公司准备谈项目之前让我做鸡哥echarts页面,以便演示效果,因为工作时间不长,echarts用的不是很熟练,不过在大佬的指点下总算是完成了。因为都是本地展示,所有数据资源都是下载到本地的。今天展示一下echarts地图的制作以及地图的下钻。
一、首先需要准备你要制作地图及其下属县市的地图json数据,可以去这里进行地图下载(DataV.GeoAtlas地理小工具系列)。
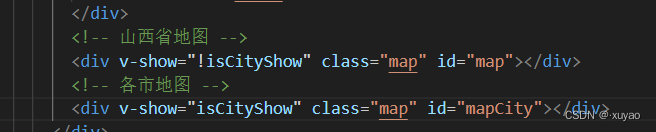
二、在同一位置准备两个地图容器,因为涉及到地图下钻时,省地图与各市地图只能展示一个。

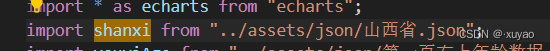
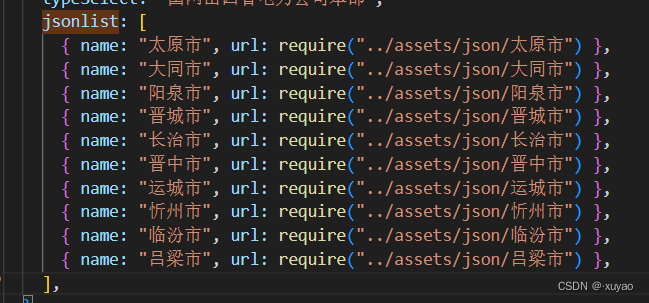
之后引入省的json数据以及定义好本地各市的json数据。


