##less介绍
less是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更容易维护/方便制作主题/扩展。
如果我们已经安装了node,那么我们可以执行下面命令来安装less。
$ npm install -g less
然后执行或者lessc styles.less > styles.css进行编译,其中styles.less表示要编译的文件,styles.css表示的是要编译生成的文件。
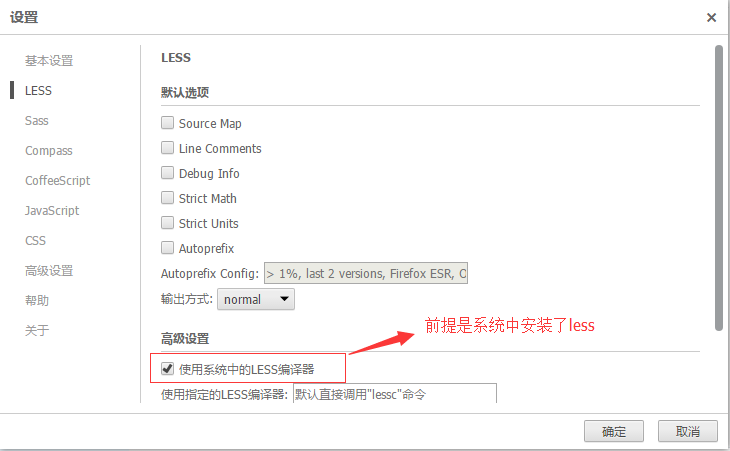
我们也可以直接借助koala来进行自动化编译,前提是必须安装less,即用上面的npm install -g less进行安装。
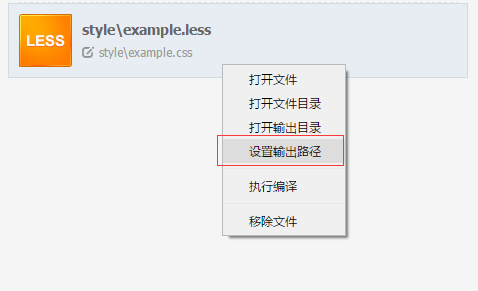
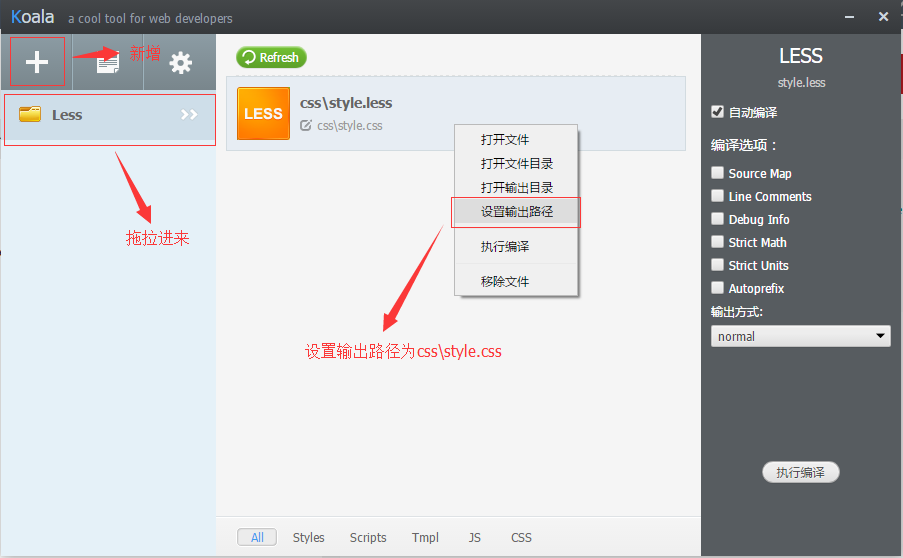
将包含.less文件的目录拖放入koala工具里,然后设置输出路径
less的使用入门
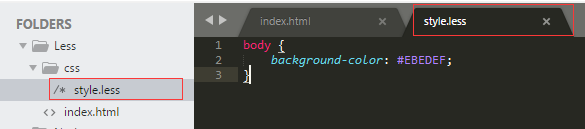
- 我们在项目中新建
style.less文件,文件目录级别如下图所示:
- index.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
</body>
</html>- style.less文件代码如下:
body {
background-color: #EBEDEF;
}- 在koala中进行设置,不设置默认生成的为less文件当前目录层级的同名css文件:
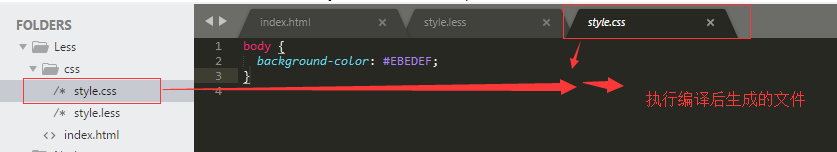
这时我们【执行编译】之后,将会生成style.css文件,文件内容如下:
less的注释
- less中有两种注释方式,分别为
//和/**/,两种注释:
//这是less注释,不会变编译到css文件中去
/*
这段代码将会被编译到css文件中去
body {
background-color: #EBEDEF;
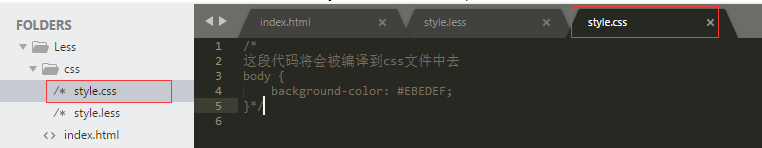
}*/这时我们打开,style.css文件显示如下:
less的变量
- style.less文件内容如下:
@bg_color: #EBEDEE;
body {
background-color: @bg_color;
}- 编译打开
style.css的内容如下:
body {
background-color: #EBEDEE;
}less的混合
- inde.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="box"></div>
</body>
</html>- style.less文件如下:
.less_border {
border: 1px solid gray;
}
.box {
height: 100px;
width: 100px;
.less_border;
}最后我们打开style.css文件如下所示:
.less_border {
border: 1px solid gray;
}
.box {
height: 100px;
width: 100px;
border: 1px solid gray;
}less的匹配模式
less的匹配模式功能类似于js中的if,满足条件后才能匹配,下面来举个例子
- index.html文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="sanjiao"></div>
</body>
</html>- style.less文件代码如下:
.triangle_defaul() {
width: 0;
height: 0;
overflow: hidden;
}
//匹配模式
.triangle(top,@w:5px,@c:#ccc) {
border-width: @w;
border-color: transparent transparent @c transparent;
border-style: dashed dashed solid dashed;
}
.triangle(bottom,@w:5px,@c:#ccc) {
border-width: @w;
border-color: @c transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
.triangle(right,@w:5px,@c:#ccc) {
border-width: @w;
border-color: transparent transparent transparent @c;
border-style: dashed dashed dashed solid;
}
.triangle(left,@w:5px,@c:#ccc) {
border-width: @w;
border-color: transparent @c transparent transparent;
border-style: dashed solid dashed dashed;
}
.sanjiao {
.triangle_defaul();
