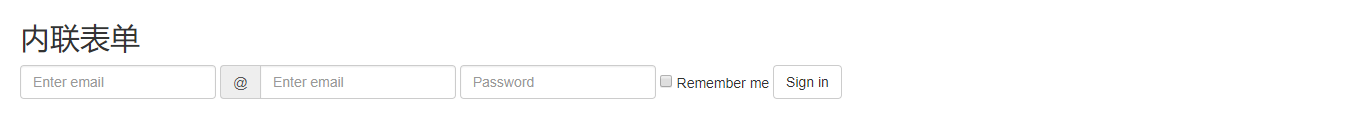
内联表单
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<h2 > 内联表单</h2 >
<form class ="form-inline" role ="form" >
<div class ="form-group" >
<label class ="sr-only" for ="exampleInputEmail2" > Email address</label >
<input type ="email" class ="form-control" id ="exampleInputEmail2" placeholder ="Enter email" >
</div >
<div class ="form-group" >
<div class ="input-group" >
<div class ="input-group-addon" > @</div >
<input class ="form-control" type ="email" placeholder ="Enter email" >
</div >
</div >
<div class ="form-group" >
<label class ="sr-only" for ="exampleInputPassword2" > Password</label >
<input type ="password" class ="form-control" id ="exampleInputPassword2" placeholder ="Password" >
</div >
<div class ="checkbox" >
<label >
<input type ="checkbox" > Remember me
</label >
</div >
<button type ="submit" class ="btn btn-default" > Sign in</button >
</form >
</body >
</html >
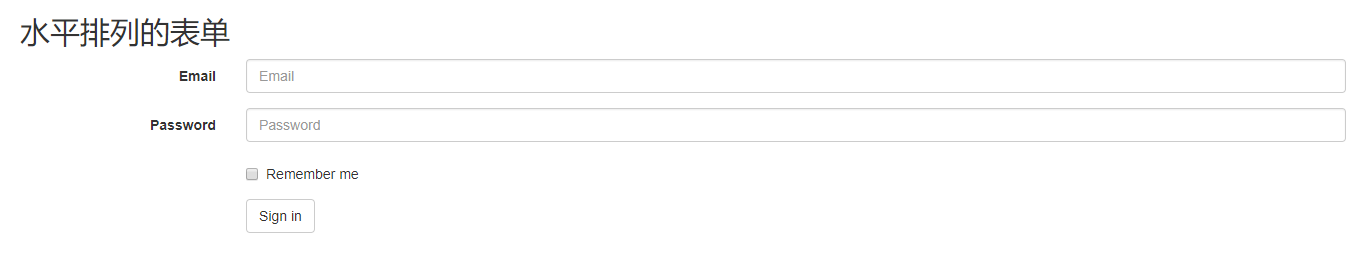
水平排列的表单
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<h2 > 水平排列的表单</h2 >
<form class ="form-horizontal" role ="form" >
<div class ="form-group" >
<label for ="inputEmail3" class ="col-sm-2 control-label" > Email</label >
<div class ="col-sm-10" >
<input type ="email" class ="form-control" id ="inputEmail3" placeholder ="Email" >
</div >
</div >
<div class ="form-group" >
<label for ="inputPassword3" class ="col-sm-2 control-label" > Password</label >
<div class ="col-sm-10" >
<input type ="password" class ="form-control" id ="inputPassword3" placeholder ="Password" >
</div >
</div >
<div class ="form-group" >
<div class ="col-sm-offset-2 col-sm-10" >
<div class ="checkbox" >
<label >
<input type ="checkbox" > Remember me
</label >
</div >
</div >
</div >
<div class ="form-group" >
<div class ="col-sm-offset-2 col-sm-10" >
<button type ="submit" class ="btn btn-default" > Sign in</button >
