一、Vue介绍:
Vue.js是一套构建用户界面的前端框架,只关注视图层,还便于与第三方库(插件)兼容,能够帮我们减少不必要的dom操作;提高渲染效率;双向数据绑定。
二、Vue安装:
方式1:下载js到本地,直接用<script>引入,Vue 会被注册为一个全局变量。
在官网(安装 — Vue.js)下载开发版本vue.js(生产版本是vue.min.js)到本地,用<script>标签引入:
<script src="common/vue.js"></script>方式2:使用CDN方式,用<script>引入:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>方式3:使用NPM,构建大型应用时,推荐使用该方式。
建议用cnpm替代npm。淘宝npm镜像:npmmirror 中国镜像站
安装命令:【npm install -g cnpm --registry=https://registry.npm.taobao.org】
简单来说,搭建应用就是下面几行命令:
step1、【cnpm install --global vue-cli】 //全局安装 vue-cli,输入命令(安装一次即可)
进入指定文件夹,例如进到D盘根目录【D:】
step2、【vue init webpack firstvue】 //接下来一路回车,静静等待就好,注意firstvue为项目名,要小写,不然到下一步还是要改成小写【这个命令是安装vue 2.x 模板 (旧版本)】
step3、进入项目,安装并运行,输入命令:
【cd firstvue】
【npm install】一次
【npm run dev】
然后访问 【http://localhost:8080/】即可,出现的页面如下图所示:

或者使用官网脚手架命令:
1、安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli2、创建项目
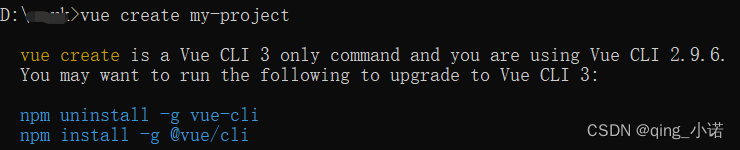
vue create my-project今天(2022.07.05)试了下这个命令,结果命令行出现下面的提示信息

3、运行
【cd my-project】
【npm run serve】三、项目目录介绍:
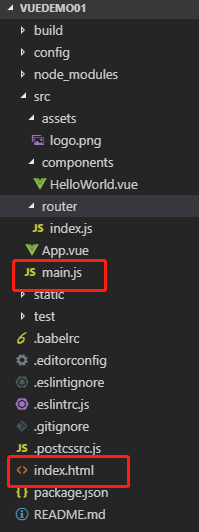
使用第3种方式创建的项目,用VSCode开发工具打开,项目目录如下图所示:

其中index.html是入口文件;src主要是开发项目放的文件;src\main.js也是vue的入口js文件;src\App.vue是一个根组件。
1、入口index.html文件:结构很简单,只有一个id为app的div元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vuedemo01</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>2、src\main.js入口js文件:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
说明:new Vue中的代码表示将App组件挂载到了id=app的节点上了,"#app"与public\index.html中有个id="root"的根节点相对应。
3、App.vue文件:App就是默认创建的组件
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
说明:export default { name: 'App' } 表示把组件暴露给外部使用。
4、src\router\index.js文件:src\main.js中的import router from './router',其实就是指向该文件:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
说明:其中HelloWorld也是一个组件。
在用脚手架安装时,需要用到一些命令,在此记录一下:
1、查看npm版本:【npm -v】
2、更新npm版本:【npm install npm -g】
3、查看node版本:【node -v】
注:没有安装node的同学请到官网(https://nodejs.org/en/download/)下载安装。安装了node的话,npm也会一起安装好了。
安装成功后在命令行查看node版本,如果有版本号则说明安装成功。
4、安装依赖:【npm install】
5、进入D盘:输入【d:】回车即可
























 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








