vue的el的两种写法
在文章index.html和main.js与App.vue的关系中说,index.html和vue实例是通过el表达式进行关联的,既把vue对象挂载到html文件中。

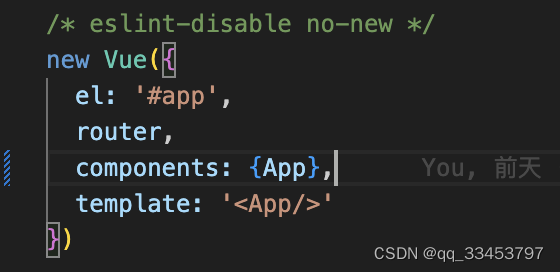
所以这里把vue挂载到html文件中有两种方法,第一种就是上图所示的el方式,el的值就是html容器的id。
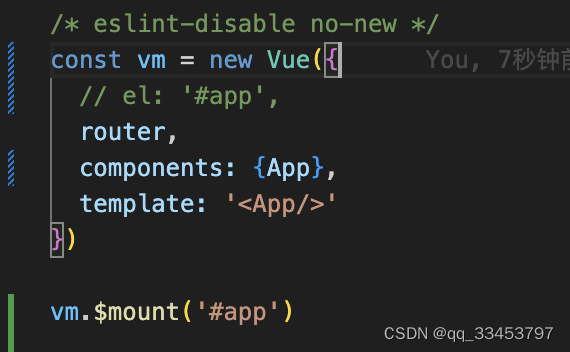
第二种方式是使用vue的$mount进行挂载,如下图所示。第二种使用挂载函数进行挂载的方式更加的灵活,可以对vue对象进行处理之后在挂载,比如延时挂载。

data的两种写法
对象写法
第一种是使用对象写法,如下图所示,data直接就是一个对象,可以直接使用。

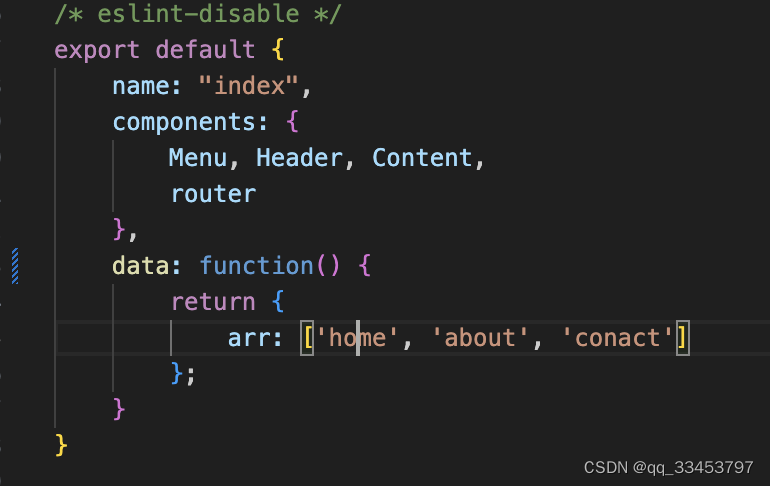
第二种写法是函数式,如下图所示是完整的写法。

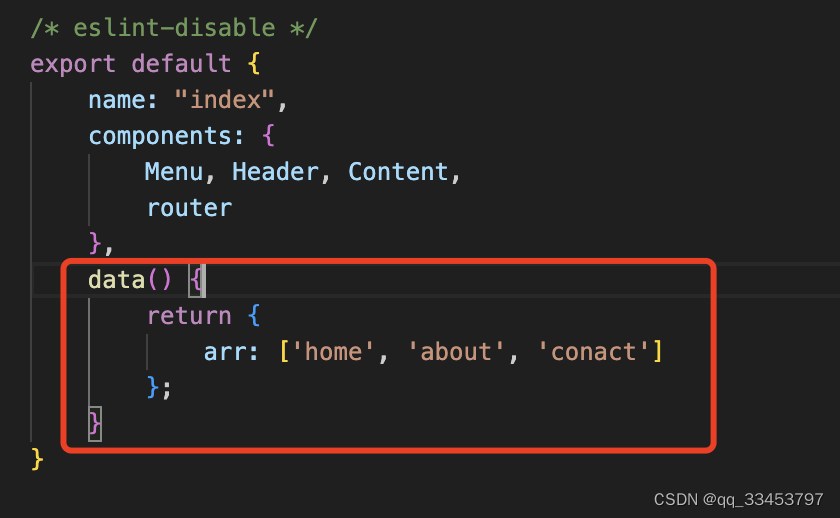
这种是简写,可以删掉冒号和function关键字。






















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








