一、项目文件结构
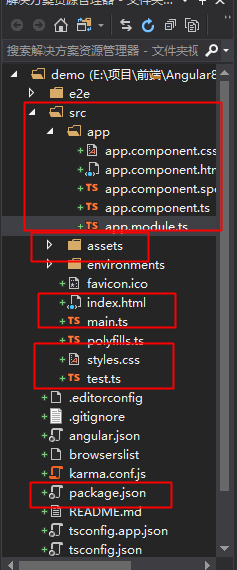
创建好Angular项目后,用VS打开项目文件夹,文件目录是这样的

目前只用关注这些文件就好:
1:package.json 配置文件
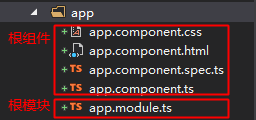
2:src/app 根组件,根模块
3:src/assets 静态资源文件
4:index.html html入口文件
5:main.ts 整个项目的入口
6:style.css 公共样式文件
7:test.ts 测试入口文件
Angurlar组件包含4个文件

app下面有根组件和根模块,我们可以自己定义组件,首先来看看index.html文件
 可以看到,实际上主页显示的是根组件,再去看看根组件
可以看到,实际上主页显示的是根组件,再去看看根组件
 默认创建的Angular项目显示的是根组件,组件名,标题什么的都在app.component.ts文件里
默认创建的Angular项目显示的是根组件,组件名,标题什么的都在app.component.ts文件里

二、创建组件
那么现在来创建自己的组件(https://cli.angular.io/ 这里有cli创建组件的用法,提供了组件的命令行生成工具),项目启动后,执行命令
ng g component myComponents/test
命令执行完毕后,app文件夹下面就会有myComponents文件夹,里面有test文件夹,test里有test.component.css,test.component.html,test.component.spec.ts和test.component.ts这些文件(注意别用com1命名,不知道为什么,用com1的话文件夹里没有文件,很奇怪)

用命令行创建好组件后,会自动在app.module.ts文件里配置
 现在我们可以直接使用test组件了,index.html调用根组件,为了方便起见,删掉app.component.html里的内容,然后调用test组件
现在我们可以直接使用test组件了,index.html调用根组件,为了方便起见,删掉app.component.html里的内容,然后调用test组件
 保存后浏览器会自动刷新
保存后浏览器会自动刷新























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








