简介
Vue CLI是一个基于 Vue.js 进行快速开发的完整系统。CLI (@vue/cli)是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。我们会在接下来的指南中逐章节深入介绍。
1. 安装
- 安装
npm install -g @vue/cli
- 版本查看
vue --version

2. 创建一个项目
2.1 使用图形界面创建
- vue ui 命令以图形化界面创建和管理项目
vue ui

-
浏览器输入
http://localhost:8000/project/select

-
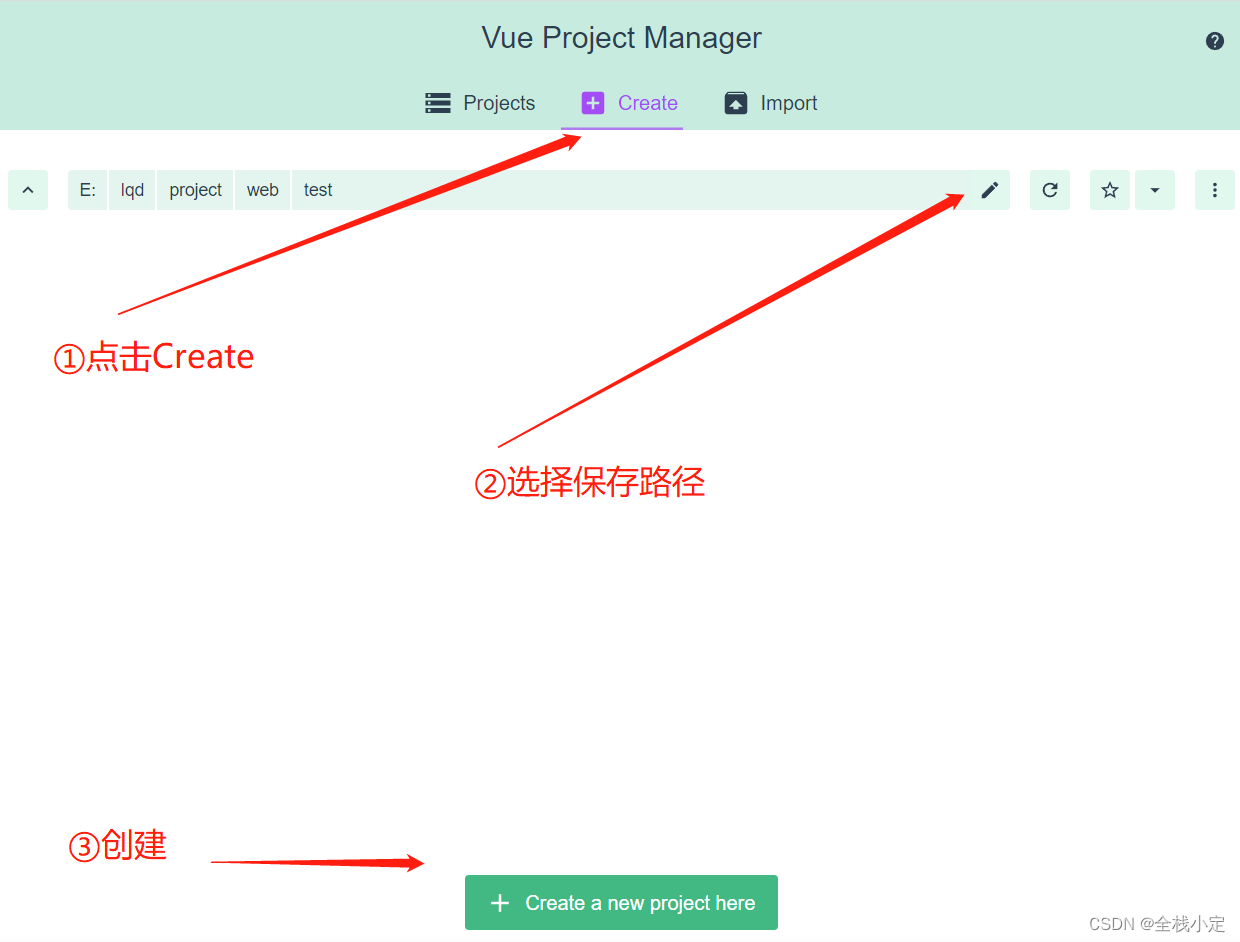
选择创建菜单-选择保存路径-创建项目

-
输入项目名称点击next,这里初始化git项目可以√一下,这样会自动为我们生成
readme.md文件,介绍项目如何启动和打包

-
