<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>爱奇艺播放列表</title>
<link href="css/Page_212_5.css" rel="stylesheet" type="text/css" />
</head>
<body>
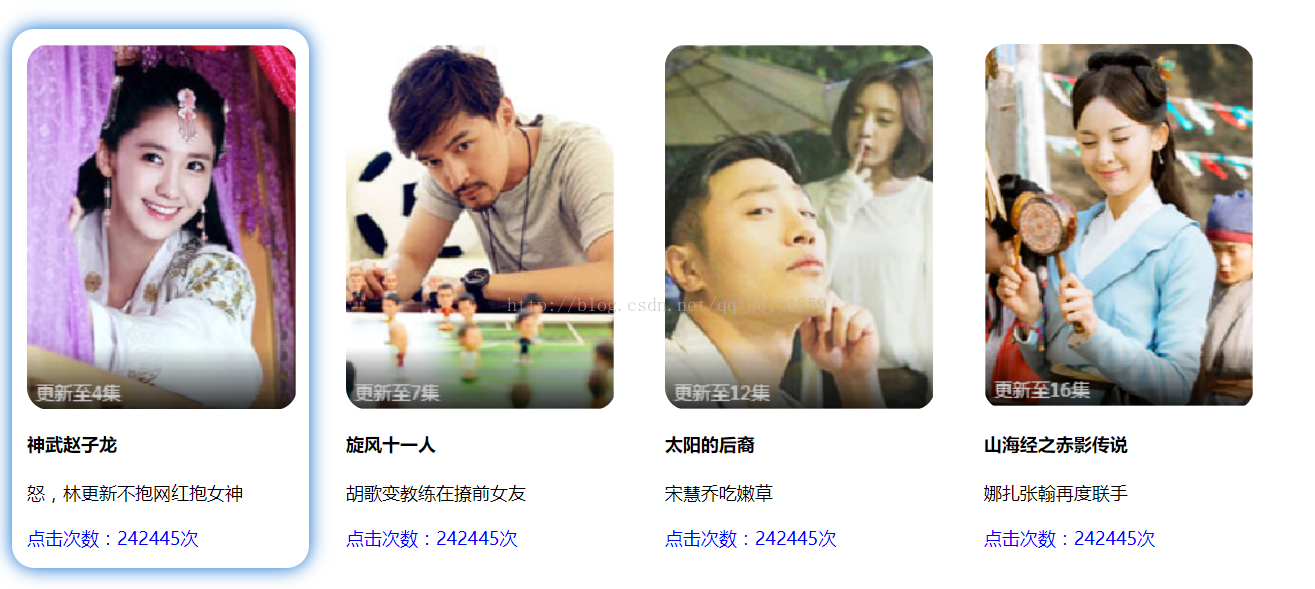
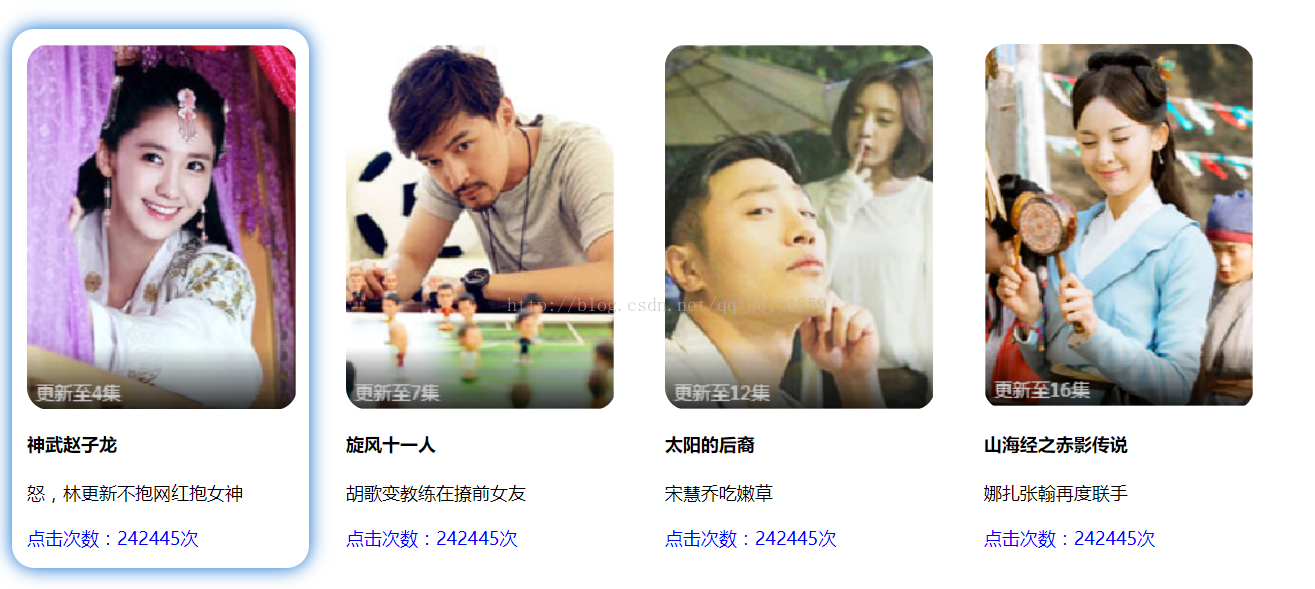
<!--武神赵子龙-->
<ul>
<li class="pic1"></li>
<li><h1><a href="#">神武赵子龙</a></h1></li>
<li>
<p><a href="#">怒,林更新不抱网红抱女神</a></p>
<p>点击次数:242445次</p>
</li>
<!--<li></li>-->
</ul>
<!--旋风十一人-->
<ul>
<li class="pic2"></li>
<li><h1><a href="#">旋风十一人</a></h1></li>
<li>
<p><a href="#">胡歌变教练在撩前女友</a></p>
<p>点击次数:242445次</p>
</li>
<!--<li></li>-->
</ul>
<!--太阳的后裔-->
<ul>
<li class="pic3"></li>
<li><h1><a href="#">太阳的后裔</a></h1></li>
<li>
<p><a href="#">宋慧乔吃嫩草</a></p>
<p>点击次数:242445次</p>
</li>
<!--<li></li>-->
</ul>
<!--山海经-->
<ul>
<li class="pic4"></li>
<li><h1><a href="#">山海经之赤影传说</a></h1></li>
<li>
<p><a href="#">娜扎张翰再度联手</a></p>
<p>点击次数:242445次</p>
</li>
<!--<li></li>-->
</ul>
</body>
</html>
//css样式
ul{
/*把无序列表变成行内元素*/
width: 21%;
/*border: 1px solid red;*/
display: inline-block;
list-style: none;
padding-left: 10px;
padding-top: 10px;
border-radius: 15px;
margin-right: 10px;
}
li h1:first-of-type{
font-size: 16px;
color: #4D4D4D;
}
li p:nth-of-type(1){
font-size: 14px;
color: #640000;
}
li p:nth-of-type(2){
font-size: 12px;
color: blue;
}
.pic1,.pic2,.pic3,.pic4{
width: 180px;
height: 244px;
/*border:1px dashed red;*/
border-radius: 15px;
}
.pic1{
background: url(../img/img1.png) 0px 0px no-repeat;
background-size: contain;
}
.pic2{
background: url(../img/img2.png) 0px 0px no-repeat;
background-size: contain;
}
.pic3{
background: url(../img/img3.png)0px 0px no-repeat;
background-size: contain;
}
.pic4{
background: url(../img/img4.png)0px 0px no-repeat;
background-size: contain;
}
ul:hover{
box-shadow: 0 0 20px #06C;
}
a{
color: black;
text-decoration: none;
font-size: 12px;
}
a:hover{
font-size: 14px;
color: red;
}
效果图;

























 1656
1656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










