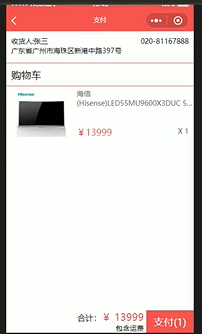
支付
支付-数据展示

/*
1 页面加载的时候
1 从缓存中获取购物车数据 渲染到页面中
渲染属性checked为true的购物车数据
*/
import { chooseAddress, setStorageSync, showModal, showToast } from "../../utils/asyncWx.js";
Page({
/**
* 页面的初始数据
*/
data: {
address:{},
cart:[],
totalPrice:0,
totalNum:0,
},
onShow: function () {
// 1 获取缓存中的收货地址信息
const address = wx.getStorageSync("address");
// 1 获取缓存中的购物车数组
let cart = wx.getStorageSync("cart")||[];
// 过滤购物车数组
cart = cart.filter(v=>v.checked===true)
// 7 重新计算全选、总价格、总数量等
let totalPrice = 0
let totalNum = 0
cart.forEach(item=>{
totalPrice += item.goods_price * item.num
totalNum += item.num
})
// 5 6 把购物车数据重新设置回data和缓存中
// 2 给data赋值
this.setData({
cart,
address,
totalPrice,
totalNum
})
},
// 设置购物车状态,重新计算底部工具栏的数据,比如全选、总价格、总数量等
setCart(cart) {
},
// 点击结算
async handlePay() {
// 1 判断收货地址
const {address,totalNum} = this.data;
if(!address.userName) {
const res = await showToast({title:"您还没有选择收货地址"})
return
}
// 判断用户有没有选购商品
if(totalNum===0){
const res = await showToast({title:"您还没有选购商品哦"})
return
}
// 跳转到支付页面
wx.navigateTo({
url: '/pages/pay/index'
});
}
})
支付权限的分析
微信支付开发文档: https://pay.weixin.qq.com/wiki/doc/apiv3_partner/pages/index.shtml
发布
去掉勾选

将他们添加到白名单里面。
appid 不要再使用测试id了,否则是看不到上传按钮的。

代码的大小不超过2M,后期通过分包技术来解决代码大小,打包成不同的模块,分别上传,分包技术使用后,也不能超过10M。
点击上传

一般情况下,大版本的迭代,会对第1个数字进行修改;第二个数字代表重要功能进行更新;第3个,bug、局部优化、等小的修改。
less文件没有上传,无所谓,因为只在代码编写的时候有用,上传wxss就可以了。


发现刚刚上传的是‘开发版本’中的体验版,要提交审核,才能变成‘审核版本’。审核时间大概是几个小时,审核后变成‘线上版本’。就可以在手机上搜索找到小程序了。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








