<div ng-controller="CarouselDemoCtrl" class="panel b-a" set-ng-animate="false">
<div class="panel-heading">
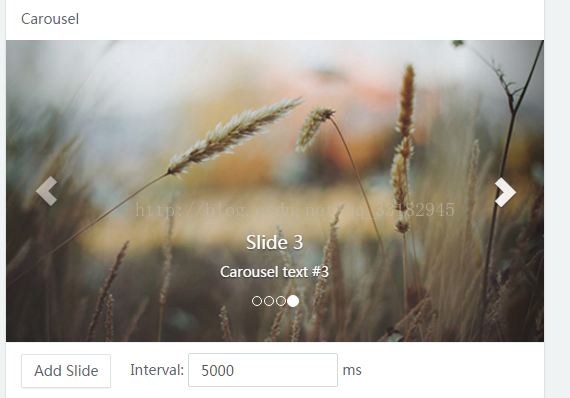
Carousel
</div>
<carousel interval="myInterval">
<slide ng-repeat="slide in slides" active="slide.active">
<img ng-src="{{slide.image}}" class="img-full">
<div class="carousel-caption">
<h4>Slide {{$index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<div class="panel-footer">
<button type="button" class="btn btn-default m-r" ng-click="addSlide()">Add Slide</button>
Interval: <input type="number" class="form-control w-sm inline" ng-model="myInterval"> ms
</div>
<div class="panel-heading">
Carousel
</div>
<carousel interval="myInterval">
<slide ng-repeat="slide in slides" active="slide.active">
<img ng-src="{{slide.image}}" class="img-full">
<div class="carousel-caption">
<h4>Slide {{$index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<div class="panel-footer">
<button type="button" class="btn btn-default m-r" ng-click="addSlide()">Add Slide</button>
Interval: <input type="number" class="form-control w-sm inline" ng-model="myInterval"> ms
</div>
</div>
js:
app.controller('CarouselDemoCtrl', ['$scope', function($scope) {
$scope.myInterval = 5000;
var slides = $scope.slides = [];
$scope.addSlide = function() {
slides.push({
image: 'views/img/c' + slides.length + '.jpg',
text: ['Carousel text #0','Carousel text #1','Carousel text #2','Carousel text #3'][slides.length % 4]
});
};
for (var i=0; i<4; i++) {
$scope.addSlide();
}
}]) ;






















 1950
1950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








