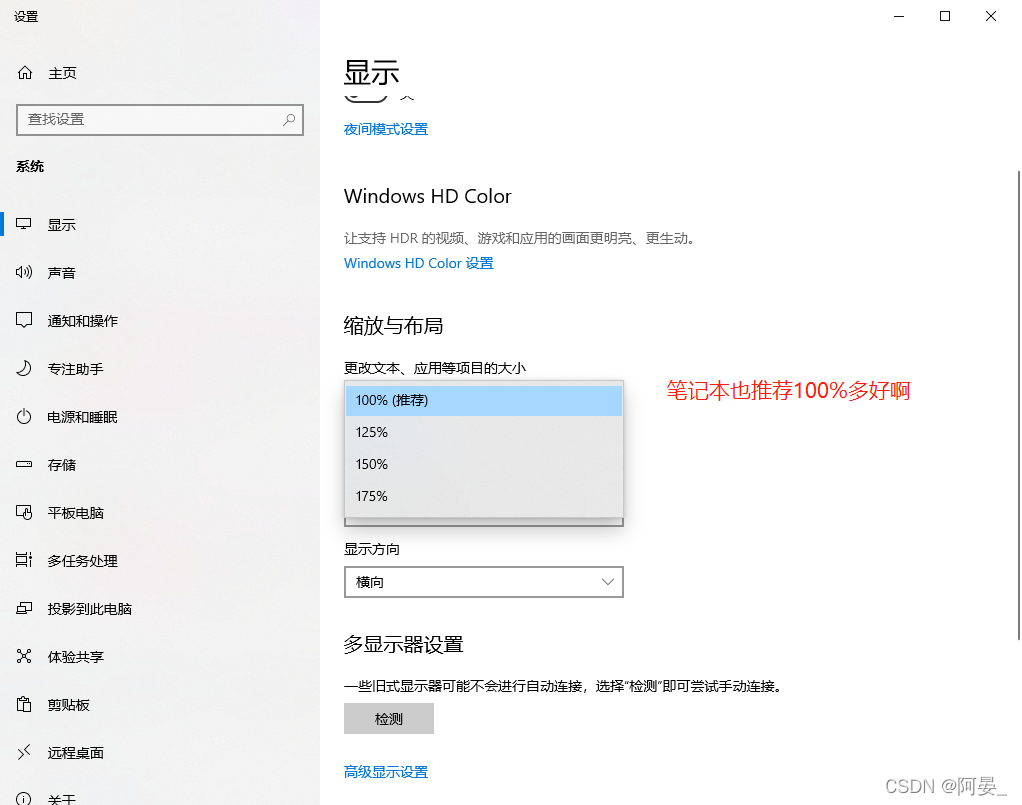
有的电脑就是玩儿,哎非要默认125%或者150%的放大,还特喵的是推荐!

css
/* 屏幕分辨率放大为 150 */
@media (-webkit-min-device-pixel-ratio: 1.5), (min-resolution: 120dpi) {
.app-main {
transform: scale(0.665, 0.665); /* 缩放数值需要根据效果调试 */
transform-origin: left top;
}
}
/* 屏幕分辨率放大为 125 */
@media (-webkit-min-device-pixel-ratio: 1.25) {
.app-main {
transform: scale(0.799, 0.799);
transform-origin: left top;
}
}
有时候一个页面要缩放一个不需要缩放,这时候就在需要缩放的页面里用js代码实现。
js
// 以.app-main 为例
if (window.devicePixelRatio == 1.5) {
document.getElementsByClassName("app-main")[0].style.transform = "scale(0.665, 0.665)"
document.getElementsByClassName("app-main")[0].style["transform-origin"] = "left top"
}
if (window.devicePixelRatio == 1.25) {
document.getElementsByClassName("app-main")[0].style.transform = "scale(0.799, 0.799)"
document.getElementsByClassName("app-main")[0].style["transform-origin"] = "left top"
}






















 4898
4898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








