目录
一、介绍TabLayout+ViewPager2+Fragment
二、实现例图(仅添加推荐、百货、食品三个标签并且仅实现推荐标签页)
1.创建ShopActivity并加入TabLayout和ViwePager2组件
2.创建需要的fragment标签以及对应的layout XML文件
3.给recommend标签页设置页面的内容并且创建Recommend实体类和将recommend标签页的内容与Recommend实体类进行关联的RecommendAdapter
4.创建将Fragment和ViewPager2关联的FragmentAdapter
5.将ViewPager2和Fragment进行关联并且将ViewPager2和TabLayout关联
接下来运行一下ShopActivity就可以了(*^_^*)。tips:学习留存使用,欢迎积极的交流和批评指正。(ง •_•)ง
一、介绍TabLayout+ViewPager2+Fragment
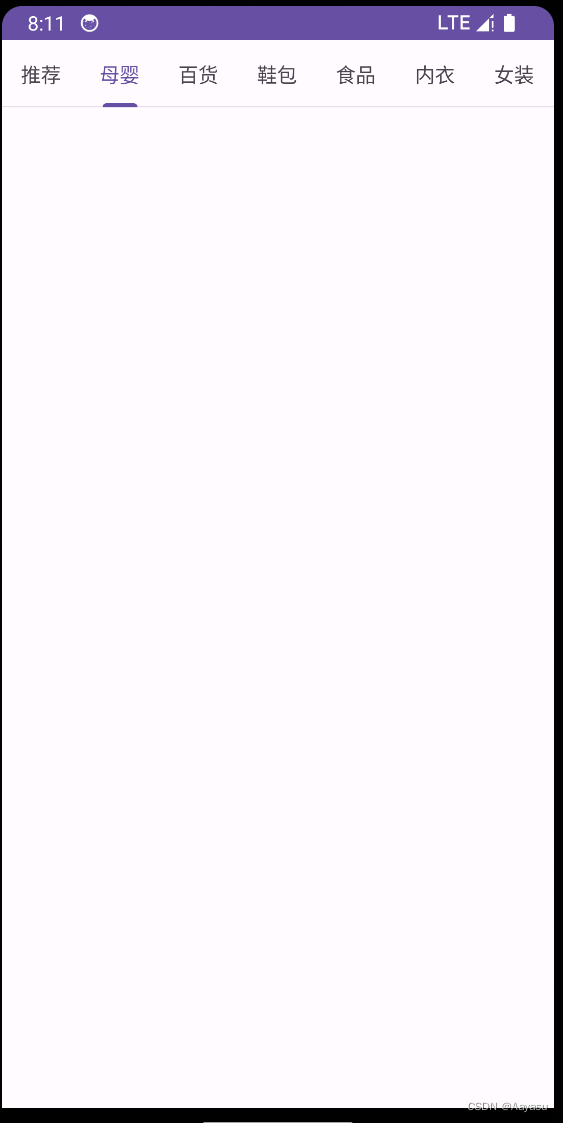
1. TabLayout用于左右滑动的标签:如下例图,左图推荐标签向左滑动后切换到母婴标签的内容


2. ViewPager2和Fragment实现每个标签对应的内容,每个fragment相当于一个标签和标签页。如推荐标签里的各种物品售卖的页面。 viewpager2 内部使用recycleview加LinearLayoutManager实现竖直滚动。而Fragment是为了解决Android APP运行的设备大小不一而提出来的,我们可以把Fragment当成Activity界面的一个组成部分,一个Activity中可以包含很多Fragment。 Fragment拥有自己的生命周期,可接收、处理用户的事件。 Activity中可以动态的添加、替换和移除某个Fragment
二、实现例图(仅添加推荐、百货、食品三个标签并且仅实现推荐标签页)
1.创建ShopActivity并加入TabLayout和ViwePager2组件
1. 创建ShopActivity
2. 在activity_shop XML文件中加入 TabLayout和ViewPager2组件,注意:这里使用谷歌的TabLayout组件


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tb_nav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tb_nav"/>
</RelativeLayout>2.创建需要的fragment标签以及对应的layout XML文件
1. 创建package fragments并且创建推荐百货食品三个标签,以及在res的layout下创建对应的XML文件


2. 所有的fragment继承Fragment后实现onCreateView方法(以RecommendFragment为例)
package fragments;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class RecommendFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return super.onCreateView(inflater, container, savedInstanceState);
}
}
3.给recommend标签页设置页面的内容并且创建Recommend实体类和将recommend标签页的内容与Recommend实体类进行关联的RecommendAdapter
1. 由于推荐标签页面是网格排列的,这里使用GridView,给Fragment添加GridView控件并且要求一行可以放两个物品,也就是numColumns=2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gv_recommend"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:horizontalSpacing="5dp"
android:verticalSpacing="5dp"
android:numColumns="2">
</GridView>
</LinearLayout>2. 给每个网格内的物品呈现形式进行实现,也就是对下面左图进行实现。layout下创建item_recommend,并实现。