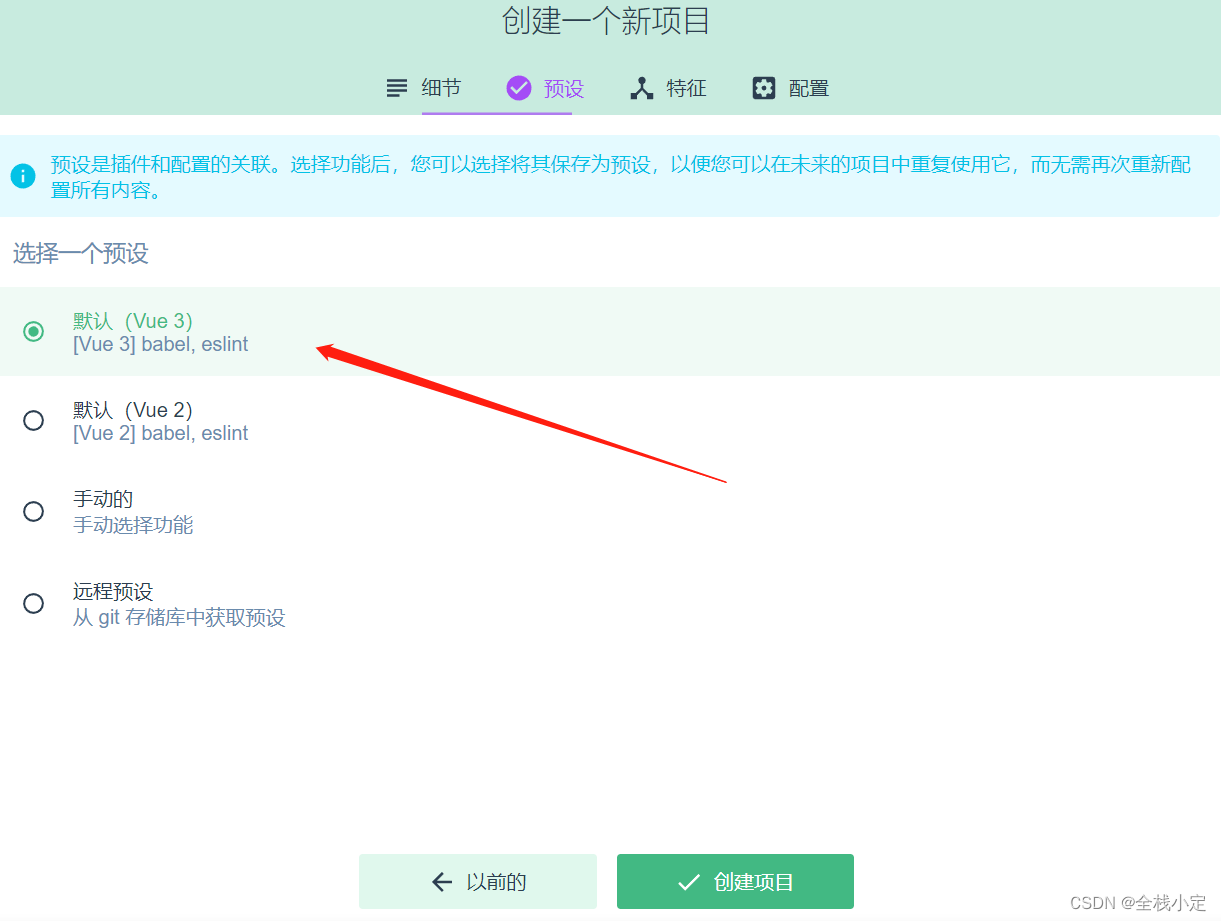
选择项目预设后点击创建

-
耐心等待项目创建完成

-
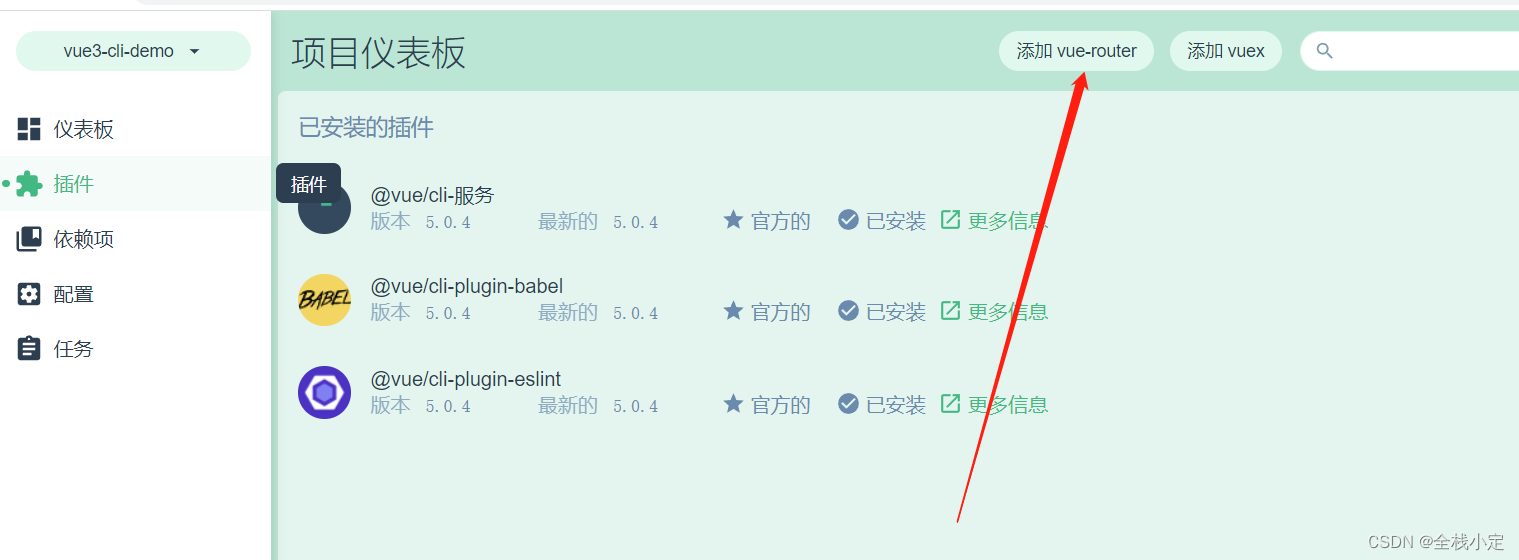
项目完成创建后我们还要添加路由,用于控制页面跳转

-
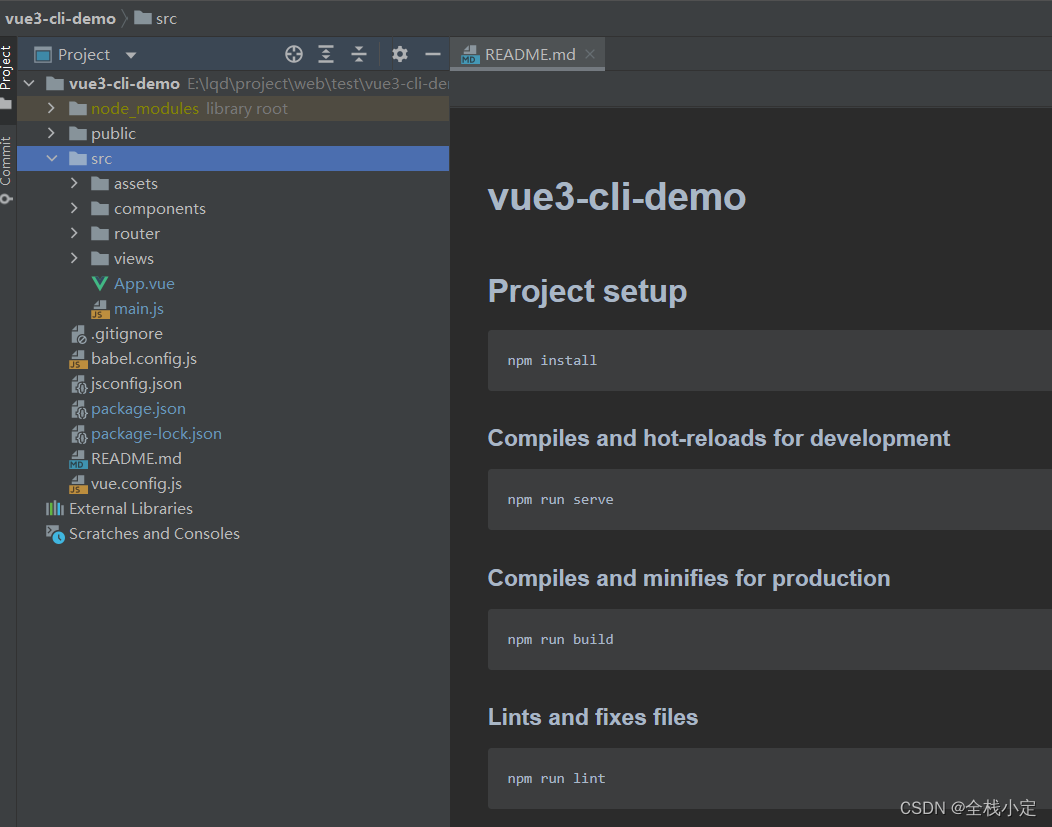
然后我们用编译器打开项目
-
这样一个基础的vue项目就创建完成啦
-
最终效果