.triangle(left,10px,red);
}- style.css通过
triangle传入的参数不同将会生成不一样的代码,下面是传入left表示箭头方向朝左,如下所示:
.sanjiao {
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: transparent red transparent transparent;
border-style: dashed solid dashed dashed;
}less的运算
- index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="box"></div>
</body>
</html>- style.less文件代码如下:
@box_width: 100px;
.test () {
height: 100px + 10;
}
.box {
width: @box_width + 10px;
.test();
}最后我们发现style.css里面的值计算显示结果如下代码所示:
@box_width: 100px;
.test () {
height: 100px + 10;
}
.box {
width: @box_width + 10px;
.test();
}less的嵌套
- index.html中的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<ul class="list">
<li><a href="#">这里是一个测试的文字</a><span>2014-10-22</span></li>
<li><a href="#">这里是一个测试的文字</a><span>2014-10-22</span></li>
<li><a href="#">这里是一个测试的文字</a><span>2014-10-22</span></li>
<li><a href="#">这里是一个测试的文字</a><span>2014-10-22</span></li>
<li><a href="#">这里是一个测试的文字</a><span>2014-10-22</span></li>
<li><a href="#">这里是一个测试的文字</a><span>2014-10-22</span></li>
</ul>
</body>
</html>- 在style.less文件中,使用less嵌套规则制定样式:
.list {
width: 600px;
margin: 30px auto;
padding: 0;
list-style: none;
li {
height: 30px;
line-height: 30px;
background-color: pink;
margin-bottom: 5px;
padding: 0 10px;
}
&:hover {
//放到这层表示list,注意a标签是不继承color属性的
color: red;
}
a { //不写到li里面是因为.list li a比.list a层级较深。
float: left;
//&:代表他的上一层选择器
&:hover {
color: red;
}
}
span {
float: right;
}
}- 最终编译生成的
style.css文件内容如下:
.list {
width: 600px;
margin: 30px auto;
padding: 0;
list-style: none;
}
.list li {
height: 30px;
line-height: 30px;
background-color: pink;
margin-bottom: 5px;
padding: 0 10px;
}
.list:hover {
color: red;
}
.list a {
float: left;
}
.list a:hover {
color: red;
}
.list span {
float: right;
}less的@arguments变量
- 在less文件中使用@arguments变量,代码如下所示:
.border_arg(@w:30px,@c:red,@xx:solid) {
//border: @w @c @xx;
border: @arguments; //替换上面的写法
}less的避免编译
.reject_comp {
width: ~'calc(300px - 30px)';
}less添加!important
.border_radius(@radius:5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
.test_important {
.border_radius() !important;
}最后生成.css文件内容如下:
.test_important {
-webkit-border-radius: 5px !important;
-moz-border-radius: 5px !important;
border-radius: 5px !important;
}


























 274
274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








