本小编的第一篇文章,有点紧张呦~望多提宝贵意见。
- 借此机会,先表述一下我对面试的理解
近一段时间以来,本人一直在面试,本以为自己了解的比较全面,但在面试过程中还是漏洞百出,其实面试对我来说不仅是一个公司或者说一个环境的转变,更重要的是能在面试的过程中找到自己的不足,一点点总结下来,作为自己的经验,方便复习,也帮助他人查缺补漏。好了,我们言归正传。
元素宽高百分比与padding百分比
- 元素百分比
首先,我们先回想一下给一个普通元素设置宽高要怎么设置呢?
直接在css里面选中元素,设置width和height就好啦,这还用问!!
但是如果不是固定宽度呢?当然是设置百分比啦(flex布局也行,但本文不做讨论)。给元素宽高设置百分比最后也会转化成具体像素值展示在页面中,这个像素值,就是根据父级得到的,也就是父级宽高的百分比,例如:
.father {
width: 200px;
height: 100px;
}
.father .son {
width: 50%;
height: 50%;
}
那么此时子集son的宽高就是100px*50px,宽是父级宽度的百分比,高亦然!
- padding百分比
padding设置百分比真的和元素宽高一样吗?我们来试验一下
.father {
width: 200px;
height: 100px;
}
.father .son {
width: 50%;
height: 50%;
padding: 10%;
}
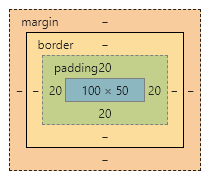
我们一起来看下子元素的盒子模型

我们可以看到padding的四个边都是一样宽。其实,不止padding,margin也是一样的,当把他们设置成百分比的时候,无论是宽度还是高度,都以父级的width作为参考基准。
why
为什么呢?为什么不能跟元素的宽高一样呢?其实,这要从css的设计来考虑,css是用来排版的,元素的宽高一般都是里面的内容(文字等)撑开的,这样一来,在宽度写死的情况下,高度是不确定的。但是不管高度怎么变,padding和margin不应该随高度而变化,这才是我们想要的效果。
今天的分享就到这里啦,我会坚持做“面经”分享,希望大家多多支持,也希望跟我一样还在前端坚持奋斗的小白们能够日积月累、披荆斩棘!






















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








