<h4 class="m-t-xs">Button options</h4>
<div>
<button class="btn m-b-xs w-xs btn-default">Default</button>
<button class="btn m-b-xs w-xs btn-primary">Primary</button>
<button class="btn m-b-xs w-xs btn-success">Success</button>
<button class="btn m-b-xs w-xs btn-info">Info</button>
<button class="btn m-b-xs w-xs btn-warning">Warning</button>
<button class="btn m-b-xs w-xs btn-danger">Danger</button>
<button class="btn m-b-xs w-xs btn-dark">Dark</button>
<button class="btn m-b-xs w-xs btn-default disabled">Disabled</button>
</div>
<h4 class="m-t-lg">
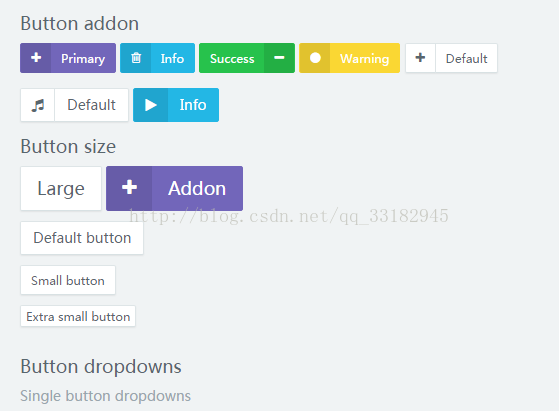
Button addon
</h4>
<p>
<button class="btn m-b-xs btn-sm btn-primary btn-addon"><i class="fa fa-plus"></i>Primary</button>
<button class="btn m-b-xs btn-sm btn-info btn-addon"><i class="fa fa-trash-o"></i>Info</button>
<button class="btn m-b-xs btn-sm btn-success btn-addon"><i class="fa fa-minus pull-right"></i>Success</button>
<button class="btn m-b-xs btn-sm btn-warning btn-addon"><i class="fa fa-circle"></i>Warning</button>
<button class="btn m-b-xs btn-sm btn-default btn-addon"><i class="fa fa-plus"></i>Default</button>
</p>
<p>
<button class="btn btn-default btn-addon"><i class="fa fa-music"></i>Default</button>
<button class="btn btn-info btn-addon"><i class="fa fa-play"></i>Info</button>
</p>
<h4 class="m-t">Button size</h4>
<p>
<button class="btn btn-default btn-lg">Large</button>
<button class="btn btn-primary btn-addon btn-lg"><i class="fa fa-plus"></i>Addon</button>
</p>
<p>
<button class="btn btn-default">Default button</button>
</p>
<p>
<button class="btn btn-default btn-sm">Small button</button>
</p>
<p>
<button class="btn btn-default btn-xs">Extra small button</button>
</p>
</div>






















 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








