vue ui 快速创建vue项目
1、安装node.js
nodejs下载地址:http://nodejs.cn/download/

安装node

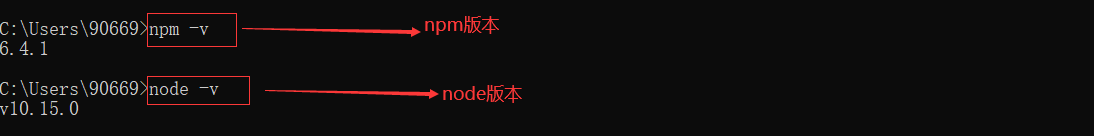
查看是否按照成功


2、安装vue cli
npm install vue-cli -g //全局安装 vue-cli

使用vue ui出现问题:
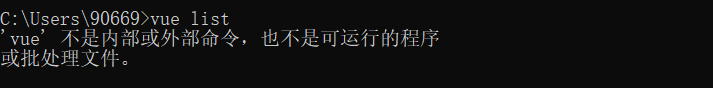
1、vue不是内部命令或外部命令

解决方案:
找到npm i xxx -g 下载后存放的路径,将路径添加到环境变量中,即可。
npm config list 查看一下npm 的配置信息,下图,



再次运行即可!
2、vue ui创建项目报错 ERROR Failed to get response from +================================================================+ Error: HADOOP_HOME is not set correctly

解决方案:
在电脑里找到.vuerc文件。这个文件大概率是在 系统盘 \ 用户 \ [ 你的用户名 ] 下的。

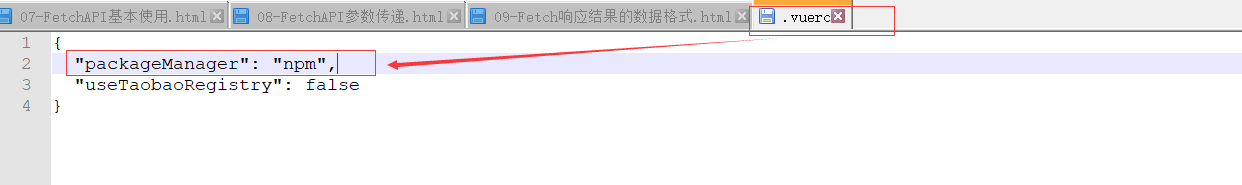
在.vuerc添加下面代码,保存即可
"packageManager": "npm"

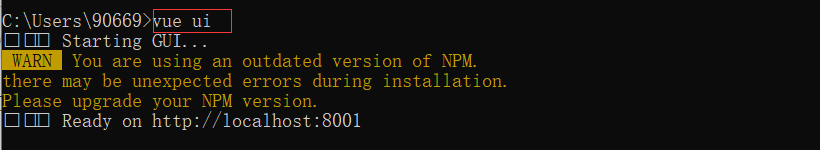
重新运行vue ui即可
vue ui


使用vue ui创建项目
第一步:点击创建按钮

第二步:选择目录后点击在此创建新项目按钮

第三步:填写项目名称

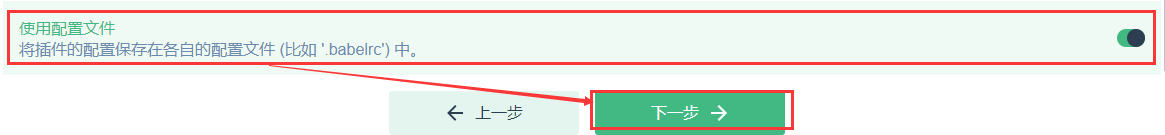
第四步:手动配置项目




项目创建成功!

第五步:配置Element-Ui插件


第六步:安装axios依赖
























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








