TabLayout
一、继承结构
public class TabLayout extends HorizontalScrollView java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.FrameLayout
↳ android.widget.HorizontalScrollView
↳ android.support.design.widget.TabLayout
二、TabLayout的使用
1、TabLayout简单使用
- TabLayout来自design兼容包,使用需要添加依赖。android studio 添加依赖如下:
dependencies {
~~~
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:design:24.2.0'
}- TabLayout可以水平放置一些tab标签
- 标签的展示通过 TabLayout.Tab的实例来实现,通过 newTab()方法可以创建这些示例,并且可以通过 setText(int)和setIcon(int)方法分别设置标签的文本的图标。 另外,需要通过layout的setTab(Tab)方法把一个标签展示出来。例如:
tabLayout = (TabLayout)findViewById(R.id.tablayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));效果:
你需要通过setOnTabSelectedListener(OnTabSelectedListener)方法,来给标签的选择改变设定一个监听器。当选择状态改变的时候,会通知你的监听器。
你在布局中也可以通过使用TabItem标签给TabLayout设置子标签,例如:
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标签" />
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@mipmap/ic_launcher" />
</android.support.design.widget.TabLayout>效果如下:
ViewPager+TabLayout实现导航效果
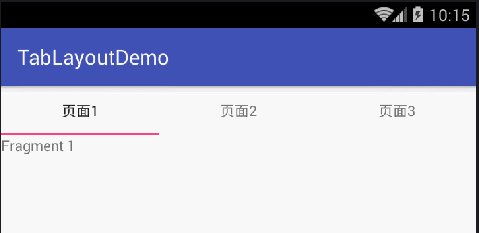
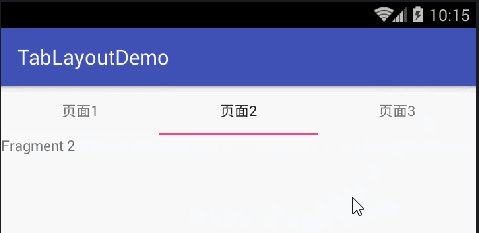
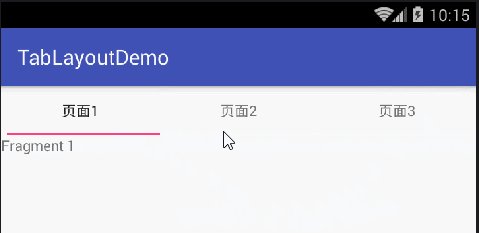
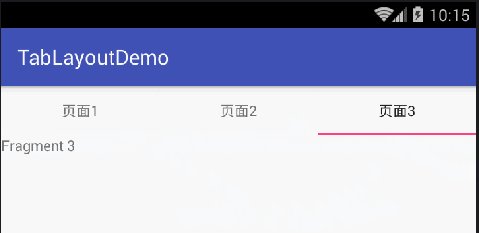
目标效果一:
方法一:
如果你将TabLayout与ViewPager一起使用,你可以通过调用setupWithViewPager(ViewPager)方法来绑定绑定两个控件。TabLayout将自动出现在ViewPager的标题位置。
方法如下:
MainActivity.java
package com.noonecode.tablayoutdemo;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
private List<Fragment> list;
private MyAdapter adapter;
private String[] titles = {
"页面1", "页面2", "页面3"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4759
4759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