</div >
</div >
</form >
</body >
</html >
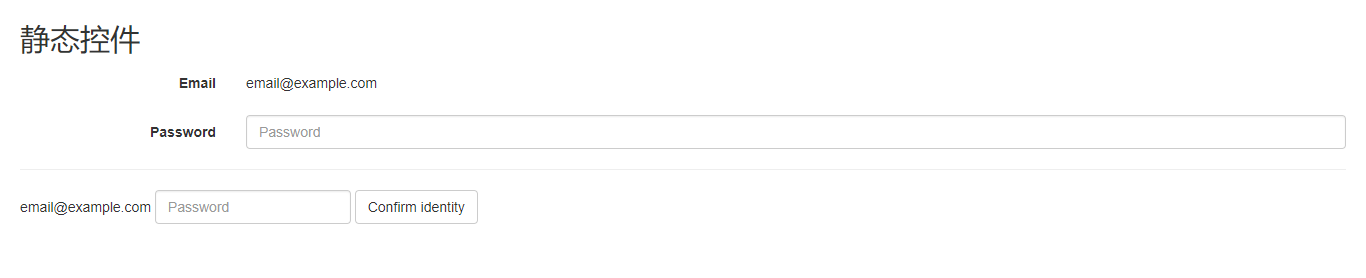
静态控件
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<h2 > 静态控件</h2 >
<form class ="form-horizontal" role ="form" >
<div class ="form-group" >
<label class ="col-sm-2 control-label" > Email</label >
<div class ="col-sm-10" >
<p class ="form-control-static" > email@example.com</p >
</div >
</div >
<div class ="form-group" >
<label for ="inputPassword" class ="col-sm-2 control-label" > Password</label >
<div class ="col-sm-10" >
<input type ="password" class ="form-control" id ="inputPassword" placeholder ="Password" >
</div >
</div >
</form >
<hr />
<form class ="form-inline" role ="form" >
<div class ="form-group" >
<label class ="sr-only" > Email</label >
<p class ="form-control-static" > email@example.com</p >
</div >
<div class ="form-group" >
<label for ="inputPassword2" class ="sr-only" > Password</label >
<input type ="password" class ="form-control" id ="inputPassword2" placeholder ="Password" >
</div >
<button type ="submit" class ="btn btn-default" > Confirm identity</button >
</form >
</body >
</html >
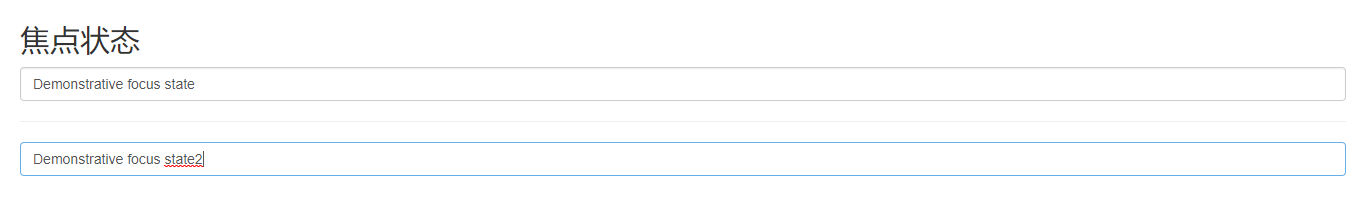
焦点状态
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
<style >
#focusedInput2 :focus {
box-shadow : none }
</style >
</head >
<body style ="padding: 20px;" >
<h2 > 焦点状态</h2 >
<input class ="form-control" id ="focusedInput" type ="text" value ="Demonstrative focus state" >
<hr />
<input class ="form-control" id ="focusedInput2" type ="text" value ="Demonstrative focus state2" >
</body >
</html >
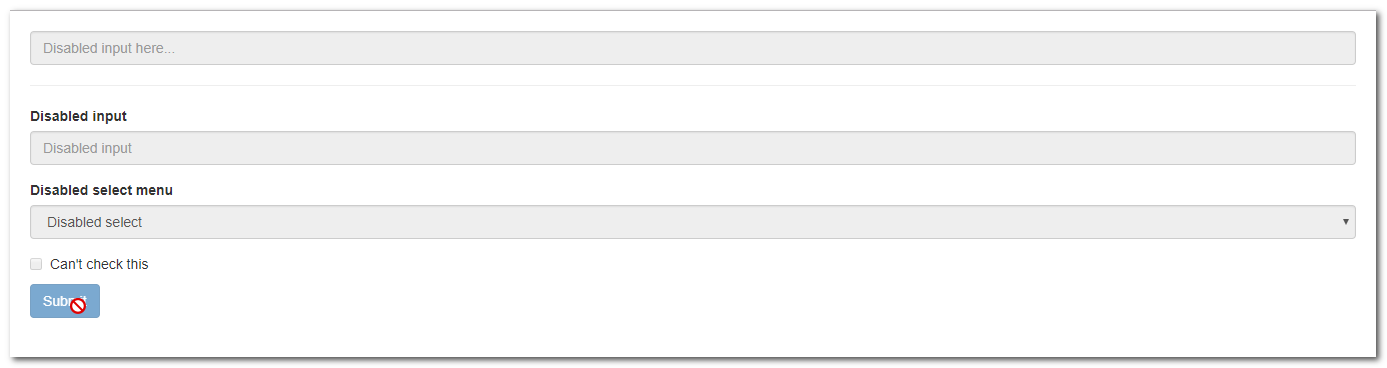
禁用状态
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<input class ="form-control" id ="disabledInput" type ="text" placeholder ="Disabled input here..." disabled >
<hr />
<form role ="form" >
<fieldset disabled >
<div class ="form-group" >
<label for ="disabledTextInput" > Disabled input</label >
