在网页中有时候会用到表单进行用户的一些登录注册等等一系列的操作,下面就练习了一些简单的操作。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单练习</title>
<style type="text/css">
*{
padding:0px;
margn:0px;
}
#regForm{
margin:40px auto;
width:500px;
}
#regForm tr td{
padding-top:10px;
}
</style>
<script type="text/javascript">
function $(eleStr){
switch(eleStr.substr(0,1)){
case "#":
return document.getElementById(eleStr.substr(1));
break;
case ".":
return document.getElementsByClassName(eleStr.substr(1));
break;
case "_":
return document.getElementsByName(eleStr.substr(1));
break;
default:
return document.getElementsByTagName(eleStr);
break;
}
}
function selectPic(obj){
var srcObjs = obj.files;
for(var v in srcObjs){
var picSrc = window.URL.createObjectURL(srcObjs[v]);
if(v ==0){
$("#myPic").src=picSrc;
}else{
var other = $("#myPic").cloneNode(false);
other.src = picSrc;
$("#myPic").parentNode.appendChild(other);
}
}
}
function agreeProtocol(obj){
$("#submitBtn").disabled = !obj.checked;
}
function checkAccount(obj){
var v = obj.value;
//1.含有@, .
var iIndex = v.indexOf("@");
var dIndex = v.lastIndexOf(".");
var errorObj = obj.parentNode.nextSibling;
while(errorObj.nodeType != Node.ELEMENT_NODE){
errorObj = errorObj.nextSibling;
}
errorObj.style.color = "red";
if(iIndex == -1 || dIndex == -1){
errorObj.innerHTML = "输入账号密码格式不正确!!!"
return;
}
//2."."在"@"的后面
if(dIndex < iIndex){
errorObj.innerHTML = "输入账号密码格式不正确!!!"
return;
}
errorObj.style.color = "green";
errorObj.innerHTML = "账号可以使用...."
}
function inputContent(obj){
obj.select();
var errorObj = obj.parentNode.nextSibling;
while(errorObj.nodeType != Node.ELEMENT_NODE){
errorObj = errorObj.nextSibling;
}
errorObj.innerHTML = "";
}
</script>
</head>
<body>
<form action="" id="regForm">
<table>
<tr>
<td>账号:</td>
<td><input required="required" placeholder="请输入注册邮箱...." onblur="checkAccount(this)" onfocus="inputContent(this)"/></td>
<td > </td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" required="required" placeholder="请输入密码...."/></td>
<td > </td>
</tr>
<tr>
<td>电话:</td>
<td><input type="tel" required="required" placeholder="请输入电话号码...."/></td>
<td > </td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" value="男" name="sex"/>男<input type="radio" value="女" name="sex"/>女</td>
<td > </td>
</tr>
<tr>
<td>兴趣:</td>
<td><input type="checkbox" name="interest" value="看书"/>看书
<input type="checkbox" name="interest" value="编程"/>编程
<input type="checkbox" name="interest" value="打球"/>打球</td>
<td > </td>
</tr>
<tr>
<td valign="top">图像:</td>
<td><input type="file" name="pic" onchange="selectPic(this)" multiple="multiple"/><br/>
<img src="" id="myPic" style="width:100px; height:100px;padding:0px 5px;"/>
</td>
<td > </td>
</tr>
<tr>
<td valign="top">协议:</td>
<td colspan="2"><textarea cols="40" rows="3">请阅读本协议....</textarea>
<input type="checkbox" name="agree" onclick="agreeProtocol(this)"/>同意协议
</td>
<td > </td>
</tr>
<tr>
<td > </td>
<td colspan="2">
<input type="submit" value="注册" disabled="disabled" id="submitBtn"/>
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
</body>
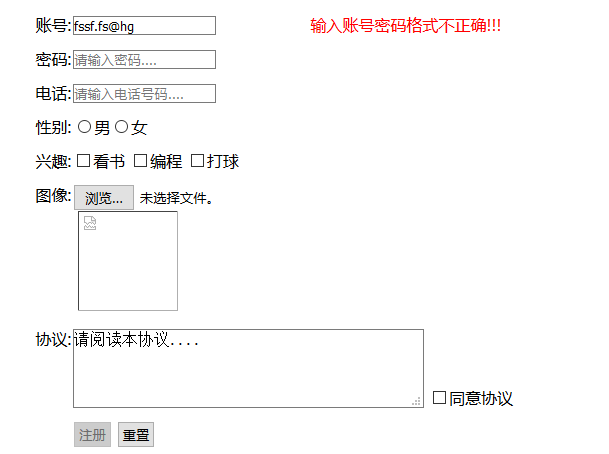
</html>这里处理的操作主要有以下几个方面:
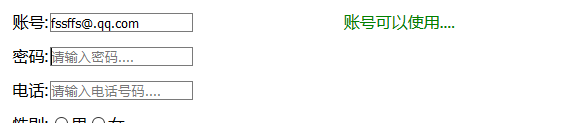
1.用户账号输入的格式判断,如果用户不是以@.结尾的那么就会报出错误,当然这里也可以用正则表达式写,这里这种方法比较简单粗暴。


2.图片的处理,这里实现了可以插入多张图片

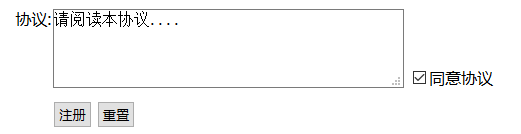
3.点击同意协议注册框才显示出来

这些就是简单的表单操作。






















 136
136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








