ES6是 JavaScript 语言的下一代标准,它的第一个版本在 2015 年 6 月发布,正式名称就是《ECMAScript 2015 标准》(简称 ES2015)。ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。
可参考阮大神的文章:http://es6.ruanyifeng.com/
一、准备工作:
1、必须下载git。
2、安装cnpm,用cnpm替代npm。淘宝npm镜像:http://npm.taobao.org/
安装命令:【npm install -g cnpm --registry=https://registry.npm.taobao.org】
二、搭建开发环境:
git文档:https://github.com/cucygh/es6-webpack
1、clone项目,执行:【git clone https://github.com/cucygh/es6-webpack.git】
2、进入项目,执行:【cd es6-webpack】
3、安装,执行:【cnpm install】,简写是【cnpm i】,注意:前提得是配置过了的
下面两个命令表示全局安装,只需安装一次:
【cnpm i webpack -g】
【cnpm i webpack-dev-server -g】
4、运行项目,执行:【cnpm start】
5、在浏览器中打开 http://localhost:9000/ ,结果页面显示“h33”,即表示安装成功。
说明:这个工具有自动编译、自动刷新功能。
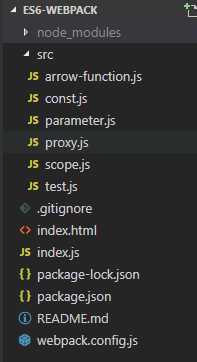
三、查看项目结构:

说明:index.html文件是入口html文件,index.js是入口js文件。






















 5311
5311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








