目录
0.前端基础
【0.1 - 前端基础】前端开发,工具推荐与环境搭建
【0.2 - 前端基础】Node.js安装与简单使用
【0.3 - 前端基础】NPM包管理器常用命令
【0.4 - 前端基础】ES6简单了解,var、let、const的区别
【0.5 - 前端基础】Babel转码器
【0.6 - 前端基础】模块化开发
【0.7 - 前端基础】Webpack打包
【0.8 - 前端基础】Mock实现模拟数据
简介
Babel 是一个 JavaScript 编译器,ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行,所以需要Babel将ES6代码转为ES5代码,再执行。
安装
npm install --global babel-cli
//查看版本
babel --version
初始化一个项目
npm init -y
写一段ES6的代码
let arr = [1,2,3]
arr = arr.map(item => item+1)
console.log(arr)
配置babel文件(.babelrc)
安装转码器
npm install --save-dev babel-preset-es2015
创建一个名为.babelrc的文件,加入以下配置
{
"presets": ["es2015"],
"plugins": []
}
转码
#单文件
#创建一个文件夹存放转码文件
mkdir babel
# --out-file 或 -o 参数指定输出文件
babel src/babel.js --out-file babel/babel.js
#或
babel src/babel.js -o babel/babel.js
#全目录
#创建一个文件夹存放转码文件
mkdir babel2
# --out-dir 或 -d 参数指定输出文件
babel src --out-dir babel2
#或
babel src -d babel2
自定义脚本,修改package.json
"scripts": {
"build": "babel src\\babel.js -o babel\\babel.js"
}
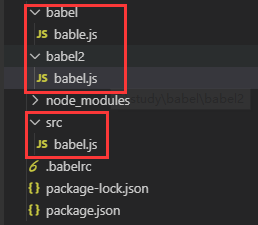
目录结构:

启动命令:
npm run build





















 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








