异步:Promise — 承诺
就是一个对象,用来传递异步操作数据(消息)
- 使用Promise
var p1 = new Promise(function(resolve, reject){
//reject 失败了
reject(2);
//resolve 成功了
resolve(1); //reject先执行,所以不执行此回调
console.info(32839298); //会执行
});
p1.then(function(value){
console.info("成功了",value);
},function(value){
console.info("失败了",value);
});- Promise通过then传输数据
var p1 = new Promise(function(resolve, reject){
resolve(1);
});
p1.then(function(value){
console.info("成功了",value); //value为resolve传递过来的数据
return "给下一个then的数据";
},function(value){
console.info("失败了",value);
}).then(function(value){
console.info(value); //给下一个then的数据
});- Promise应用案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function ajax(url,fuSucc,fnFail) {
var oAjax = new XMLHttpRequest();
oAjax.open('GET',url,true);
oAjax.send();
oAjax.onload = function() {
if(oAjax.readyState==4 && oAjax.status == 200) {
fuSucc(oAjax.responseText);
} else {
fnFail(oAjax.status);
}
}
}
window.onload = function(){
let oBtn = document.getElementById("btn1");
let oBox = document.getElementById("box1");
oBtn.onclick = function(){
let p1 = new Promise(function(resolve,reject){
ajax('a.txt',function(data){
resolve(data);
},function(data){
reject(data);
});
});
p1.then(function(str){
oBox.innerHTML = str;
},function(str){
oBox.innerHTML = str;
});
}
}
</script>
</head>
<body>
<input type="button" value="获取数据" id="btn1" />
<div id="box1"></div>
</body>
</html>- catch捕捉异常
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
var p1 = new Promise(function(resolve,reject){
resolve("成功了");
});
p1.then(function(value){
console.info(value); //输出 -> 成功了
throw '发生错误了';
}).catch(function(e){
console.info(e); //输出 -> 发生错误了
});
</script>
</head>
<body>
</body>
</html>- Promise.all:全部用于将多个promise对象,组合,包装成一个全新的promise实例
Promise.all([p1,p2,p3…]); //所有的promise对象,都正确,才能成功。
var p1 = Promise.resolve(3);
var p2 = Promise.resolve("第二个");
Promise.all([false,p1,p2]).then(function(value){ //此处false表示的是一个Promise对象执行成功返回的数据
console.info("成功了",value);
},function(value){
console.info("成功了",value);
});- Promise.race:返回也是一个Promise对象,作用是判断哪个promise最快执行成功,就用哪个。注意最先执行的promise是reject将会报错。
var p1 = new Promise(function(resolve,reject){
setTimeout(resolve,1000,'one');
});
var p2 = new Promise(function(resolve,reject){
setTimeout(resolve,100,'two');
});
Promise.race([p1,p2]).then(function(value){
console.info(value); //输出 -> two
});- Promise.reject:生成一个错的promise对象;
Promise.reject('这是错误的信息').then(function(){
console.info("成功");
},function(res){
console.info(res); //这是错误的信息
});Promise.resolve:生成一个成功的promise对象
- Promise.resolve(value):
Promise.resolve('success').then(function(value){
console.info(value); //success
},function(res){
console.info("失败");
});- Promise.resolve(promise):
var p1 = Promise.resolve(3);
var p2 = Promise.resolve(p1);
p2.then(function(value){
console.info(value); //是p1的成功数据
});Generator:生成器
Generator(生成器)是ES6标准引入新的数据类型。一个gennerator看上去像一个函数,但可以返回多次。
- 说明
- 1)函数名字前面有*
- 2)函数内部使用yield
初识Generator
- 无return时:
function* show() {
yield 'Hello';
yield 'World';
yield 'ES6';
}
var res = show();
console.info(res.next()); //{value: "Hello", done: false}
console.info(res.next()); //{value: "World", done: false}
console.info(res.next()); //{value: "ES6", done: false}
console.info(res.next()); //{value: undefined, done: true},遍历完所有yield值后done才为true- 有return时:
function* show() {
yield 'Hello';
yield 'World';
yield 'ES6';
return 'well'; //return结束,调用next时done为true
}
var res = show();
console.info(res.next()); //{value: "Hello", done: false}
console.info(res.next()); //{value: "World", done: false}
console.info(res.next()); //{value: "ES6", done: false}
console.info(res.next()); //{value: "well", done: true},有return时done为true且value有值
console.info(res.next()); //{value: undefined, done: true}- 使用generator实现
斐波那契数列
function* fib(max) {
var t,a = 0,b = 1,n = 1;
while(n <= max) {
yield a; //返回a的值
t = a + b;
a = b;
b = t;
n++;
}
}
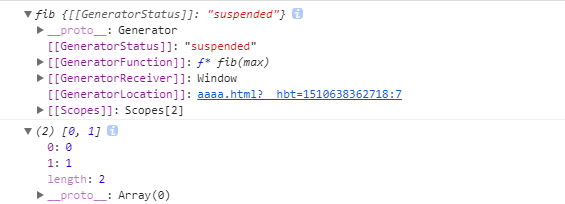
console.info(fib(5)); //返回的是一个generator对象对象,
var result = fib(2);
var arr = [];
for(var value of result) {
arr.push(value);
}
console.info(arr);- 调用generator对象有两个方法,即获取generator对象内容
- 1、不断调用generator对象的
next()方法:next()方法会执行generator代码,然后每次遇到yield x;就返回一个对象{value:x,done:true/false},然后“暂停”。返回的value就是yield的返回值,done表示这个generator是否执行结束。如果done为true,则value就是return的返回值。 - 2、直接使用
for...of循环迭代generator对象,这种方式不需要我们自己判断done
- 1、不断调用generator对象的






















 2891
2891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








