一、前言
前几天帮一个学长做了一个Web端的作品,结合之前做的一些东西,总结发现很多东西的复用率还是挺高的,例如用户注册、用户登录这些任何项目中都要使用到的功能模块。所以,很有必要将它们进行总结,不断精化,日后用起来也会比较简单。
先贴几张前台的图:
1.首页

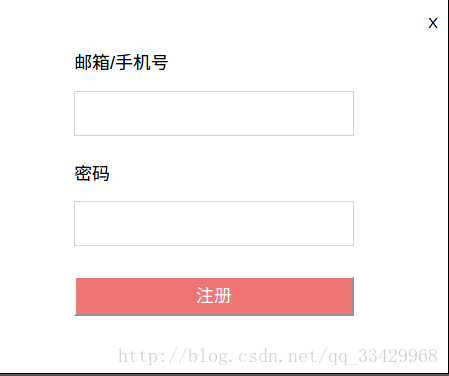
2.用户注册、用户登录页面


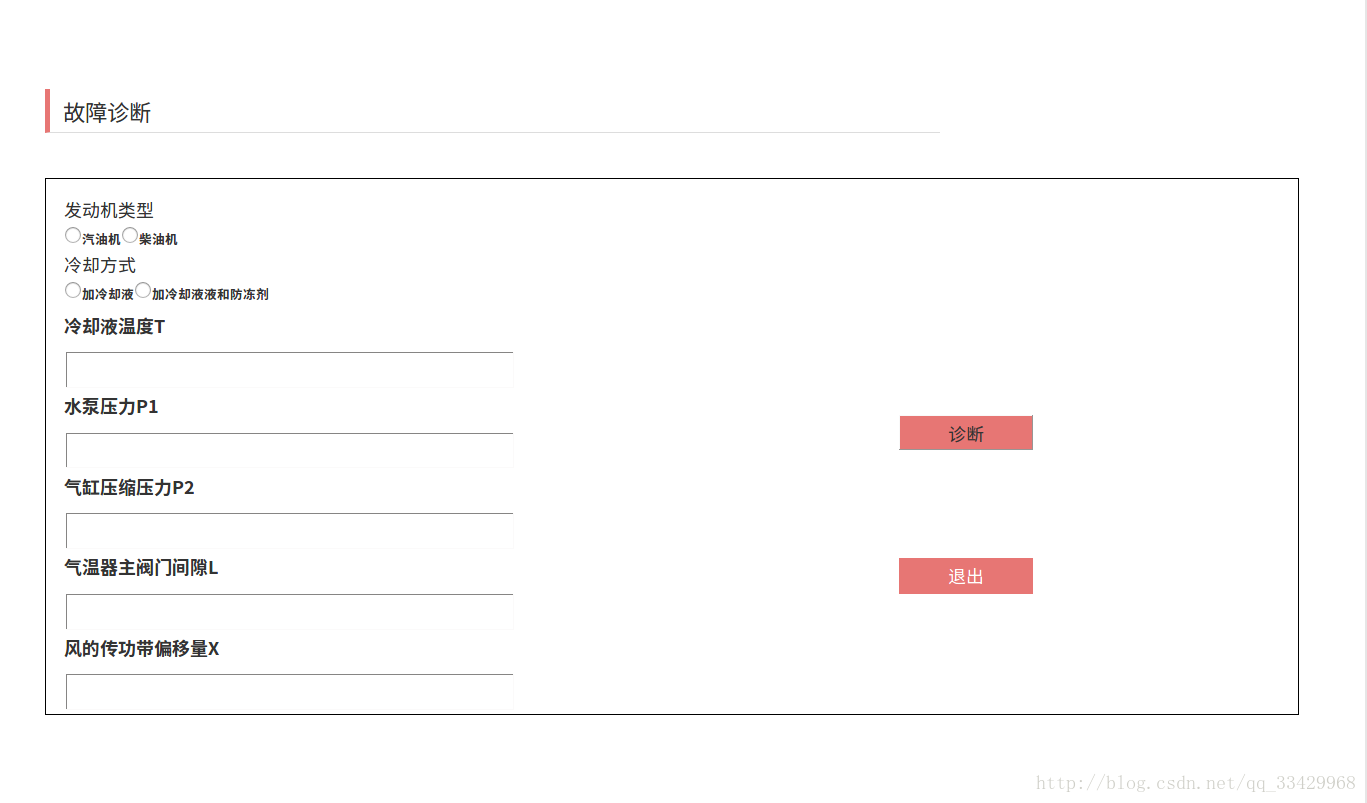
3.故障诊断页面

4.诊断结果页面
二、使用技术
JPA + JSF + HTML + CSS + JavaScript
前端部分是实验室小伙伴提供的技术支持。
三、大体设计
3.1 用户注册
用户注册部分大体可以分为以下步骤:
- 从前台获取用户信息,用户姓名、用户密码等
- 将用户实例化并存入到数据库
3.2 用户登录
用户登录部分大体可以分为以下步骤:
- 从前台获取用户信息,用户名、用户密码等
- 将获取到的用户信息与数据库进行核对
- 核对正确则实现登录,否则失败
四、细节处理
如何更好地增强用户体验,例如在用户注册时自动提醒用户注册用户名的长度、密码设计的长度、组成,用户登录时判断该用户名是否存在等。
4.1 使用技术
该部分主要使用JSF的验证器、ajax等技术。还需要系统学习。
4.2 用户注册时用户名是否已注册、长度判断
前台设计:
ajax事件类型为”blur”。
<h:inputText id="username" placeholder="5-20个英语,字符,数字,区分大小写"
validator="#{UserController.userNameValidate}"
value="#{UserController.user.username}" size="10">
<f:ajax event="blur" render="nameError" />
</h:inputText>
<br />
<h:message for="username" id="nameError"
style="color: red; font-size:75%" />后台validator设计:
/*
* * 用户名验证 长度 用户注册
*/
public void userNameValidate(FacesContext context, UIComponent component, Object value)
throws IllegalStateException, SecurityException, HeuristicMixedException, HeuristicRollbackException,
RollbackException, SystemException {
if (value.toString().length() < 5 || value.toString().length() > 20) {
throw new ValidatorException(new FacesMessage("用户名长度应为5-20个字符"));
}
if (loginValidate1(value.toString())) {
throw new ValidatorException(new FacesMessage("该用户名已注册"));
}
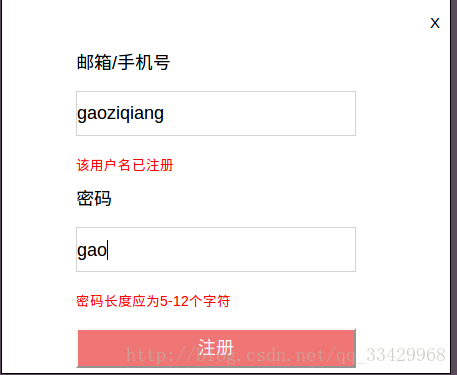
}4.3 用户注册时用户密码长度判断
前台设计:
ajax事件类型为”keyup”。
<h:inputText id="password" placeholder="5-20个英语,字符,数字,区分大小写"
validator="#{UserController.passwordValidate}"
value="#{UserController.user.password}" size="10">
