由来:由于浏览器同源策略,跨域的请求将会被浏览器拦截。
跨域构成的条件: 端口、协议、主机有一个或多个不同,既满足跨域
为了演示跨域请求数据。我配置了两个虚拟域名,如下:
http://before.io/ 和 http://after.io/
跨域原理:
script 的 src属性,没有跨域的限制。
如图片可以访问远程的图片资源
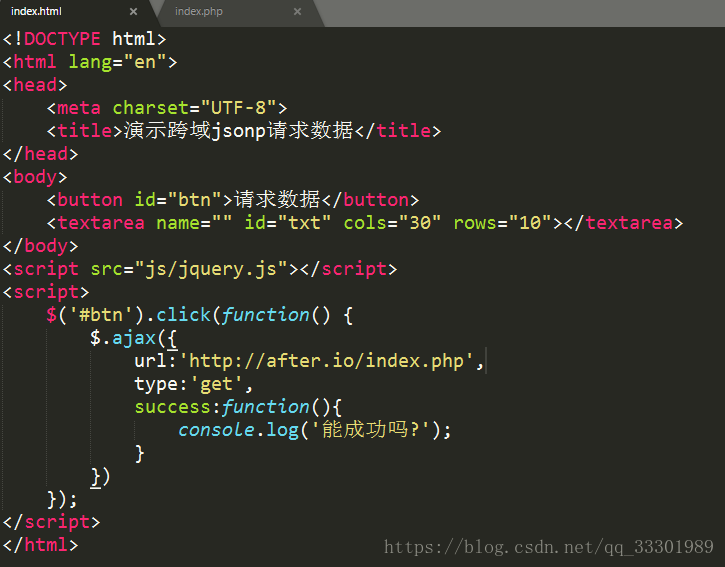
代码:
结果: 请求到了非同源的数据
一、如果用ajax 直接请求 跨域数据.....结果
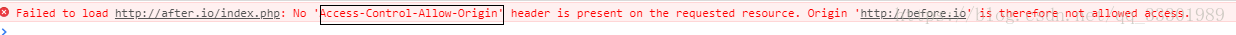
结果。。。被浏览器阻止了。。。无法跨域请求数据
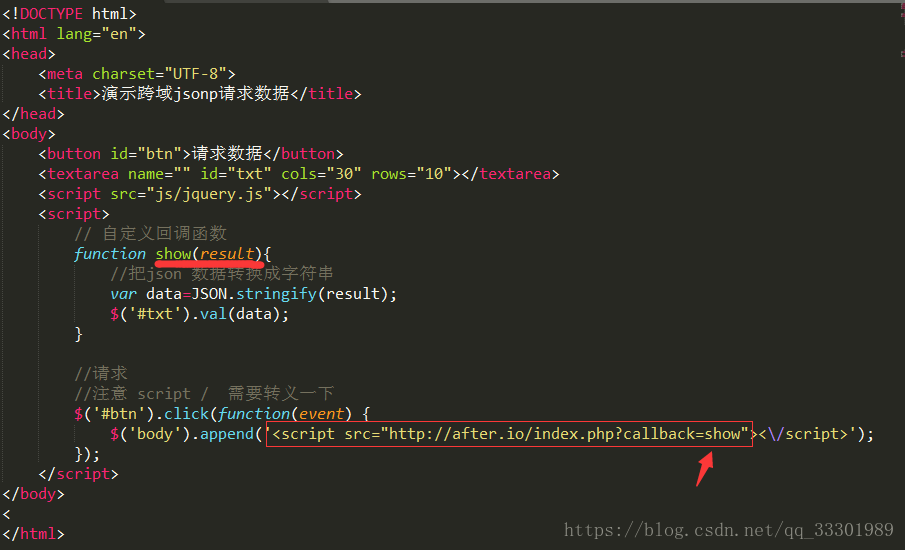
二、实现 跨域(原理)
新增script 把自定义函数传递到服务端,由服务端接受并返回数据.