<input type ="text" id ="disabledTextInput" class ="form-control" placeholder ="Disabled input" >
</div >
<div class ="form-group" >
<label for ="disabledSelect" > Disabled select menu</label >
<select id ="disabledSelect" class ="form-control" >
<option > Disabled select</option >
</select >
</div >
<div class ="checkbox" >
<label >
<input type ="checkbox" > Can't check this
</label >
</div >
<button type ="submit" class ="btn btn-primary" > Submit</button >
</fieldset >
</form >
</body >
</html >
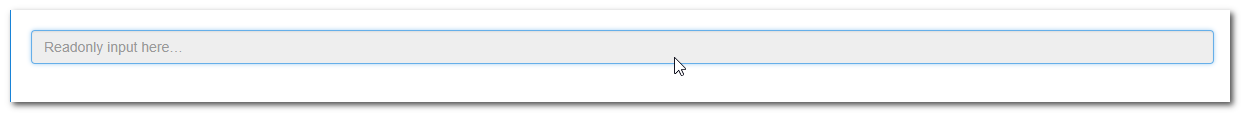
只读状态
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<input class ="form-control" type ="text" placeholder ="Readonly input here…" readonly >
</body >
</html >
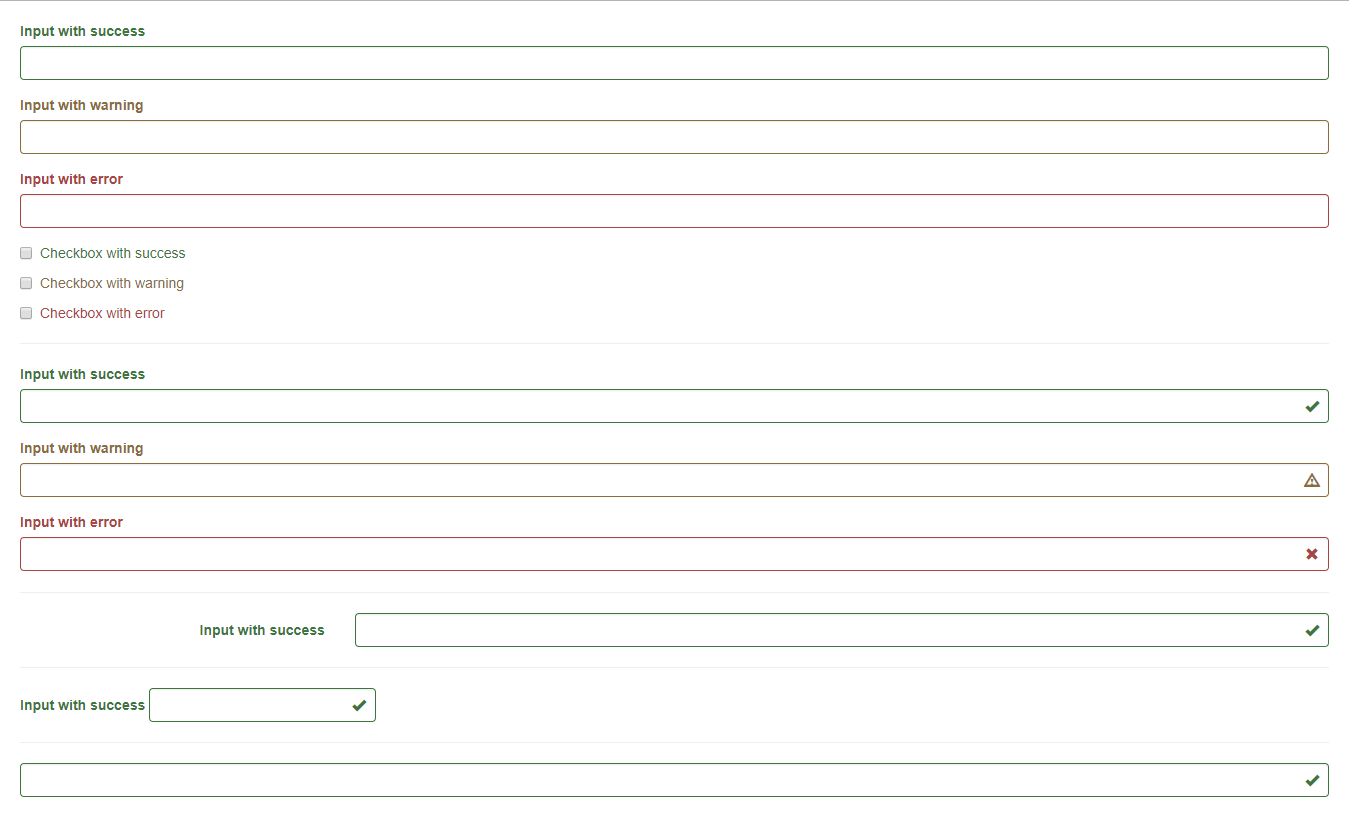
校验状态
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<div class ="form-group has-success" >
<label class ="control-label" for ="inputSuccess1" > Input with success</label >
<input type ="text" class ="form-control" id ="inputSuccess1" >
</div >
<div class ="form-group has-warning" >
<label class ="control-label" for ="inputWarning1" > Input with warning</label >
<input type ="text" class ="form-control" id ="inputWarning1" >
</div >
<div class ="form-group has-error" >
<label class ="control-label" for ="inputError1" > Input with error</label >
<input type ="text" class ="form-control" id ="inputError1" >
</div >
<div class ="has-success" >
<div class ="checkbox" >
<label >
<input type ="checkbox" id ="checkboxSuccess" value ="option1" >
Checkbox with success
</label >
</div >
</div >
<div class ="has-warning" >
<div class ="checkbox" >
<label >
<input type ="checkbox" id ="checkboxWarning" value ="option1" >
Checkbox with warning
</label >
</div >
</div >
<div class ="has-error" >
<div class ="checkbox" >
<label >
<input type ="checkbox" id ="checkboxError" value ="option1" >
Checkbox with error
</label >
</div >
