工作中,有时候会对单表数据进行增删改操作,这时候,前端可以对数据编辑做轻量化处理,编辑或新增时候,就不需要做弹框之类的操作,直接在当前table上操作,之前的layui已经实现该操作,element则需要自己做处理,完整代码如下:
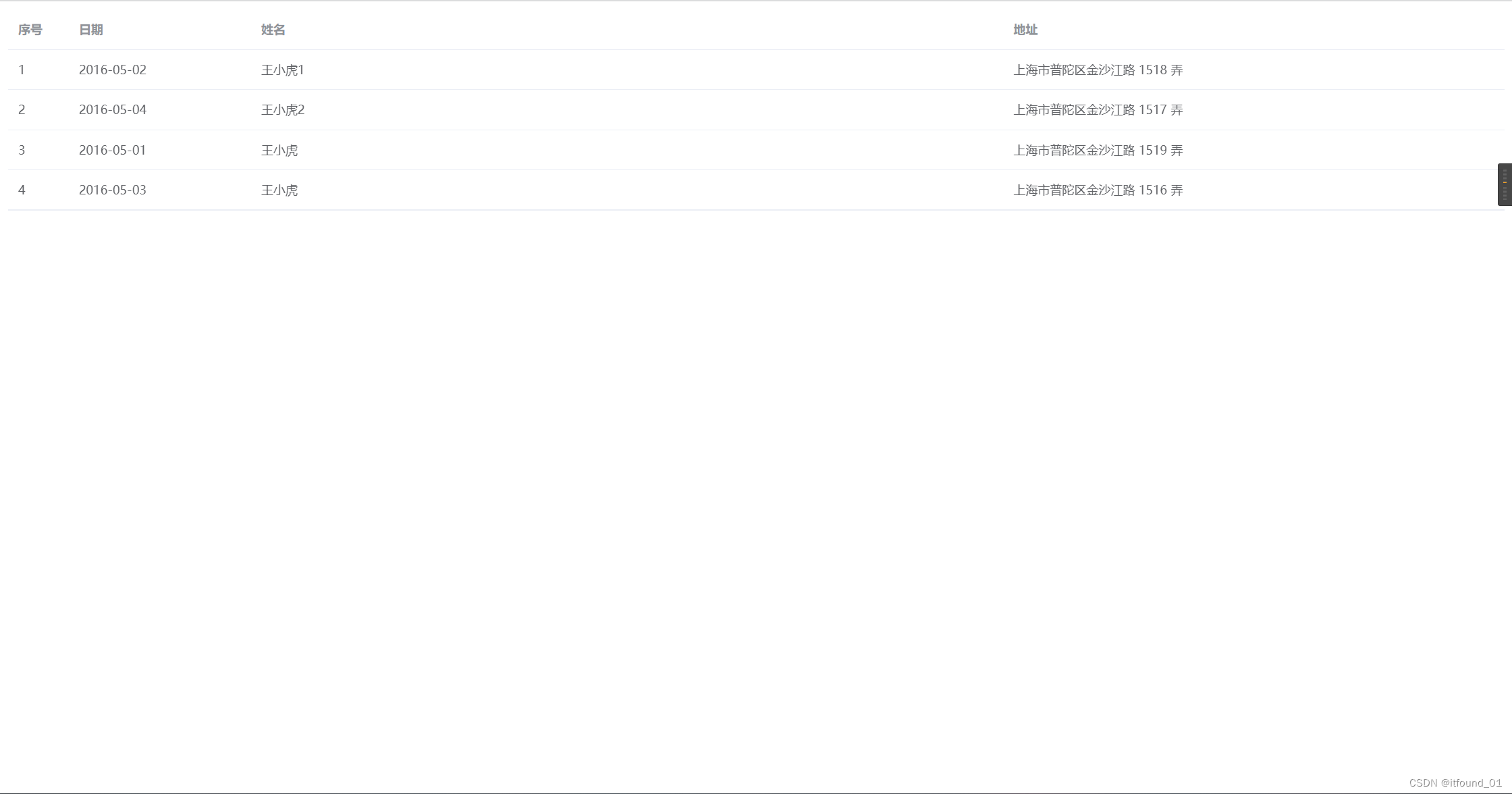
1页面


2.代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table表格实现编辑</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="elementui.2.15.8.css">
<script type="text/javascript" src="vue.2.6.11.js"></script>
<script type="text/javascript" src="elementui.2.15.8.js"></script>
</head>
<body>
<div id="app">
<el-table :data="tableData" style="width: 100%;" size="small">
<el-table-column type="index" label="序号" width="60"></el-table-column>
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column label="姓名" min-width="120">
<!-- 关键代码 -->
<template slot-scope="scope">
<!-- 通过isSelected显示或隐藏 -->
<div v-if="scope.row.isSelected">
<el-input v-model="scope.row.name" @focus="focusOperate(scope.row)" @blur="blurOperate(scope.row)"
v-focus></el-input>
</div>
<div @click="cellClick(scope.row)" v-else>{{scope.row.name}}</div>
</template>
</el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
<script>
new Vue({
el: "#app",
data: {
testData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
//处理好的接口数据
tableData: [],
},
created() {
this.getData()
},
//自定义指令
directives: {
focus: {
inserted: function (el) {
el.querySelector('input').focus()
}
}
},
methods: {
//请求接口
getData() {
//获取接口数据,并遍历返回的数组给每项添加上isSelected
this.tableData = this.testData.map(item => {
return {...item, isSelected: false}
});
},
//点击文本触发
cellClick(row) {
row.isSelected = true;
},
//聚焦处理
focusOperate(row) {
row.oldName = row.name
},
//失焦处理
blurOperate(row) {
row.isSelected = false;
//判断前后值是否一致
if (row.name !== row.oldName) {
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
},
}
});
</script>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