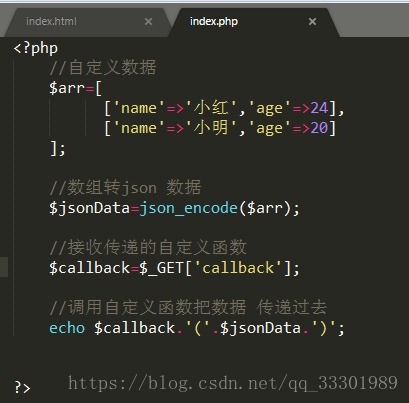
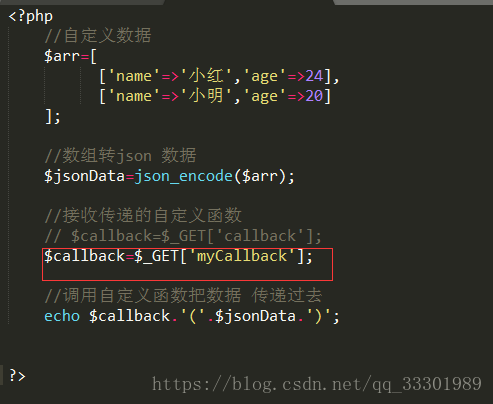
服务端代码:
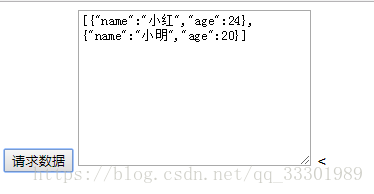
结果:
三、 jquery $.ajax() 实现跨域
发送的跨域请求,和上述原生的原理一样
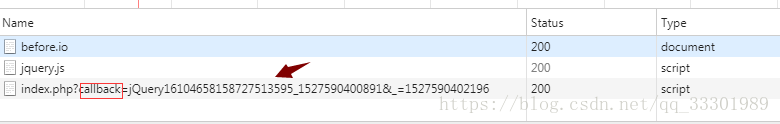
get方式 发送callback参数,值为jquery随机生成的函数名
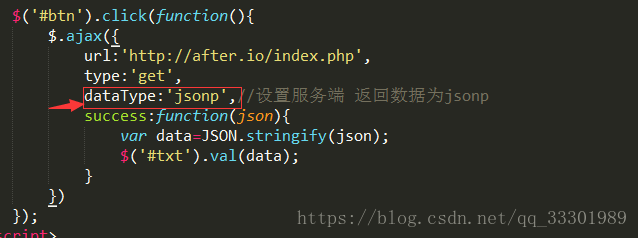
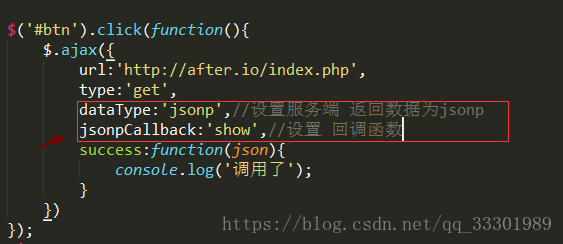
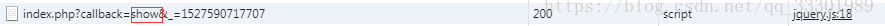
四、jquery $.ajax() 实现跨域, 指定回调函数
设定回调函数,就会把自定义的函数传递,服务端就可以接收和使用
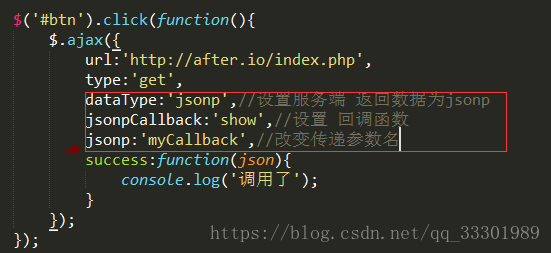
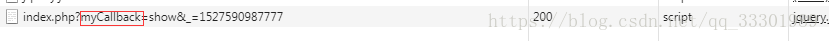
五、jquery $.ajax() 实现跨域, 改变传递参数名
请求传递的参数变化了
注意服务端,接收需要修改
六、能否用post请求呢?
可以看到,jsonp方式不支持POST方式跨域请求,就算指定成POST方式,会自动转为GET方式;而后端如果设置成POST方式了,那就请求不了了。
jsonp的实现方式其实就是<script>脚本请求地址的方式一样,只是ajax的jsonp对其做了封装,所以可想而知,jsonp是不支持POST方式的。




































 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