</div >
<hr />
<div class ="form-group has-success has-feedback" >
<label class ="control-label" for ="inputSuccess2" > Input with success</label >
<input type ="text" class ="form-control" id ="inputSuccess2" >
<span class ="glyphicon glyphicon-ok form-control-feedback" > </span >
</div >
<div class ="form-group has-warning has-feedback" >
<label class ="control-label" for ="inputWarning2" > Input with warning</label >
<input type ="text" class ="form-control" id ="inputWarning2" >
<span class ="glyphicon glyphicon-warning-sign form-control-feedback" > </span >
</div >
<div class ="form-group has-error has-feedback" >
<label class ="control-label" for ="inputError2" > Input with error</label >
<input type ="text" class ="form-control" id ="inputError2" >
<span class ="glyphicon glyphicon-remove form-control-feedback" > </span >
</div >
<hr />
<form class ="form-horizontal" role ="form" >
<div class ="form-group has-success has-feedback" >
<label class ="control-label col-sm-3" for ="inputSuccess3" > Input with success</label >
<div class ="col-sm-9" >
<input type ="text" class ="form-control" id ="inputSuccess3" >
<span class ="glyphicon glyphicon-ok form-control-feedback" > </span >
</div >
</div >
</form >
<hr />
<form class ="form-inline" role ="form" >
<div class ="form-group has-success has-feedback" >
<label class ="control-label" for ="inputSuccess4" > Input with success</label >
<input type ="text" class ="form-control" id ="inputSuccess4" >
<span class ="glyphicon glyphicon-ok form-control-feedback" > </span >
</div >
</form >
<hr />
<div class ="form-group has-success has-feedback" >
<label class ="control-label sr-only" for ="inputSuccess5" > Hidden label</label >
<input type ="text" class ="form-control" id ="inputSuccess5" >
<span class ="glyphicon glyphicon-ok form-control-feedback" > </span >
</div >
</body >
</html >
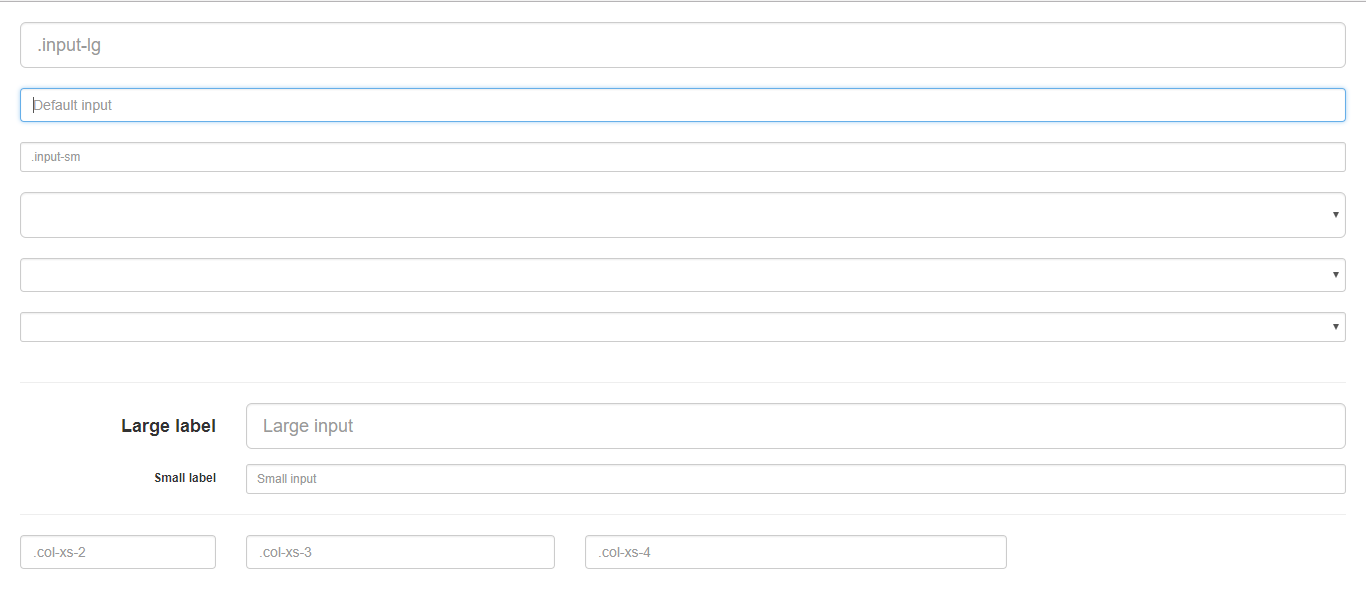
