最近小组在做一个小程序,主要功能为用户上传文字图片,来分享家乡的相关信息。
文字的存取问题不难解决,直接请求后台操作数据库就可以了,但是图片的问题就有点麻烦。之前想的是把本地图片的路径存到数据库里面,反正实训项目也是自己本机调试,不过后来改了主意。
一方面是项目这样写不太合适,还有就是研究了半天没能读取本地图片的路径。。。
所以选择了把图片上传到图床,然后把url写到数据库里面,需要的时候直接加载网络图片就可以了。
要用到微信的chooseImage和uploadFile两个API,还有图床SM.MS提供的API。
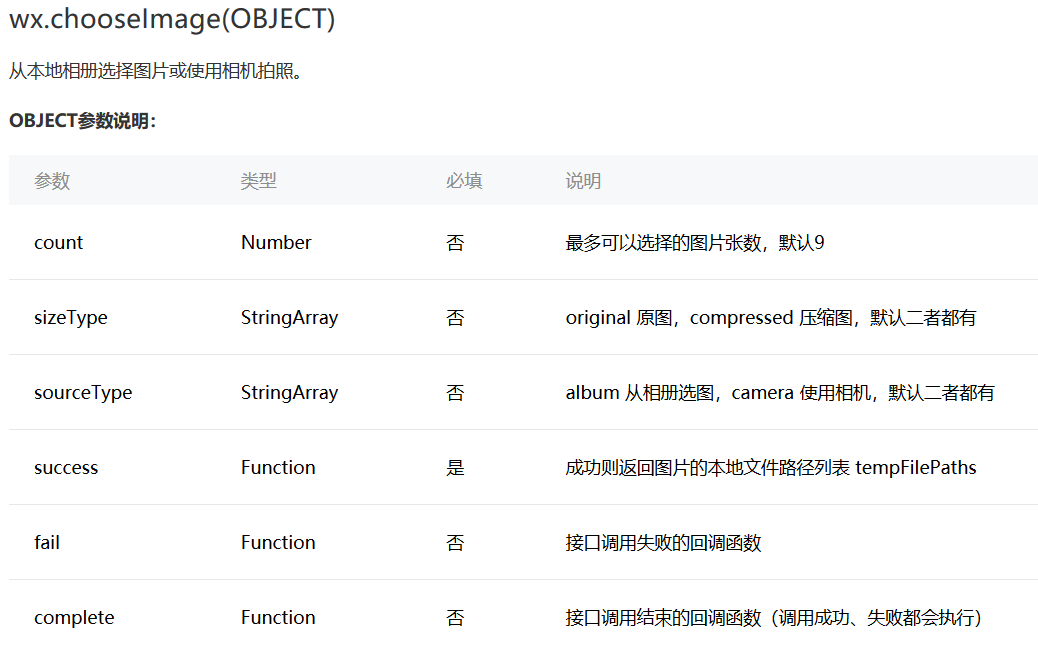
首先看微信小程序的官方文档

调用chooseImage函数成功执行后,会返回本地文件路径列表tempFilePaths和本地文件列表tempFiles,tempFilePaths是个数组,因为一次性是可以最多上传9张图片的。数组里面存的不是本地路径,是一个临时的网络地址(类似于http://tmp//xxx.png),小程序关闭之后就会被销毁,如果需要以后再次访问的话,官方文档建议的是搭配wx.saveFile来把临时文件保存到本地,这个以后再试验。
// 处理主页内容
pickImage1: function () {
var that = this
//微信API选择图片
wx.chooseImage({
count: 1,
// 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'],
// original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'],
// album 从相册选图,camera 使用相机,默认二者都有
success: ret => {
var filePath = ret.tempFilePaths[0];
that.setData({
modelData: {
src1: filePath
}
})
console.log("图片临时网址,小程序关闭后将会被销毁:");
console.log(filePath)
//微信API将图片上传到图床
//返回网络地址
}
})
}, ret=>是ES6的箭头函数,相当于function(ret),箭头函数写法更简洁而且不绑定this,详细信息可以看参考资料。
(看的资料越多越觉得自己菜...)
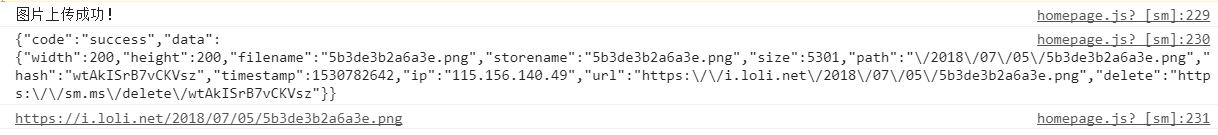
编译执行,选择图片后可以在控制台看到相关信息:

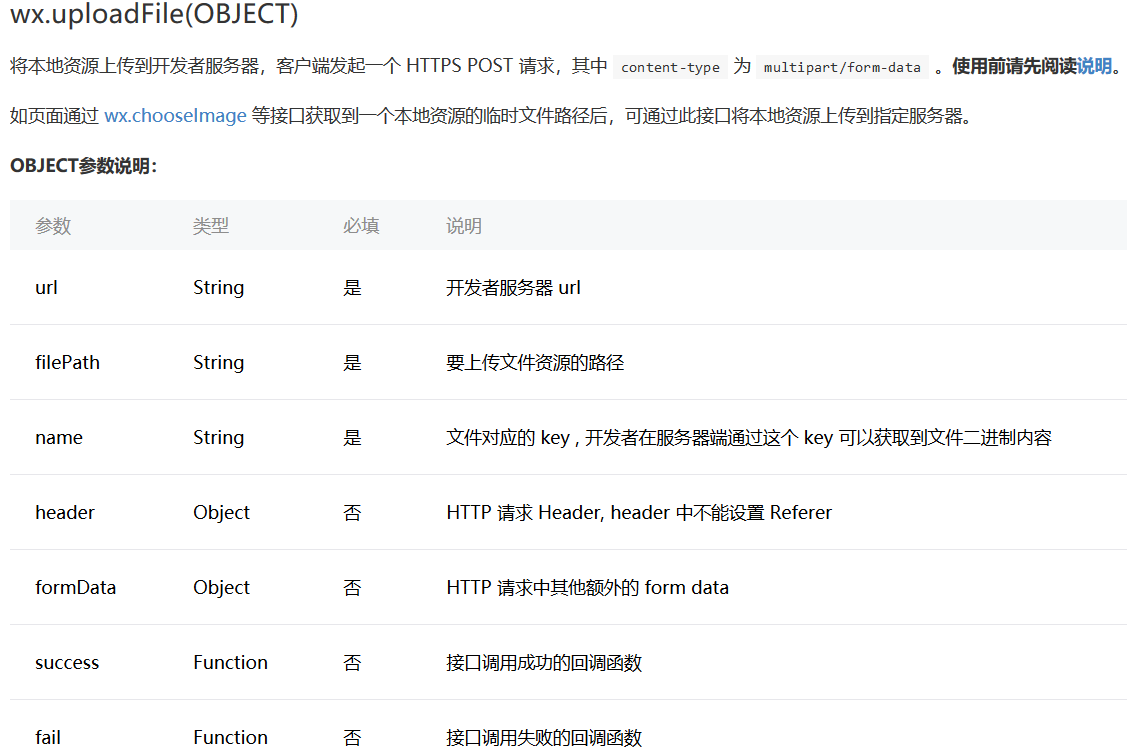
然后怎么把图片上传到服务器,并且把url提交给后台写进数据库呢?接下来就要用到wx.uploadFile和SM.MS提供的API了,文档描述如下:


这些API的请求参数一定要主要和文档对应上,不要自己瞎写,话不多说,直接上代码。
//微信API将图片上传到图床
//返回网络地址
wx.uploadFile({
url: 'https://sm.ms/api/upload',
filePath: filePath,
name: 'smfile',
success: res => {
//逆向转换JSON字符串后抽取网址
console.log("图片上传成功!")
console.log(JSON.parse(res.data).data.url)
}
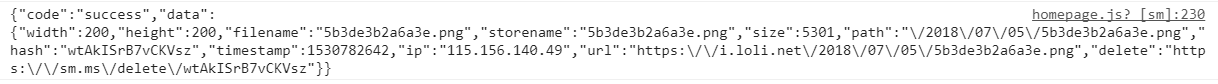
}) 这个地方要注意图床的文档描述,默认是以JSON字符串形式传送数据的,如果加上"console.log(res.data)"可以看到原始的传送数据。

但是一定要注意啊,这个res.data是JSON格式,你想要用res.data.data.url直接提取网址?那真是too young too simple,一定要记得用前两两天刚写过的JSON.parse()转换成js对象再操作。

今天先写到这里吧,下午看到一个学习网址还不错,是FireFox开发者社区的Web学习教程,挺适合我这种菜鸡的,也放在参考资料里面了,大家需要的自取哈。
参考资料:






















 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