<f:ajax event="keyup" render="passwordError" />
</h:inputText>
<br />
<h:message for="password" id="passwordError"
style="color: red;font-size:75%" />后台validator设计:
/*
* s * 用户密码验证 长度 用户注册
*/
public void passwordValidate(FacesContext context, UIComponent component, Object value)
throws IllegalStateException, SecurityException, HeuristicMixedException, HeuristicRollbackException,
RollbackException, SystemException {
if (value.toString().length() < 5 || value.toString().length() > 12) {
throw new ValidatorException(new FacesMessage("密码长度应为5-12个字符"));
}
}效果图:
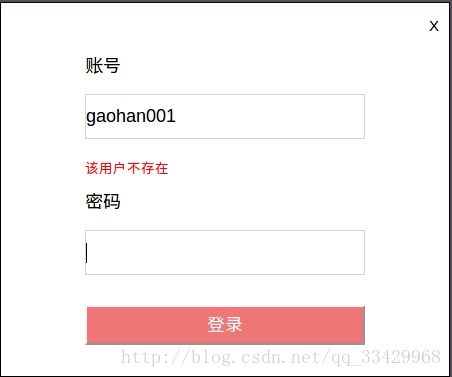
4.4 用户登录时用户名是否存在的判断
前台设计:
ajax事件类型为”blur”。
<h:inputText id="login-username"
validator="#{UserController.loginUserNameValidate}"
value="#{UserController.tempUser.username}" size="10">
<f:ajax event="blur" render="login-nameError" />
</h:inputText>
<h:message for="login-username" id="login-nameError"
style="color: red; font-size:75%" />后台validator设计:
/*
* * 用户名验证 用户登录
*/
public void loginUserNameValidate(FacesContext context, UIComponent component, Object value)
throws IllegalStateException, SecurityException, HeuristicMixedException, HeuristicRollbackException,
RollbackException, SystemException {
if (!loginValidate1(value.toString())) {
throw new ValidatorException(new FacesMessage("该用户不存在"));
}
}效果图:
五、代码设计
前台设计:
请移步:
https://github.com/GaoZiqiang/314DiagnosisSystem/blob/master/src/main/webapp/index.xhtml
后台设计:
请移步:
https://github.com/GaoZiqiang/314DiagnosisSystem/blob/master/src/main/java/cn/edu/sdut/softlab/controller/UserController.java

























 2039
2039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