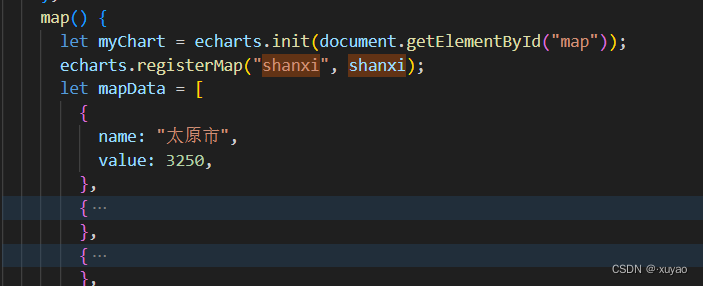
之后就可以进行地图的构建及渲染。

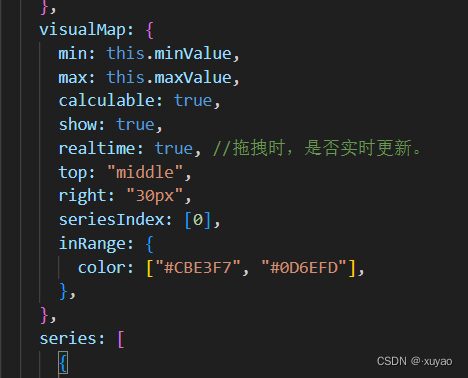
下面这段是定义地图每个模块的颜色,根据最大最小值会自动区分颜色

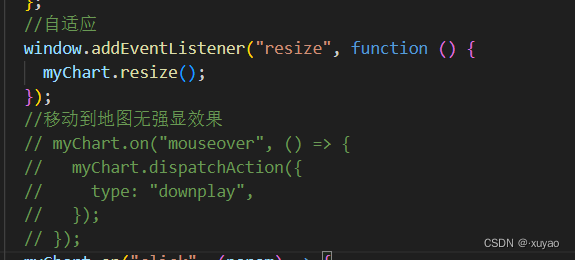
接下来是地图的自适应以及鼠标悬浮之后要不要有一个突出的颜色

三、地图的下钻
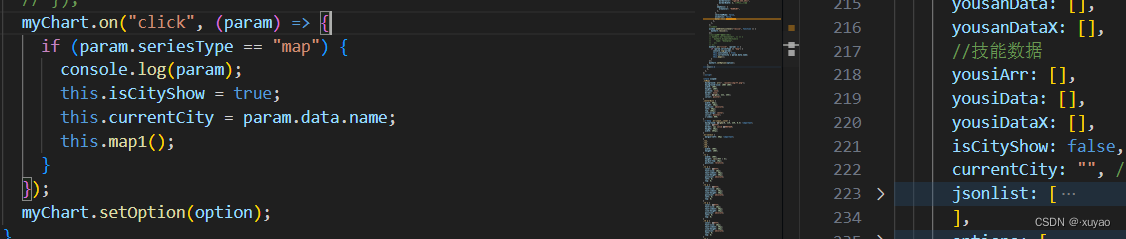
给地图绑定点击事件,点击之后将控制下级地图的属性改为true,将当前市改为点击的那个市名,然后进行下级地图map1的渲染。
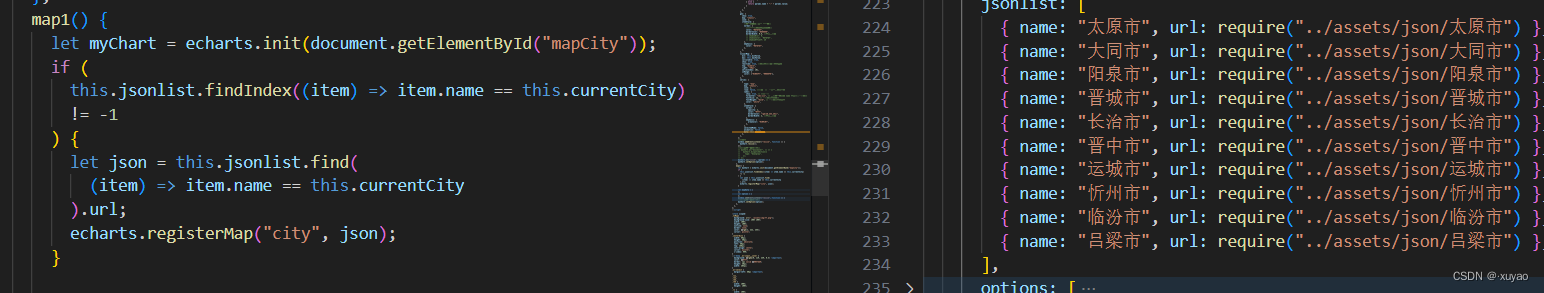
下级地图的渲染
获取数据是比较关键的。首先获取容器,之后从自己定义的jsonlist中找到你点击的市名对应的那个item,然后将它的json数据赋值给json,之后再进行注册。
let myChart = echarts.init(document.getElementById("mapCity"));
if ( this.jsonlist.findIndex((item) => item.name == this.currentCity) != -1 ) {
let json = this.jsonlist.find(
(item) => item.name == this.currentCity).url;
echarts.registerMap("city", json)}

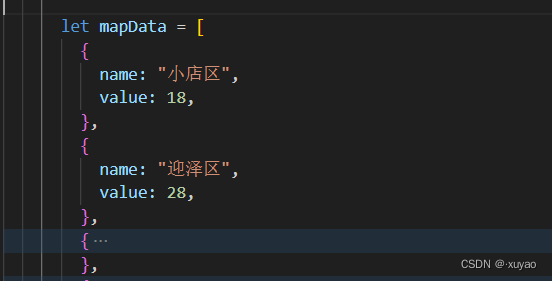
之后定义每个市下的县级数据,这个有后端的话是根据接口来获取的。

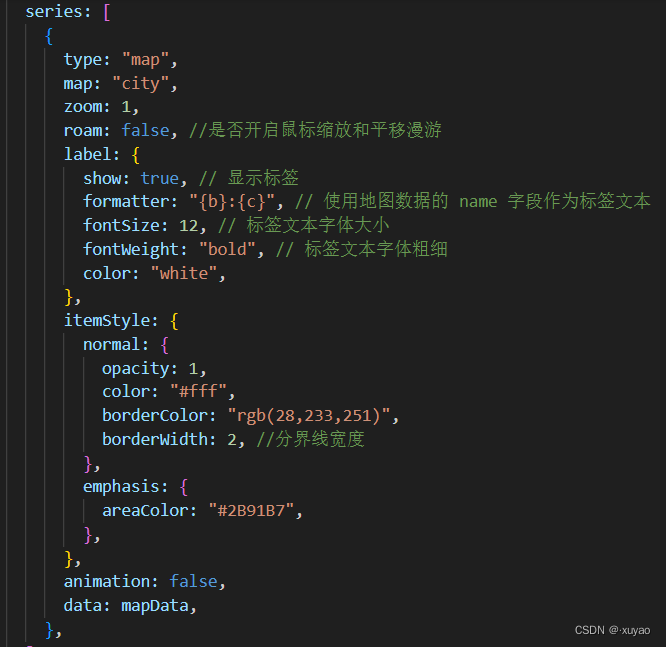
这里是我的配置项






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








