1.相关代码
layui.use(['form','layer','laydate','table','laytpl'],function(){
var form = layui.form,
layer = parent.layer === undefined ? layui.layer : top.layer,
$ = layui.jquery,
laydate = layui.laydate,
laytpl = layui.laytpl,
table = layui.table,
layedit = layui.layedit;
//建立编辑器 返回的是index
var lbd=layedit.build('content', {
height: 180,
uploadImage: {
url: "http://localhost:9898/console/uploadSdkImage"
}
});
$(".commit_add").on("click",function(){
//获取编辑器内容
var content=layedit.getContent(lbd);
//设置编辑器内容 index data 是否追加模式
layedit.setContent(lbd, result.data.content, false);
});
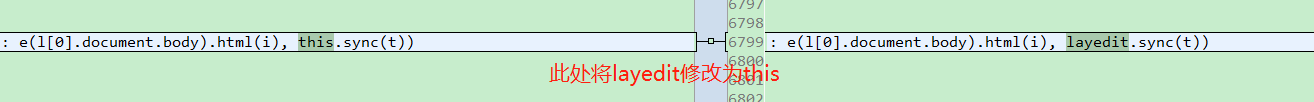
})2.填坑,若是报错,修改layui.all.js文件

3.填坑,layuiedit表情图片显示目录没有图片,到官网重新下载库,库里面有表情图片,将之移到自己项目相关路径下即可

4.说明,如果是本地调试,编辑器里面的表情路径是localhost,若是在正式服务器上,表情路径就是服务器的ip地址,若是服务迁移或是其他情况,可以前端截取替换处理,也可以后端处理

























 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










