随着H5的火热,flash即将被H5所代替,如何利用H5实现flash的效果呢?我做了一个简单的小东西分享给大家。
html和js部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jsByKing.js"></script>
<link rel="stylesheet" href="仿flash的css.css">
<script>
function getByClass(oParent,sClass) {
var aEle=oParent.getElementsByTagName('*');
var aResult=[];
for(var i=0;i<aEle.length;i++){
if(aEle[i].className==sClass){
aResult.push(aEle[i]);
}
}
return aResult;
}
//左右箭头
window.onload=function () {
var oDiv=document.getElementById('playimages');
var oBtnPrev=getByClass(oDiv,'prev')[0];
var oBtnNext=getByClass(oDiv,'next')[0];
var oMarkLeft=getByClass(oDiv,'mark_left')[0];
var oMarkRight=getByClass(oDiv,'mark_right')[0];
var oDivSmall=getByClass(oDiv,'small_pic')[0];
var oUlSmall=oDivSmall.getElementsByTagName('ul')[0];
var aLiSmall=oDivSmall.getElementsByTagName('li');
var oUlBig=getByClass(oDiv,'big_pic')[0];
var aLiBig=oUlBig.getElementsByTagName('li');
var nowZIndex=2;
var now=0;
oUlSmall.style.width=aLiSmall.length*aLiSmall[0].offsetWidth+'px';
oBtnPrev.onmouseover=oMarkLeft.onmouseover=function () {
startMove(oBtnPrev,'opacity',100);
};
oBtnPrev.onmouseout=oMarkLeft.onmouseout=function () {
startMove(oBtnPrev,'opacity',0);
}
oBtnNext.onmouseover=oMarkRight.onmouseover=function () {
startMove(oBtnNext,'opacity',100);
};
oBtnNext.onmouseout=oMarkRight.onmouseout=function () {
startMove(oBtnNext,'opacity',0);
}
//大图切换
for(var i=0; i<aLiSmall.length;i++){
aLiSmall[i].index=i;
aLiSmall[i].onclick=function () {
if(this.index==now)return;
now=this.index;
tab();
aLiSmall[i].onmouseover=function () {
startMove(this,'opacity',100);
}
aLiSmall[i].onmouseout=function () {
if(this.index!=now){
startMove(this,'opacity',60)
}
}
}
function tab() {
aLiBig[now].style.zIndex=nowZIndex++;
for(var i=0;i<aLiSmall.length;i++){
startMove(aLiSmall[i],'opacity',60);
}
startMove(aLiSmall[now],'opacity',100);
aLiBig[now].style.height=0;
startMove(aLiBig[now],'height',320);
if(now==0){
startMove(oUlSmall,'left',0);
}
else if(now==aLiSmall.length-1){
startMove(oUlSmall,'left',-(now-2)*aLiSmall[0].offsetWidth);
}
else {
startMove(oUlSmall,'left', -(now-1)*aLiSmall[0].offsetWidth);
}
};
}
oBtnPrev.onclick=function () {
now--;
if(now==-1){
now=aLiSmall.length-1;
}
tab();
};
oBtnNext.onclick=function () {
now++;
if(now==aLiSmall.length){
now=0;
}
tab();
}
var timer=setInterval(oBtnNext.onclick,2000);
oDiv.onmouseover=function () {
clearInterval(timer);
}
oDiv.onmouseout=function () {
timer=setInterval(oBtnNext.onclick,2000);
}
}
</script>
</head>
<body>
<div id="playimages" class="play">
<ul class="big_pic">
<div class="prev"></div>
<div class="next"></div>
<div class="text">加载图片说明.....</div>
<div class="length">计算图片数量.....</div>
<a class="mark_left" href="javascript:;"></a>