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_recommend_image"
android:layout_width="200dp"
android:layout_height="200dp"
tools:src="@drawable/food"/>
<TextView
android:id="@+id/tv_recommend_information"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
tools:text="叶子红糖纯正甘蔗云南"/>
<TextView
android:id="@+id/tv_recommend_tips"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="5斤实惠装"
android:textColor="@color/grey"
android:textSize="10sp"/>
<TextView
android:id="@+id/tv_recommend_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="¥68.0"
android:textSize="20sp"
android:textColor="@android:color/holo_red_dark"/>
</LinearLayout>3.创建Recommend实体类,从图片中可以看出,每个产品有图片、信息、提示以及价格四个属性,因此加入四个属性,并且加入几个例子(可以自行替换成其他的,我这里是从淘宝中找了几个产品进行添加)
package entity;
import com.example.practice.R;
import java.util.ArrayList;
import java.util.List;
public class Recommend {
private Integer image;
private String information;
private String tips;
private String price;
public Integer getImage() {
return image;
}
public String getInformation() {
return information;
}
public String getTips() {
return tips;
}
public String getPrice() {
return price;
}
public Recommend(Integer image, String information, String tips, String price) {
this.image = image;
this.information = information;
this.tips = tips;
this.price = price;
}
public static List<Recommend> getRecommendList() {
List<Recommend> recommendList = new ArrayList<>();
//添加几个产品
recommendList.add(new Recommend(R.drawable.food,"叶子红糖纯正甘蔗","5斤实惠装","¥68.0"));
recommendList.add(new Recommend(R.drawable.cloth,"外贸清仓~尾货品牌","七天无理由","¥14.9"));
recommendList.add(new Recommend(R.drawable.picture,"奶油风客厅装饰画","极速包邮","¥68.0"));
recommendList.add(new Recommend(R.drawable.cup,"奥克斯全钢保温杯","极速包邮","¥59.9"));
recommendList.add(new Recommend(R.drawable.ladies,"[云朵真丝]Theory","满1000减200","¥4900.0"));
recommendList.add(new Recommend(R.drawable.trouser,"奥克斯全钢保温杯","七天无理由","¥65.0"));
return recommendList;
}
}
4.创建RecommendAdapter

package adapters;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.practice.R;
import java.util.List;
import entity.Recommend;
public class RecommendAdapter extends BaseAdapter {
private Context context;
private Integer layoutId;
private List<Recommend> recommendList;
public RecommendAdapter(Context context, Integer layoutId, List<Recommend> recommendList) {
//获取上下文、布局、推荐列表
this.context = context;
this.layoutId = layoutId;
this.recommendList = recommendList;
}
@Override
public int getCount() {
//返回推荐列表的长度
return recommendList.size();
}
@Override
public Object getItem(int position) {
//返回推荐列表中指定位置的推荐
return recommendList.get(position);
}
@Override
public long getItemId(int position) {
//返回推荐列表中指定位置的推荐
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//获取布局
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(layoutId,null);
}
//将所有的物品的图片、信息、提示、价格根据id获取
ImageView iv_recommend_image = convertView.findViewById(R.id.iv_recommend_image);
TextView tv_recommend_information = convertView.findViewById(R.id.tv_recommend_information);
TextView tv_recommend_tips = convertView.findViewById(R.id.tv_recommend_tips);
TextView tv_recommend_price = convertView.findViewById(R.id.tv_recommend_price);
//将所有的物品的图片、信息、提示、价格设置
iv_recommend_image.setImageResource(recommendList.get(position).getImage());
tv_recommend_information.setText(recommendList.get(position).getInformation());
tv_recommend_tips.setText(recommendList.get(position).getTips());
tv_recommend_price.setText(recommendList.get(position).getPrice());
return convertView;
}
}
4.创建将Fragment和ViewPager2关联的FragmentAdapter
1. 创建package adapters 并且创建ShopFragmentAdapter

2.创建FragmentList来接收所有的FragmentList,实现构造方法、createFragment以及getItemCount方法
package adapters;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.List;
public class ShopFragmentAdapter extends FragmentStateAdapter {
List<Fragment> fragmentList;
public ShopFragmentAdapter(List<Fragment> fragmentList, @NonNull FragmentActivity fragmentActivity) {
//传入Fragment列表和FragmentActivity
super(fragmentActivity);
this.fragmentList = fragmentList;
}
@NonNull
@Override
public Fragment createFragment(int position) {
//通过位置获取对应的Fragment
return fragmentList.get(position);
}
@Override
public int getItemCount() {
//返回Fragment的数量
return fragmentList.size();
}
}
5.将ViewPager2和Fragment进行关联并且将ViewPager2和TabLayout关联
package activity;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.example.practice.R;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
import java.util.ArrayList;
import java.util.List;
import adapters.ShopFragmentAdapter;
import fragments.ContureFragment;
import fragments.FoodFragment;
import fragments.GroceryFragment;
import fragments.InfantFragment;
import fragments.RecommendFragment;
import fragments.ShoeFragment;
import fragments.UnderwearFragment;
public class ShopActivity extends AppCompatActivity {
private TabLayout tb_nav;
private ViewPager2 vp_content;
private List<Fragment> fragmentList;
private List<String> tabNameList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shop);
//根据id获取资源的方法
findviews();
//初始化fragmentList和对应的标签名字tabNameList
initFragment();
//将Fragment和viewpager2关联起来
ShopFragmentAdapter adapter = new ShopFragmentAdapter(fragmentList,this);
vp_content.setAdapter(adapter);
//通过mediator将TabLayout和ViewPager2关联起来,将自动根据position下标将对应的标签进行修改
TabLayoutMediator mediator = new TabLayoutMediator(
tb_nav,
vp_content,
new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//根据下标将对应的标签的名字改成对应的fragment的名字
tab.setText(tabNameList.get(position));
}
}
);
//调用attach方法使关联生效
mediator.attach();
}
private void initFragment() {
fragmentList = new ArrayList<>();
fragmentList.add(new RecommendFragment());
fragmentList.add(new GroceryFragment());
fragmentList.add(new FoodFragment());
tabNameList = new ArrayList<>();
tabNameList.add("推荐");
tabNameList.add("百货");
tabNameList.add("食品");
}
private void findviews() {
tb_nav = findViewById(R.id.tb_nav);
vp_content = findViewById(R.id.vp_content);
}
}























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










