手动配置webpack需要的环境有node环境,node环境搭建可以参考如下地址:【Node安装】
第一步,创建自己的项目文件目录,这里我就直接在
E:下创建youxin文件夹,然后新建一些必须的文件,
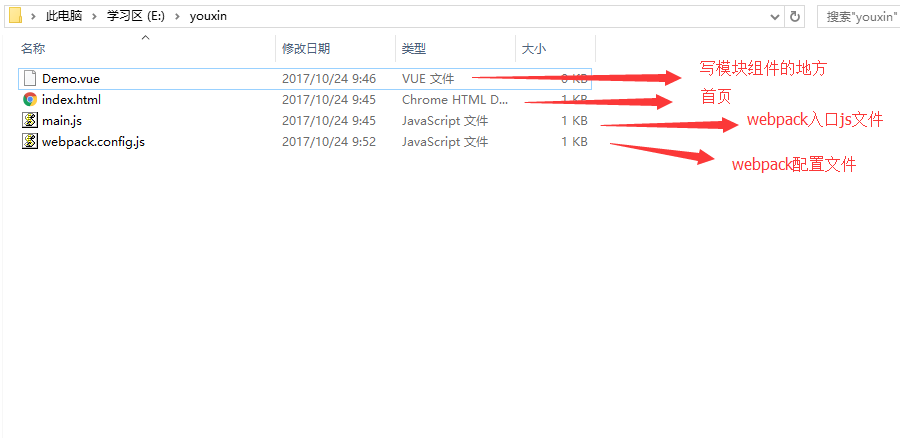
|— index.html —–> 【首页】
|— main.js —–> 【webpack入口文件】
|— Demo.vue —> 【编写vue代码一个案例】
|— webpack.config.js —> 【webpack配置文件】
如下图所示:
index.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<app></app>
</div>
<!-- 因为下面的webpack.config.js文件中output会配置项目输出js文件为当前目录下的build.js,所以引用方式写成这样 -->
<script src="build.js"></script>
</body>
</html>webpack.config.js代码如下
module.exports={
entry:'./main.js',
output:{
path:__dirname,
filename:'build.js'
},
module:{
loaders:[
{test:/\.vue$/, loader:'vue'},
{test:/\.js$/, loader:'babel', exclude:/node_modules/}
]
},
babel:{
presets:['es2015'],
plugins:['transform-runtime']
}
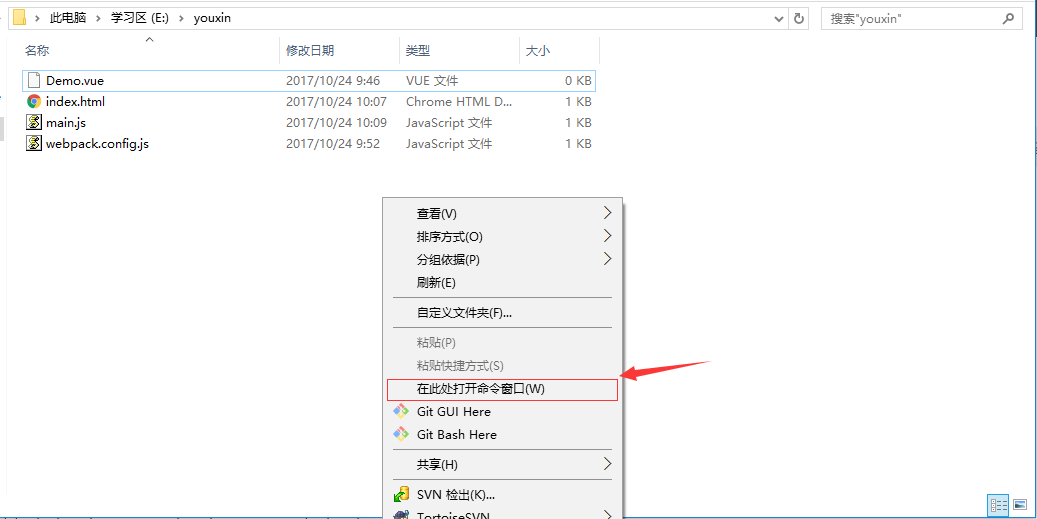
};最后初始化webpack项目,并生成package.json文件,该文件是整个项目依赖以及相关配置信息总览的文件,我们只需在当前文件目录下按住【shift】 + 【鼠标右键】然后点击选择【在此处打开命令窗口】。
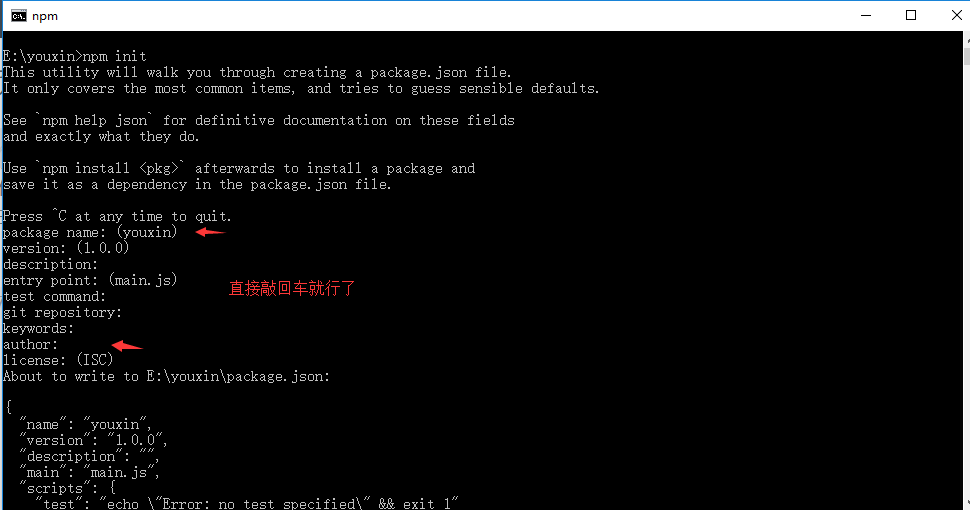
然后录入【npm init】,在提示配置相关配置时,我们只需要一路回车就行了,最后录入yes就可以。
这时我们回头看下项目目录会多出一个
package.json文件,文件内容如下
{
"name": "youxin",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"dev": "webpack-dev-server --inline --hot --port 8083"
},
"author": "",
"license": "ISC"
}这时我们需要借助npm来引入相关的依赖插件,插件依赖引入如下:
npm install webpack@1.13.3 --save-dev
npm install webpack-dev-server@1.16.2 --save-dev
让`*.vue`文件变成正常代码
npm install vue-loader@8.5.4 --save-dev
npm install vue-html-loader@1.2.3 --save-dev
npm install css-loader@0.25.0 --save-dev
npm install vue-style-loader@1.0.0 --save-dev
npm install vue-hot-reload-api@1.3.2 --save-dev
解析ES6相关代码
npm install babel-loader@6.2.5 --save-dev
npm install babel-core@6.17.0 --save-dev
npm install babel-plugin-transform-runtime@6.15.0 --save-dev
npm install babel-preset-es2015@6.16.0 --save-dev
npm install babel-runtime@6.11.6 --save-dev
引入vue.js文件,这里引入1.0版本的
npm install vue@1.0.28 --save最后在main.js写下代码如下:
import Vue from 'vue'
import Demo from './Demo.vue'
new Vue({
el: '#app',
components:{
app:Demo
}
});Demo.vue
<template>
<div id="app">
<h1>Vue+Webpack手动配置成功</h1>
</div>
</template>- 最后我们访问下
localhost:8083,访问效果如下:

























 761
761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








