<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
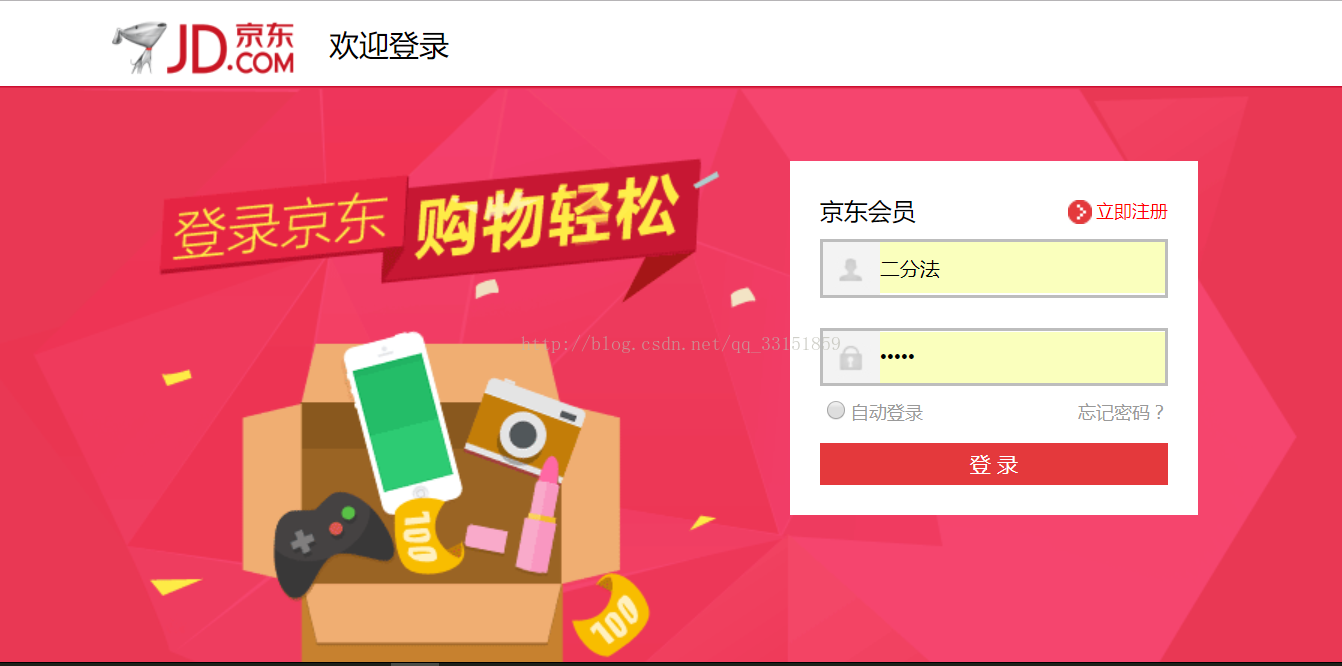
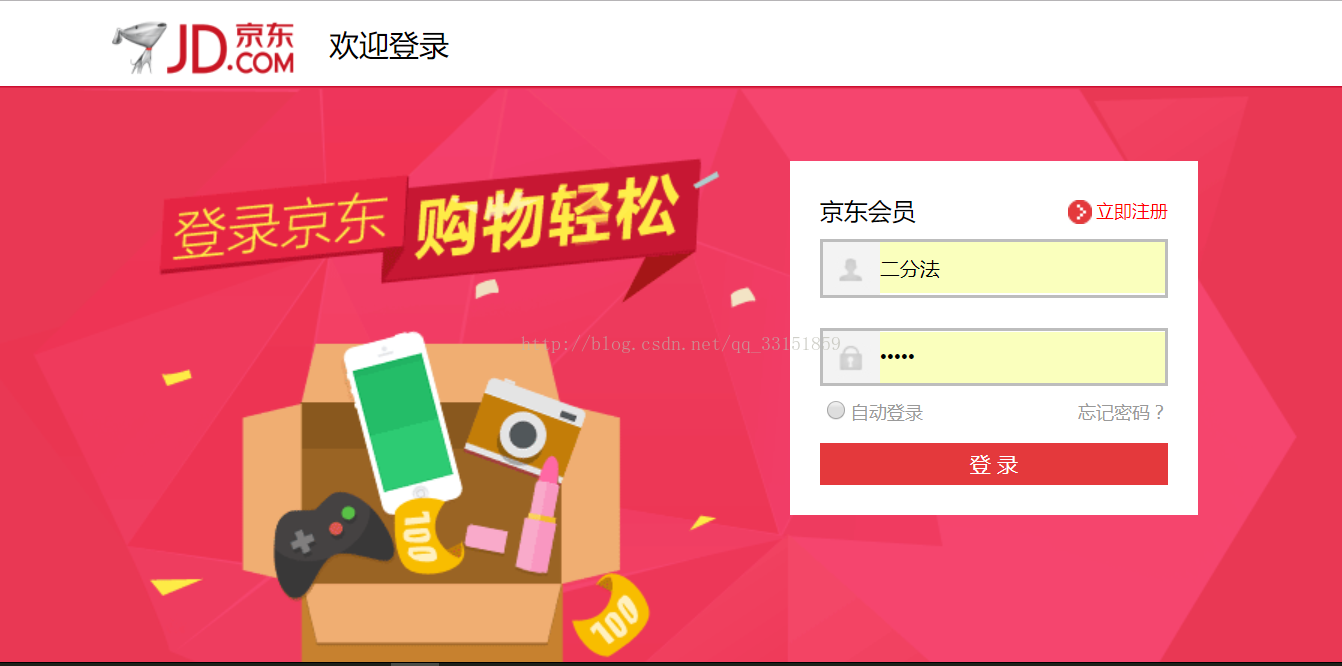
<title>京东登录页面</title>
<link href="css/Page_244_4.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<div class="top">
<h1>欢迎登录</h1>
</div>
<div class="middle">
<div class="login">
<ul>
<li class="first"><span class="huiyuan">京东会员</span><a href="#"><span class="register">立即注册</span></a></li>
<li id="username"><input type="text" placeholder="邮箱/用户名/已验证手机" name="user" style=" color:#999999;height: 32px; width: 190px; border: none; border-left:2px solid ##bdbdbd ;" /></li>
<li id="password"><input type="password" name="pwd" style="height: 32px; width: 190px; border: none; border-left:2px solid ##bdbdbd ;" /></li>
<li><input type="radio" name="login" />自动登录<span class="wangji">忘记密码?</span></li>
<li class="last"><a href="#" id="logins">登 录</a></li>
</ul>
</div>
</div>
<div class="bottom">
<ul>
<li>关于我们 </li>
<li>联系我们</li>
<li>人才招聘</li>
<li>商家入驻</li>
<li>广告服务</li>
<li>手机京东</li>
<li>友情链接</li>
<li>销售联盟</li>
<li>京东社区</li>
<li>京东公益</li>
<li>English Site</li>
</ul>
<h1>Copyright?2004-2017 京东JD.com 版权所有</h1>
</div>
</div>
</body>
</html>
//CSS样式
body{
margin: 0px;
}
.container{
/*border:1px solid red;*/
margin: 0px;
padding: 0px;
}
.top{
/*border:1px dashed gray;*/
background: url(../img1/logo.png) 70px 5px no-repeat;
background-size: 130px 50px;
padding: 15px 0px;
}
.top h1{
margin-left: 220px;
font-weight: normal;
font-size: 20px;
margin-bottom: 0px;
margin-top:0px;
}
.middle{
/*border:1px dashed gray;*/
background: url(../img1/banner.png) 0px 0px no-repeat;
overflow: hidden;
