版权声明:本文为博主原创文章,未经博主允许不得转载。
json数据交互
1.为什么要进行json数据交互
json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webservice接口,传输json数据.
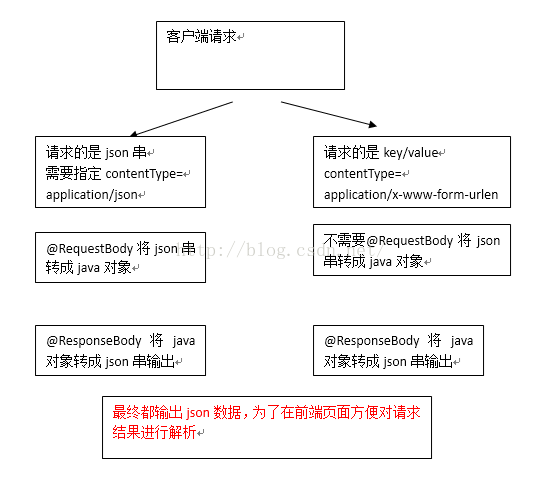
2.springmvc进行json交互

(1)请求json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json,不太方便。
(2)请求key/value、输出json。此方法比较常用。
3.环境准备
3.1加载json转的jar包
springmvc中使用jackson的包进行json转换(@requestBody和@responseBody使用下边的包进行json转),如下:
jackson-core-asl-1.9.11.jar
jackson-mapper-asl-1.9.11.jar
@RequestBody作用:
@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json、xml等格式的数据并绑定到controller方法的参数上。
本例子应用:
@RequestBody注解实现接收http请求的json数据,将json数据转换为java对象
@ResponseBody作用:
该注解用于将Controller的方法返回的对象,通过HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端
本例子应用:
@ResponseBody注解实现将controller方法返回对象转换为json响应给客户端
3.2配置json转换器
在注解适配器中加入messageConverters
注意:如果使用<mvc:annotation-driven /> 则不用定义上边的内容。
4.json交互测试
4.1输入json串,输出是json串
4.1.1jsp页面
使用jquery的ajax提交json串,对输出的json结果进行解析。
使用jduery别忘记引入jquery-1.4.4.min.js
4.1.2controller
4.1.3测试结果
4.2.1jsp页面
使用jquery的ajax提交key/value串,对输出的json结果进行解析。
4.2.2controller
1.为什么要进行json数据交互
json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webservice接口,传输json数据.
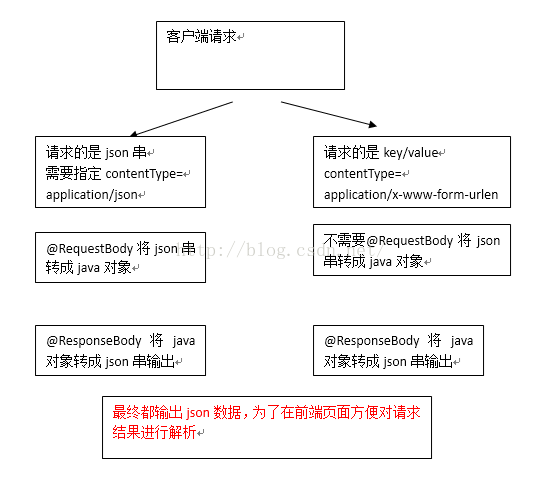
2.springmvc进行json交互

(1)请求json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json,不太方便。
(2)请求key/value、输出json。此方法比较常用。
3.环境准备
3.1加载json转的jar包
springmvc中使用jackson的包进行json转换(@requestBody和@responseBody使用下边的包进行json转),如下:
jackson-core-asl-1.9.11.jar
jackson-mapper-asl-1.9.11.jar
@RequestBody作用:
@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json、xml等格式的数据并绑定到controller方法的参数上。
本例子应用:
@RequestBody注解实现接收http请求的json数据,将json数据转换为java对象
@ResponseBody作用:
该注解用于将Controller的方法返回的对象,通过HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端
本例子应用:
@ResponseBody注解实现将controller方法返回对象转换为json响应给客户端
3.2配置json转换器
在注解适配器中加入messageConverters
注意:如果使用<mvc:annotation-driven /> 则不用定义上边的内容。
4.json交互测试
4.1输入json串,输出是json串
4.1.1jsp页面
使用jquery的ajax提交json串,对输出的json结果进行解析。
使用jduery别忘记引入jquery-1.4.4.min.js
4.1.2controller
4.1.3测试结果
4.2.1jsp页面
使用jquery的ajax提交key/value串,对输出的json结果进行解析。
4.2.2controller

























 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








