摘要:本文是关于前后端分离项目的技术与框架选型通用方案,是一个比较成熟的方案。目前大部分公司也是采用这个体系。
一、系统架构
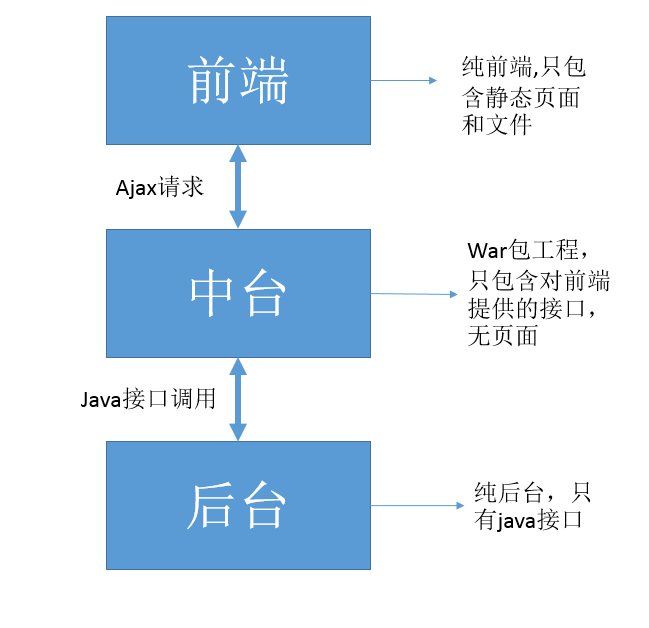
整个系统会由三部分组成,如下
二、细节
1、前端
前端这里是一个纯前端的项目,使用webpack打包后就只有一些js/css等静态文件。
开发语言与框架
vue+webpakc+axios
部署方式
静态js/css/html文件直接部署到ngnix所在机器的一个目录,然后ngnix设置映射到该目录
技术难点
跨域带cookies,跨域cookies共享
解决方法
前台使用fetch/axios请求ajax都可以设置允许跨域带cookies,同时中台也要设置可以跨域。针对cookie共享的问题,可以将cookie写到根域名之下。
2、中台
中台是一个war包项目,直接放到tomcat下面就行
开发语言
java+springMvc+Spring+Dubbo+Tomcat
部署方式
将工程打包成war包,部署到tomcat之上,注意这里的war包是没有页面的,它只是为上面1中的前端工程提供ajax请求的地址
技术难点
方案比较成熟,无技术难点
3、后台
后台是一个纯后台项目,用java语言
开发语言
Java+Spring+Mybatis+Dubbo
部署方式
打一个配置分离的包,包含lib、conf、bin三个目录。使用dubbo启动脚本来启动为中台提供服务(参考笔者的这个文章:Dubbo应用启动与停止脚本,超详细解析)
技术难点
方案比较成熟,无技术难点
三、思考
其实,中台的项目可以不用,只不过后台的java接口要找到一个能直接http请求的方案。




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








