- 工作单快速录入
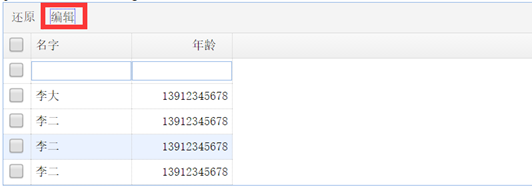
- datagrid的 编辑功能

-
-
- 使用步骤
- 第一步:添加列的一个editor属性,
- 第二步:调用datagrid的beginEdit方法,就可以开启编辑状态
-
-
-
- 其它方法罗列
- endEdit
- beginEdit
- insertRow
- deleteRow
- getRowIndex 返回指定行的索引号,该行的参数可以是一行记录或一个ID字段值。
- getSelected 获取选中的行
-
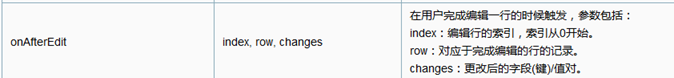
- 结束编辑状态时触发:onAfterEdit

- 结束编辑状态时触发:onAfterEdit
-
jsp:
<%--
Created by IntelliJ IDEA.
User: Dong
Date: 2020/4/27
Time: 16:11
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/js/ztree3.5/zTreeStyle.css" type="text/css">
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/ztree3.5/jquery.ztree.all-3.5.js"></script>
</head>
<body>
<script
type = "text/javascript" >
var columns=[[
{field: 'id', title: '编号', width: 100,checkbox:true},
{field: 'name', title: '名字', width: 100,editor:{
type:'text',
options:{}
}
},
{field: 'age', title: '手机', width: 100, align: 'right',editor:{
type:'text',
options:{}
}
}
]];
var toolbar=[{
iconCls: 'icon-edit',
text: 'Edit',
handler: function () {
$('#grid').datagrid('beginEdit',0); //必须配置editor中的type和options才有效
}
}, '-', {
iconCls: 'icon-help',
text: '结束编辑-保存',
handler: function () {
$('#grid').datagrid('endEdit',0);
}
}, '-', {
text: '删除',
handler: function () {
$('#grid').datagrid('deleteRow',0);
}
}, '-', {
text: '增加',
handler: function () {
$('#grid').datagrid('insertRow',{
index:0,
row:{}
});
$('#grid').datagrid('beginEdit',0);
}
}];
$(function () {
$('#grid').datagrid({
url: '${pageContext.request.contextPath}/demo/stafftest.json',
singleSelect:true,
columns: columns,
toolbar:toolbar,
pagination:true,//显示分页工具条
pageSize:6,
pageList:[3,6,9],
onAfterEdit:function (index, row, changes) { //监听事件
console.info('index:'+index+'----row:'+row);
}
});
});
</script>
<table id="grid" />
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








