项目介绍
进入21世纪网络和计算机得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的角角落落。这就促使二手交易网站的发展。二手交易网站可以实现远程购物,远程选择喜欢的商品和随时追踪订单的状态。二手交易网站给人们带来前所未有的体验,满足了新时代人们的购物需求,所以网上二手交易模式得到大力发展。
本系统为二手车交易平台,是采用计算机和网络技术进行开发的在线交易平台,可以实现汽车的展示、购买、评价以及管理等。本系统采用Java语言,数据库为mysql,运行环境为idea。使用角色分为用户、商家、管理员,本系统的功能包括公告管理、汽车信息展示以及管理、注册用户管理、订单管理、汽车评价、同时还可以在线收藏,签订合同等。其中,游客负责浏览信息,注册用户可以购买汽车、评价汽车、管理订单、在线收藏,管理员可以管理所有功能以及个人信息。商家可以发布自己的商品信息,管理订单,管理合同信息等。本系统实现了汽车的在线销售与购买,方便了购买者和销售者双方的利益,提高销量和购买效率,更符合现代人生活。
3.2系统功能结构
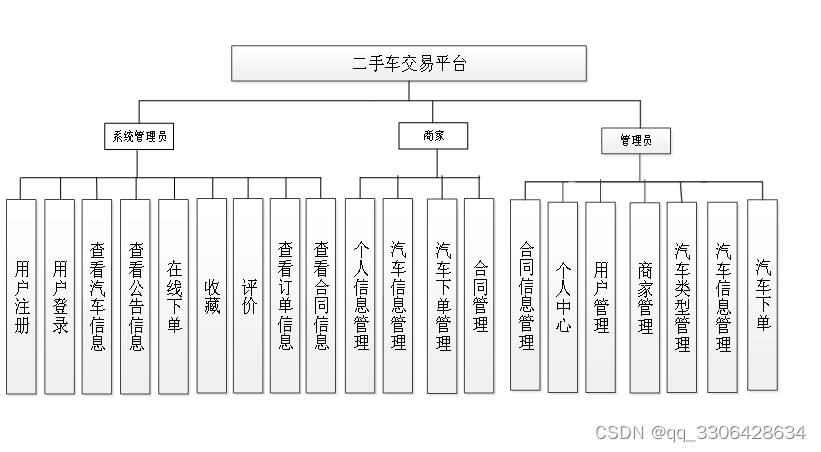
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户。管理员的功能为系统管理、公告管理、车辆管理、车辆类型管理、订单管理、合同管理、商家管理等。用户的功能为在线注册与登录、系统公告浏览、车辆信息浏览、我的收藏管理、我的订单管理、在线评价等。本二手车交易平台功能结构图如下图3-1所示:

开发环境
编程语言:Java
数据库 :Mysql
系统架构:B/S
后端框架:SSM
编译工具:idea或者eclipse,jdk1.8,maven
支持定做:java/php/python/android/小程序/vue/爬虫/c#/asp.net
系统实现
4.1用户注册功能的界面实现
用户注册功能设计的目的是实现用户的操作。系统中想要进行操作就需要先成为注册用户,游客只能浏览信息。用户注册功能界面中设置了用户的资料字段,本界面的数据和用户信息表相连,当游客在本界面里注册成功,所填写的资料会保存到用户信息表中。用户注册功能的运行界面如下图4-1所示:

图4-1用户注册功能的运行界面
4.2登录功能的界面实现
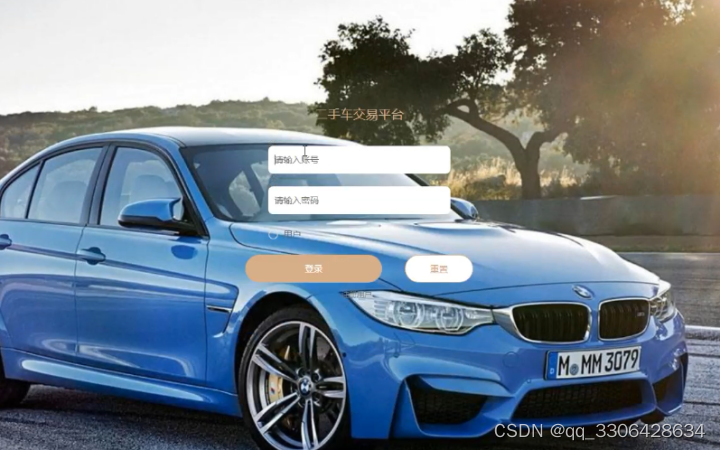
用户注册成功后,需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员同样需要登录后才可以进行操作。在登录时只需要填写用户账号和密码、验证码就可以实现。用户登录的运行界面如下图4-2所示:

图4-2用户登录的运行界面
用户登录的界面中包含的元素有系统题目、输入框、登录按钮,同时设计了验证码的验证框。用户登录的条件是需要账号、密码、角色。权限为选择框,权限选择框的运行界面如下图4-3所示:

图4-3权限选择框运行界面
4.3管理员功能的设计实现
4.3.1用户管理功能的实现界面
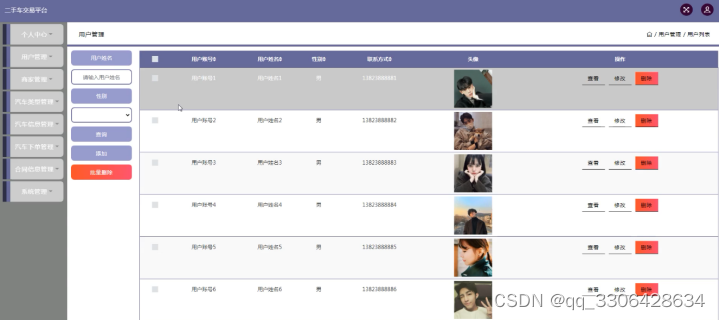
用户注册后的资料管理员可以在会员管理功能里看到,本功能设计的目的是审核注册用户的资料,当发现不当的使用用户可以删除其账号。当删除注册用户信息后相对应的用户信息表里的信息也会随着删除掉。会员管理功能的运行界面如下图4-4所示:

图4-4用户管理功能的运行界面
4.3.2 个人中心管理功能的实现界面
系统用户管理的内容包括管理管理员账号和修改密码。本系统中可以拥有多个管理员。系统用户管理功能的运行界面如下图4-5所示:

图4-5个人中心管理功能的运行界面
4.3.3汽车类型管理功能的实现界面
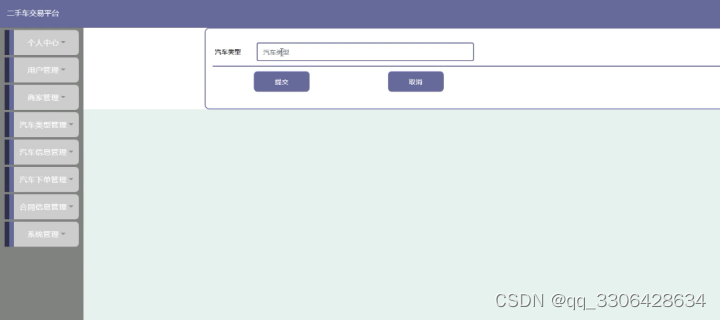
汽车类型信息只能管理员进行操作,管理员可以添加汽车类型。添加汽车类型功能的运行界面如下图4-6所示:

图4-6添加汽车类型功能的运行界面
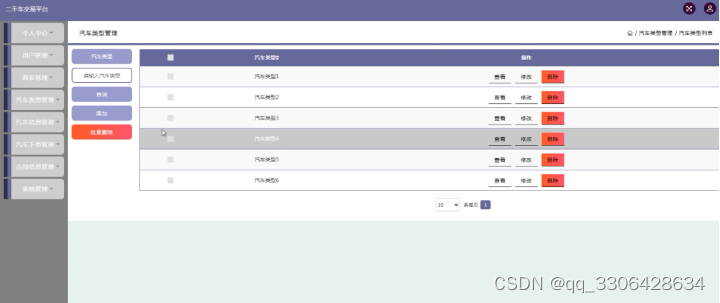
汽车类型管理运行界面如下图4-7所示:

图4-7汽车类型管理的运行界面
4.3.4 商家管理功能的实现界面
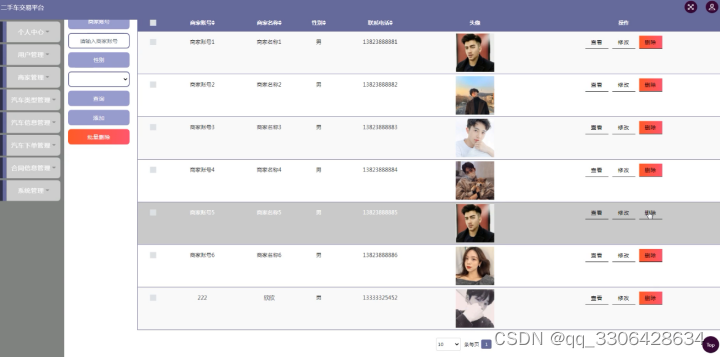
管理员管理商家的账号信息,运行界面如下图4-8所示:

图4.8商家管理运行界面
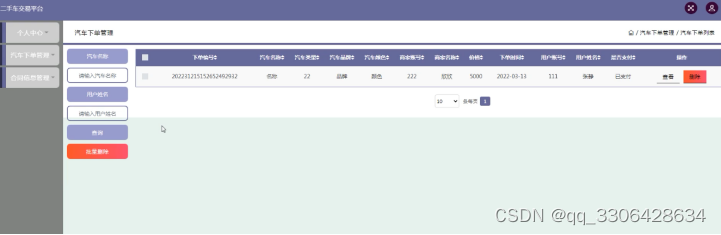
4.3.5 汽车下单管理功能的实现界面
管理员可以查看网站上所有的订单信息。汽车下单管理功能的运行界面如下图4-9所示:

图4-9汽车下单管理功能的运行界面
4.3.6 车辆信息管理功能的界面实现
管理员可以管理网站上的所有汽车信息,还可以审核,修改等操作。车辆信息管理的运行界面如下图4-10所示:

图4-10车辆信息管理功能的运行界面
4.4用户角色功能的界面实现
4.4.1汽车浏览功能的界面实现
在前台可以浏览所有分类的汽车。汽车详情中主要展示汽车的图片、价格、标题。汽车信息浏览功能的运行界面如下图4-11所示:

图4-11浏览汽车运行界面
4.4.2提交订单功能的实现界面
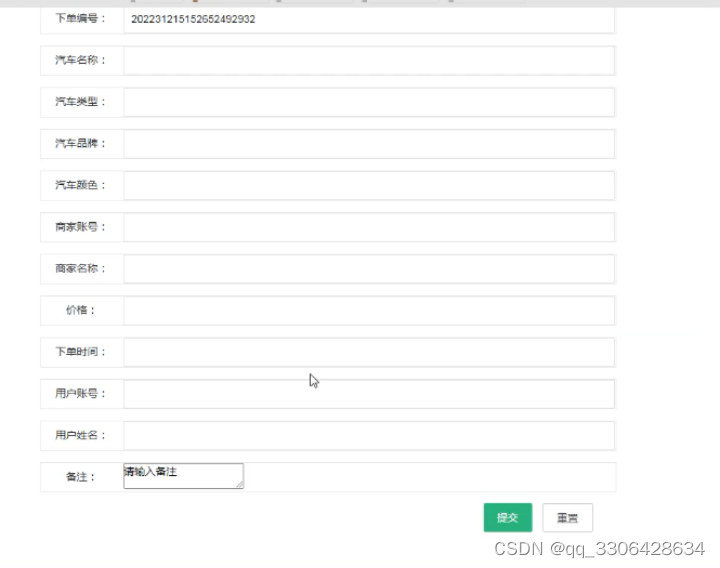
选择汽车点击购买可以跳转到提交订单界面,在本界面里需要填写手机号和姓名。提交订单功能的运行界面如下图4-12所示:

图4-12用户提交订单的运行界面
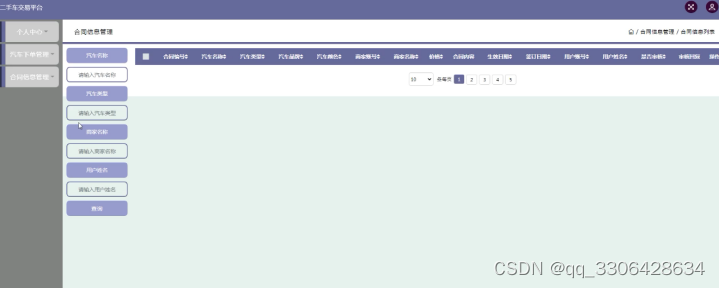
4.4.3合同信息管理中心功能的实现界面
用户可以查看合同信息,合同信息功能的运行界面如下图4-13所示:

图4-13合同信息管理功能的运行界面
4.4.4订单管理功能的实现界面
用户在自己的个人中心里可以管理购买的车辆订单。订单管理功能的实现界面如下图4-14所示:

图4-14订单管理功能运行效果
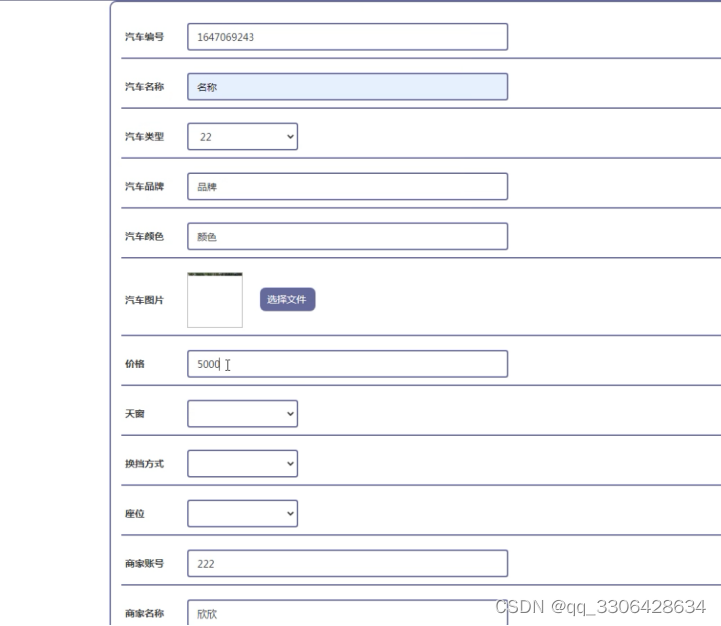
4.5商家界面功能的界面实现
商家的主要功能就是发布和管理自己的车辆信息,然后可以查看用户的下单信息,在线签订合同等,添加车辆信息如下图4-15所示:

图4-15添加车辆信息运行界面
核心代码
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.QichexinxiEntity;
import com.entity.view.QichexinxiView;
import com.service.QichexinxiService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
import java.io.IOException;
import com.service.StoreupService;
import com.entity.StoreupEntity;
/**
* 汽车信息
* 后端接口
* @author
* @email
* @date
*/
@RestController
@RequestMapping("/qichexinxi")
public class QichexinxiController {
@Autowired
private QichexinxiService qichexinxiService;
@Autowired
private StoreupService storeupService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,QichexinxiEntity qichexinxi,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("shangjia")) {
qichexinxi.setShangjiazhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<QichexinxiEntity> ew = new EntityWrapper<QichexinxiEntity>();
PageUtils page = qichexinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, qichexinxi), params), params));
request.setAttribute("data", page);
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("st")
public R list(@RequestParam Map<String, Object> params,QichexinxiEntity qichexinxi,
HttpServletRequest request){
EntityWrapper<QichexinxiEntity> ew = new EntityWrapper<QichexinxiEntity>();
PageUtils page = qichexinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, qichexinxi), params), params));
request.setAttribute("data", page);
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("sts")
public R list( QichexinxiEntity qichexinxi){
EntityWrapper<QichexinxiEntity> ew = new EntityWrapper<QichexinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( qichexinxi, "qichexinxi"));
return R.ok().put("data", qichexinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(QichexinxiEntity qichexinxi){
EntityWrapper< QichexinxiEntity> ew = new EntityWrapper< QichexinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( qichexinxi, "qichexinxi"));
QichexinxiView qichexinxiView = qichexinxiService.selectView(ew);
return R.ok("查询汽车信息成功").put("data", qichexinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
QichexinxiEntity qichexinxi = qichexinxiService.selectById(id);
qichexinxi.setClicknum(qichexinxi.getClicknum()+1);
qichexinxi.setClicktime(new Date());
qichexinxiService.updateById(qichexinxi);
return R.ok().put("data", qichexinxi);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
QichexinxiEntity qichexinxi = qichexinxiService.selectById(id);
qichexinxi.setClicknum(qichexinxi.getClicknum()+1);
qichexinxi.setClicktime(new Date());
qichexinxiService.updateById(qichexinxi);
return R.ok().put("data", qichexinxi);
}
/**
* 后端保存
*/
@RequestMapping("ve")
public R save(@RequestBody QichexinxiEntity qichexinxi, HttpServletRequest request){
qichexinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(qichexinxi);
qichexinxiService.insert(qichexinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody QichexinxiEntity qichexinxi, HttpServletRequest request){
qichexinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(qichexinxi);
qichexinxiService.insert(qichexinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody QichexinxiEntity qichexinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(qichexinxi);
qichexinxiService.updateById(qichexinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
qichexinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<QichexinxiEntity> wrapper = new EntityWrapper<QichexinxiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("shangjia")) {
wrapper.eq("shangjiazhanghao", (String)request.getSession().getAttribute("username"));
}
int count = qichexinxiService.selectCount(wrapper);
return R.ok().put("count", count);
}
/**
* 前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,QichexinxiEntity qichexinxi, HttpServletRequest request,String pre){
EntityWrapper<QichexinxiEntity> ew = new EntityWrapper<QichexinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = qichexinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, qichexinxi), params), params));
return R.ok().put("data", page);
}
}
论文参考