控制尺寸
<!DOCTYPE html>
<html lang ="zh-CN" >
<head >
<meta charset ="utf-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1" >
<title > Bootstrap</title >
<link rel ="stylesheet" href ="css/bootstrap.css" />
<script type ="text/javascript" src ="js/jquery-1.11.3.min.js" > </script >
<script type ="text/javascript" src ="js/bootstrap.js" > </script >
</head >
<body style ="padding: 20px;" >
<input class ="form-control input-lg" type ="text" placeholder =".input-lg" > <br />
<input class ="form-control" type ="text" placeholder ="Default input" > <br />
<input class ="form-control input-sm" type ="text" placeholder =".input-sm" > <br />
<select class ="form-control input-lg" > ...</select > <br />
<select class ="form-control" > ...</select > <br />
<select class ="form-control input-sm" > ...</select > <br />
<hr />
<form class ="form-horizontal" role ="form" >
<div class ="form-group form-group-lg" >
<label class ="col-sm-2 control-label" for ="formGroupInputLarge" > Large label</label >
<div class ="col-sm-10" >
<input class ="form-control" type ="text" id ="formGroupInputLarge" placeholder ="Large input" >
</div >
</div >
<div class ="form-group form-group-sm" >
<label class ="col-sm-2 control-label" for ="formGroupInputSmall" > Small label</label >
<div class ="col-sm-10" >
<input class ="form-control" type ="text" id ="formGroupInputSmall" placeholder ="Small input" >
</div >
</div >
</form >
<hr />
<div class ="row" >
<div class ="col-xs-2" >
<input type ="text" class ="form-control" placeholder =".col-xs-2" >
</div >
<div class ="col-xs-3" >
<input type ="text" class ="form-control" placeholder =".col-xs-3" >
</div >
<div class ="col-xs-4" >
<input type ="text" class ="form-control" placeholder =".col-xs-4" >
</div >
</div >
</body >
</html >






























 1302
1302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