<a class="mark_right" href="javascript:;"></a>
<div class="bg"></div>
<li style="z-index: 1;"><img src="../../img/练习/1.jpg" alt=""></li>
<li><img src="../../img/练习/2.jpg" alt=""></li>
<li><img src="../../img/练习/3.jpg" alt=""></li>
<li><img src="../../img/练习/4.jpg" alt=""></li>
<li><img src="../../img/练习/5.jpg" alt=""></li>
<li><img src="../../img/练习/6.jpg" alt=""></li>
</ul>
<div class="small_pic">
<ul style="width: 390px;">
<li style="opacity: 1"><img src="../../img/练习/1.jpg" alt=""></li>
<li><img src="../../img/练习/2.jpg" alt=""></li>
<li><img src="../../img/练习/3.jpg" alt=""></li>
<li><img src="../../img/练习/4.jpg" alt=""></li>
<li><img src="../../img/练习/5.jpg" alt=""></li>
<li><img src="../../img/练习/6.jpg" alt=""></li>
</ul>
</div>
</div>
</body>
</html>css部分:
body{
background: #666;
}
ul{
padding: 0;
margin: 0;
}
li{
list-style: none;
}
img{
border:0;
width: 100%;
height: 100%;
}
.play{
width: 400px;
height: 430px;
margin: 50px auto 0;
background: #999;
font: 12px Arial;
}
.big_pic{
width: 400px;
height: 320px;
overflow: hidden;
border-bottom: 1px solid #ccc;
background: #222;
position: relative;
}
.big_pic img{
width: 400px;
height: 320px;
}
.big_pic li{
width: 400px;
height: 320px;
overflow: hidden;
position: absolute;
top:0;
left:0;
z-index: 0;
}
.mark_left{
width: 200px;
height: 320px;
position: absolute;
left: 0;
top:0;
/*background: red;*/
opacity: 0;
z-index: 3000;
}
.mark_right{
width: 200px;
height: 320px;
position: absolute;
left: 200px;
top:0;
/*background: green;*/
opacity: 0;
z-index: 3000;
}
.big_pic .prev{
width: 60px;
height: 60px;
background-image: url("../../img/练习/left.jpg");
background-size: cover;
position: absolute;
top: 130px;
left: 10px;
z-index: 3001;
opacity: 0;
cursor: pointer;
}
.big_pic .next{
width: 60px;
height: 60px;
background-image: url("../../img/练习/right.jpg");
background-size: cover;
background-position: 65px 60px;
position: absolute;
top: 130px;
right: 10px;
z-index: 3001;
opacity: 0;
cursor: pointer;
}
.big_pic .text{
position: absolute;
left: 10px;
bottom: 4px;
z-index: 3000;
color: #ccc;
}
.big_pic .length{
position: absolute;
right: 10px;
bottom: 4px;
z-index: 3000;
color: #ccc;
}
.big_pic .bg{
width: 400px;
height: 25px;
background: #000;
opacity: 0.6;
position: absolute;
z-index: 2999;
bottom: 0;
left:0;
}
.small_pic{
width: 380px;
height: 94px;
position: relative;
top: 7px;
left: 10px;
overflow: hidden;
}
.small_pic ul{
height: 94px;
position: absolute;
top:0;
left: 0;
}
.small_pic li{
width: 120px;
height: 94px;
float: left;
padding-right: 10px;
cursor: pointer;
opacity: 0.6;
}
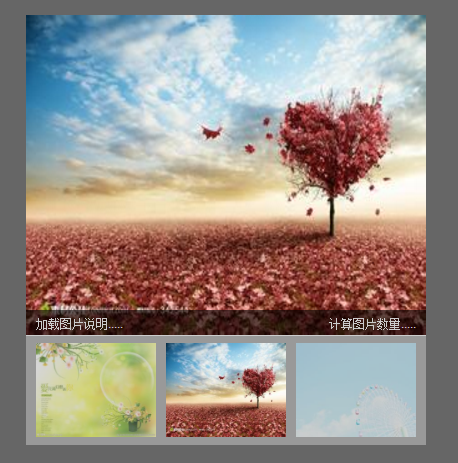
效果图展示:






















 206
206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