目 录
摘 要 1
Abstract 2
目 录 3
第1章 绪论 5
1.1课题研究背景 5
1.2课题现状与实现意义 5
1.3课题内容 6
1.4论文结构安排 6
第2章 系统分析 7
2.1系统使用相关技术分析 7
2.1.1JAVA语言介绍 7
2.1.2Mysql数据库介绍 7
2.1.3Tomcat服务器介绍 7
2.1.4 SSM框架介绍 8
2.2系统可行性分析 8
2.2.1系统经济可行性分析 8
2.2.2系统技术可行性分析 8
2.2.3系统操作可行性分析 9
2.3系统需求分析 9
2.3.1传统销售系统优缺点分析 9
2.3.2本二手车交易平台分析 10
2.4系统功能分析 10
2.5系统性能分析 11
2.6用例图 12
2.7系统业务流程 13
第3章 系统设计 17
3.1系统体系结构 17
3.2系统功能结构 17
3.3数据库设计 18
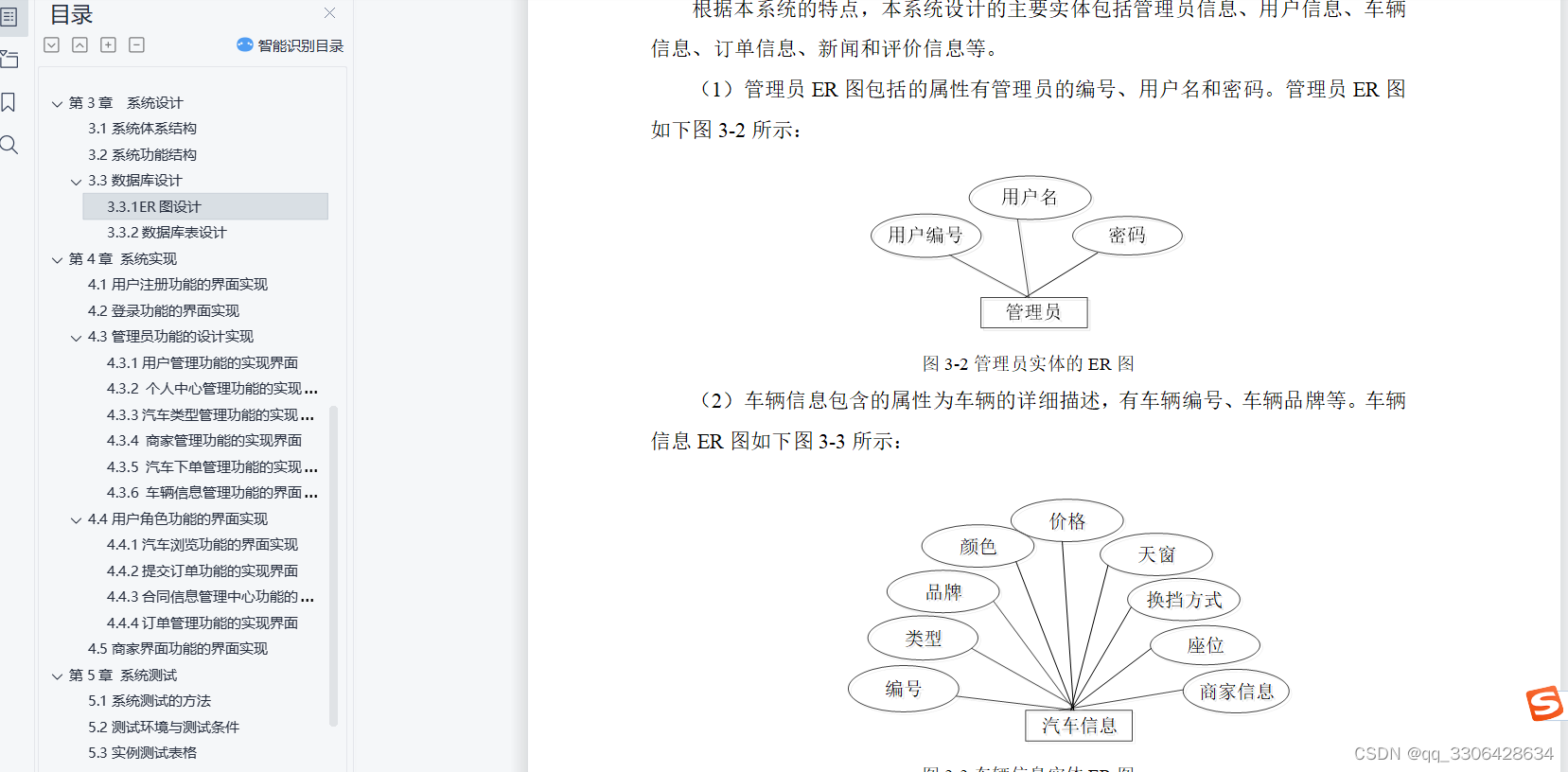
3.3.1ER图设计 18
3.3.2数据库表设计 20
第4章 系统实现 28
4.1用户注册功能的界面实现 28
4.2登录功能的界面实现 29
4.3管理员功能的设计实现 30
4.3.1用户管理功能的实现界面 30
4.3.2 个人中心管理功能的实现界面 30
4.3.3汽车类型管理功能的实现界面 31
4.3.4 商家管理功能的实现界面 32
4.3.5 汽车下单管理功能的实现界面 32
4.3.6 车辆信息管理功能的界面实现 33
4.4用户角色功能的界面实现 33
4.4.1汽车浏览功能的界面实现 33
4.4.2提交订单功能的实现界面 34
4.4.3合同信息管理中心功能的实现界面 35
4.4.4订单管理功能的实现界面 35
4.5商家界面功能的界面实现 35
第5章 系统测试 37
5.1系统测试的方法 37
5.2测试环境与测试条件 37
5.3实例测试表格 37
5.4测试总结 38
总 结 39
致 谢 40
参考文献 41























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










