d3.js v4版本,如何修改zoom中的d3.event.transform值
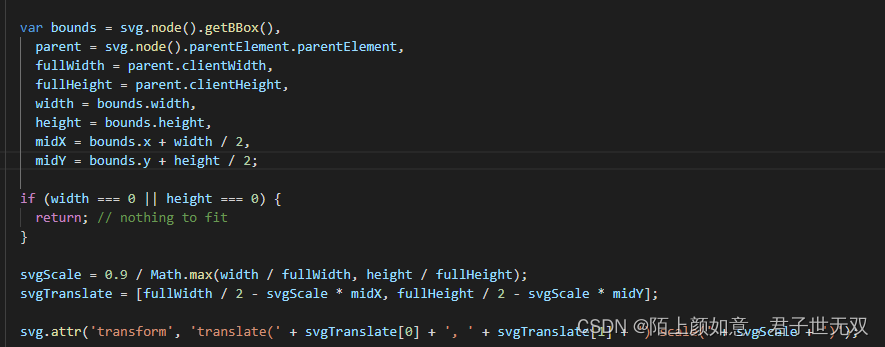
使用d3绘制力导向图,初始化时由于节点太多,希望自适应屏幕大小,初始化时修改了svg-transform大小
这里的svg实际上是最外层g元素
问题
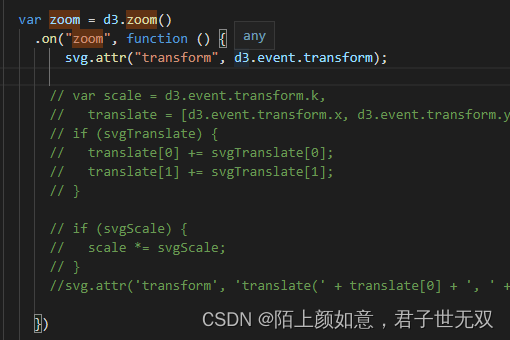
由于需要重置功能,所以调用d3的zoom事件自后,点击重置按钮回到初始化时的transform。再次触发zoom事件后,当前的缩放值是从上一个缩放状态开始缩放的,是由于自定义修改svg的transform值,无法修改d3.event.transform,要想实现自定义的重置和自适应事件,应该如何兼容d3.js 的zoom事件,或者如何重置d3.event.transform值






















 1573
1573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








