vue-cli更新对比
vue-cli2
- npm install vue-cli -g //下载安装
- vue-V //查看版本
- vue init webpack(有五个 这个是最常用的) //初始化一个项目
- npm install //先安装依赖包
- npm run dev //运行项目
- npm run build //打包
生成的项目目录

vue-cli 3.0
- npm uninstall -g vue-cli //先卸载掉老版本
- npm install -g @vue/cli //3.0的安装命令
- vue create //不用在选择模板,name不能使用驼峰命名
安装配置:
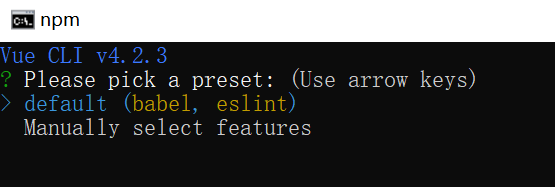
*是否使用默认preset还是手动配置,这里选择手动配置,具体需要哪些可以根据项目(空格选择,a全选,上下键切换)

指向的vuecli3是因为上一次记录过的cli3配置,第一次执行create是没有的
按键盘上下键可以选择默认(default)还是手动(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








