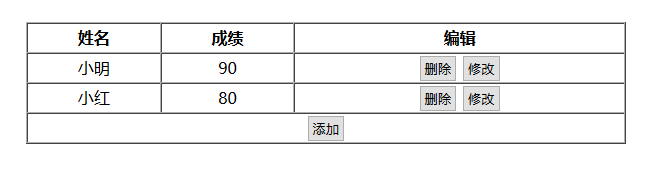
在网页制作的过程中,有时候需要对表格进行操作,下面是一个简易的表格操作方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>对表格操作</title>
<style type="text/css">
*{
padding:0px;
margn:0px;
}
table#stuRecordTable{width:600px;margin:40px auto;text-align: center;}
table#stuRecordTable tr{height:30px;}
</style>
<script type="text/javascript">
function $(eleStr){
switch(eleStr.substr(0,1)){
case "#":
return document.getElementById(eleStr.substr(1));
break;
case ".":
return document.getElementsByClassName(eleStr.substr(1));
break;
case "_":
return document.getElementsByName(eleStr.substr(1));
break;
default:
return document.getElementsByTagName(eleStr);
break;
}
}
onload = function(){
doOperator();
}
function doOperator(){
var updates =$(".update");
var dels =$(".del");
for (var i = 0; i < dels.length; i++) {
dels[i].onclick = function(){
if(confirm("是否确定删除?")){ //提示是否删除
//var row = this.parentNode.parentNode; //取到tr对象
//row.parentNode.removeChild(row); //移除tr
$("#stuRecordTable").deleteRow(this.parentNode.parentNode.rowIndex);
}
}
updates[i].onclick = function(){
var operatorCell = this.parentNode.parentNode.getElementsByTagName("td")[1]; //取到要操作的td对象
//1.修改按钮上有两个功能:修改,确定修改
if(this.value == "修改"){
this.value = "确定";
operatorCell.innerHTML ="<input value='"+operatorCell.innerHTML+"'/>";//把内容变成文本框
//做修改操作
}else{
operatorCell.innerHTML =operatorCell.getElementsByTagName("input")[0].value;//把文本框变成内容
this.value = "修改";
//做确定修改
}
}
}
}
function addRow(){
var rs = $("#stuRecordTable").rows; //table取到所有的行
var insertR = $("#stuRecordTable").insertRow(rs.length-1); //给表格添加一行(不包单元格)
//insertR.innerHTML = rs[1].innerHTML;
var c1 = insertR.insertCell(0);
c1.innerHTML = "yc" +Math.round(Math.random() * 101);
var c2 = insertR.insertCell(1);
c2.innerHTML = Math.round(Math.random() * 101);
var c3 = insertR.insertCell(2);
c3.innerHTML ='<input type="button" value="删除" class="del"/><input type="button" value="修改" class="update"/>';
doOperator();
var cs = rs[1].cells; //取到当前行的所有单元格
//alert(cs[1].innerHTML);
}
</script>
</head>
<body>
<table id="stuRecordTable" border="1" cellpadding="0" cellspacing="0">
<tr>
<th>姓名</th>
<th>成绩</th>
<th>编辑</th>
</tr>
<tr>
<td>小明</td>
<td>90</td>
<td><input type="button" value="删除" class="del"/>
<input type="button" value="修改" class="update"/></td>
</tr>
<tr>
<td>小红</td>
<td>80</td>
<td><input type="button" value="删除" class="del"/>
<input type="button" value="修改" class="update"/></td>
</tr>
<tr>
<td colspan="3">
<input type="button" value="添加" onclick="addRow()"/></td>
</tr>
</table>
</body>
</html>结果描述:这里的删除是删除一行的数据,修改也是类似,下面的增加按钮点击后增加的一行新数据中也包含了删除和修改按钮。























 4274
4274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








