引入插件:

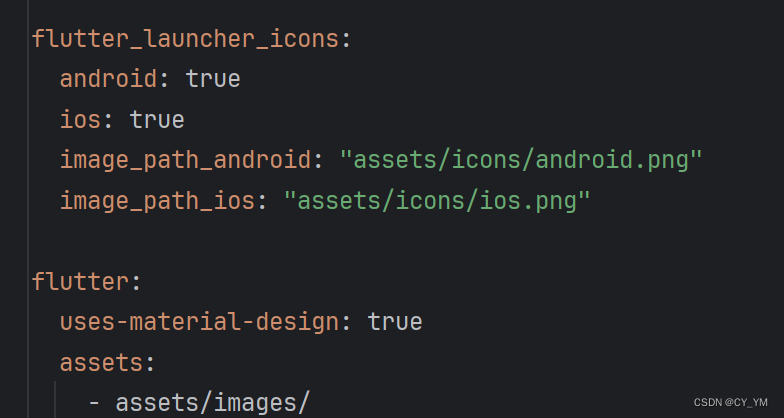
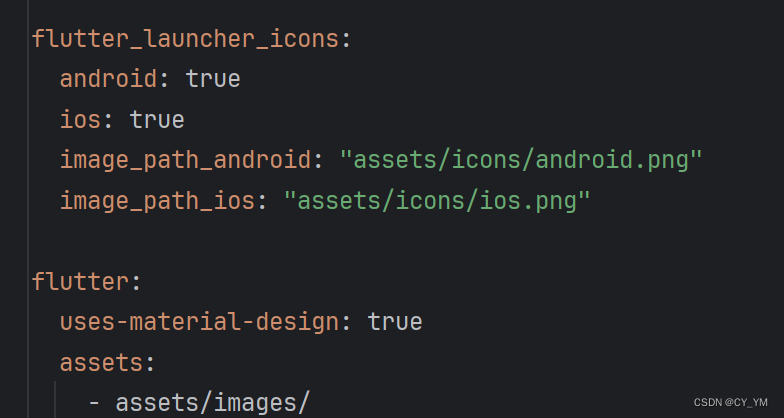
配置icon路径:

终端运行命令:
flutter pub run flutter_launcher_icons:main

flutter pub run flutter_launcher_icons:main










 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