}
.middle .login{
float: right;
margin-top:50px;
margin-right: 100px;
background: white;
margin-bottom: 150px;
}
.middle .login ul li{
font-size: 12px;
/*background: green;*/
line-height: 35px;
color: #999999;
}
/*.middle .login ul li span{
float: right;
}*/
.middle .login ul .first{
background: url(../img1/icon5.jpg) 165px 10px no-repeat;
}
.middle .login ul li .huiyuan{
font-size: 16px;
font-weight: normal;
color: black;
}
.middle .login ul li .register{
color:red;
}
.middle .login ul li .register,.wangji{
float: right;
}
.middle .login ul{
list-style: none;
/*line-height: 20px;*/
padding: 0px 20px;
}
.middle .login ul #username,#password{
/*width:203px;*/
height: 35px;
border:2px solid #bdbdbd;
padding-left: 38px;
}
.middle .login ul #username{
background: url(../img1/icon1.jpg) 0px 0px no-repeat;
margin-bottom: 20px;
}
.middle .login ul #password{
background: url(../img1/icon2.jpg) 0px 0px no-repeat;
}
/*.middle .login ul li input{
width: 200px;
height: 33px;
border: none;
border-left: 2px solid #bdbdbd;
}*/
.middle .login ul li #logins{
color: white;
text-decoration: none;
font-size: 14px;
background: #e4393c;
padding: 5px 100px;
/*height: 36px;*/
}
.bottom{
/*border:1px dashed gray;*/
}
.bottom ul{
list-style: none;
overflow: hidden;
padding-left: 100px;
margin-bottom: 0px;
}
.bottom ul li{
float: left;
color:#666666;
font-size: 10px;
padding-right: 10px;
border-right: 1px solid #666666;
margin-right: 10px;
}
.bottom h1{
color:#666666;
font-size: 10px;
font-weight: normal;
padding-left: 350px;
}
























 3359
3359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