2.2 使用命令行创建
- vue create 项目名
vue create vue3-cli-demo2

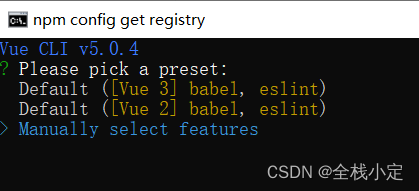
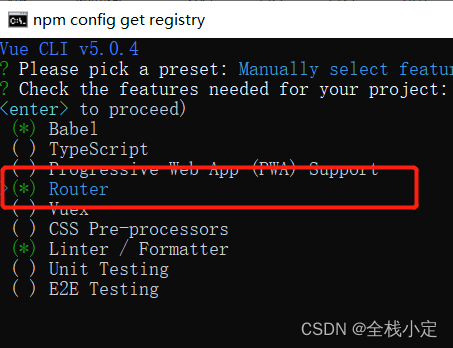
- 由于第一第二个创建的项目都是没有路由组件的,所以这里我们选择第3个
手动创建 - 按
空格键进行选择,这里我们把路由Router勾上,然后回车

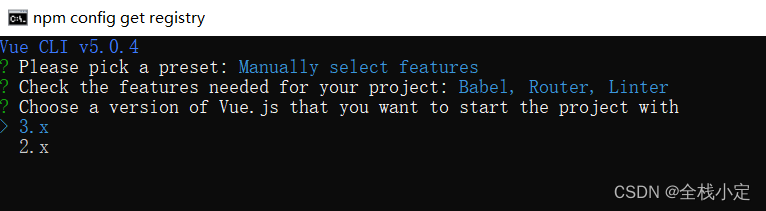
- 选择3.x回车

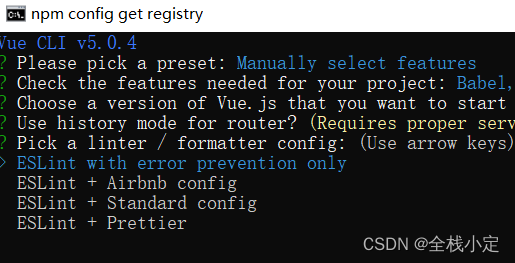
- 默认就行

- 之后一路回车就行
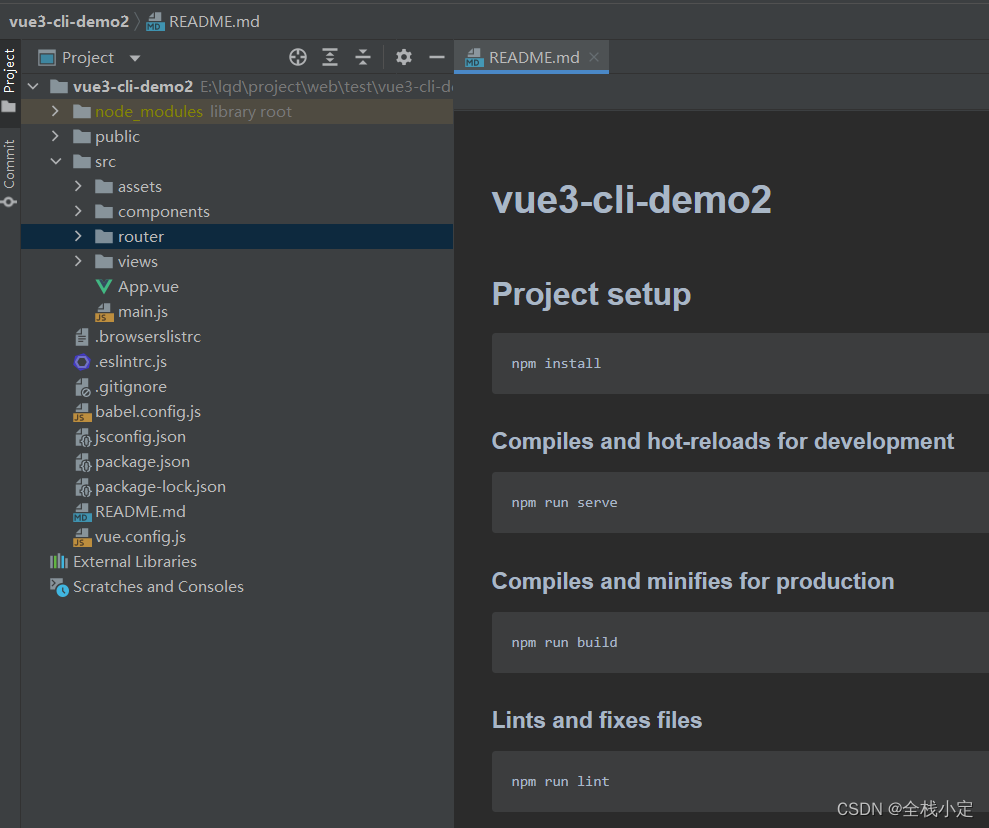
- 然后一个基础的项目就创建完成啦

3. 启动项目
# 安装依赖
npm install
# 启动项目
npm run serve
























 2737
2737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










