父到子组件传值(自定义属性props)
父组件冒号绑定,子组件props接受


在created中可以获取到num的值,值为1
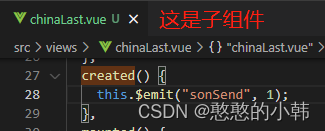
子到父组件传值(自定义属性$emit)


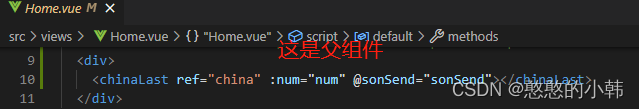
父组件接受值并打印数据:
sonSend(res) {
console.log(res, "-------res-------");
},

兄弟之间传参,通过bus中间件

main.js注入绑定到原型上,然后页面不用单独在引入了

发送页面:this.$bus.$emit('send',1)
接受页面:this.$bus.$on('send',res=>{
console.log(res,'--res--’)
})
注意:发送接收页面的方法名字要一致
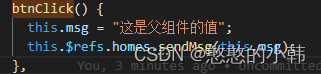
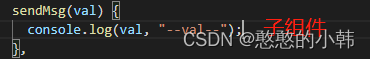
4.父组件点击按钮把值传到子组件,子组件接收。(父组件利用ref绑定)



注意:发送接收页面的方法名字要一致
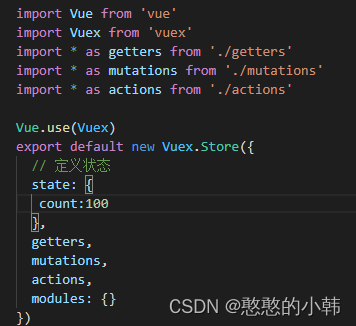
通过vuex共享数据
vuex中的state是修改数据的唯一属性


如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
state:用来存储变量
main.js
import store from './store'






















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








