Promise是ES6中新增的一个处理复杂异步请求的工具,其主要形式为:
const baseUrl = 'http://localhost:80'
export const $request = (param = {}) => {
console.log('请求参数', param)
return new Promise((resolve, reject) => {
wx.request({
url: baseUrl + param.url,
data: param.data,
method: param.method,
header: {
"content-type": 'application/json'
},
success: res => {
//请求成功时调用
console.log('请求成功', res)
resolve(res)
},
fail: err => {
console.log('请求异常', err)
//请求失败时调用
reject(err.errno)
},
complete: end => {
}
})
})
}在Promise出现之前,前端的异步请求主要通过回调函数来实现,但在复杂的业务逻辑中,可能会出现回调地狱的情况,所以才有了Promise这种更加优雅的处理方式。
如上图所示,Promise接受两个函数参数,resolve和reject,当请求成功时,把响应数据放到resolve中,则可以进行成功的逻辑处理;而响应失败时,则可以调用reject进行处理。
//获取Promise对象
let result = $request({
url: '/weChat/login',
data: res.code,
method: 'GET'
})
//Proise对象的then方法,同样接受两个函数作为参数,第一个函数处理成功请求,第二个函数处理失败请求
result.then(res => {//成功的函数 如果第一张图中,不调用resolve(res)函数,这里res则获取不到数据
console.log('解析成功')
console.log('resolve', res)
}, err => {//失败的函数 第一张图中 不调用reject,这里同样获取不到数据
console.log('被拒绝失败')
console.log('被拒绝失败', err)
}).catch(exception => {//异常处理
console.log('被拒绝')
console.log('exception', exception)
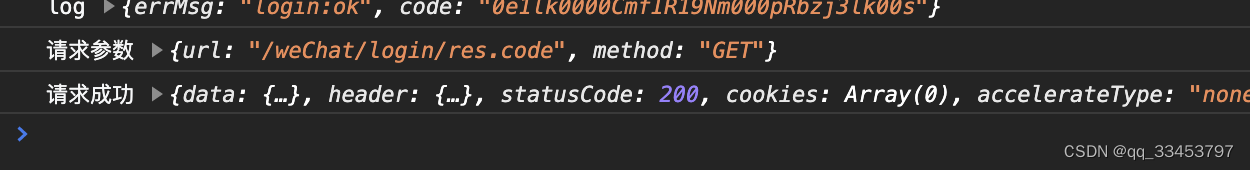
})如下图,Promise异步处理时,不调用resolve函数,则在使用Promise进行数据处理时,则获取不到数据。


解析成功 并没有打印。

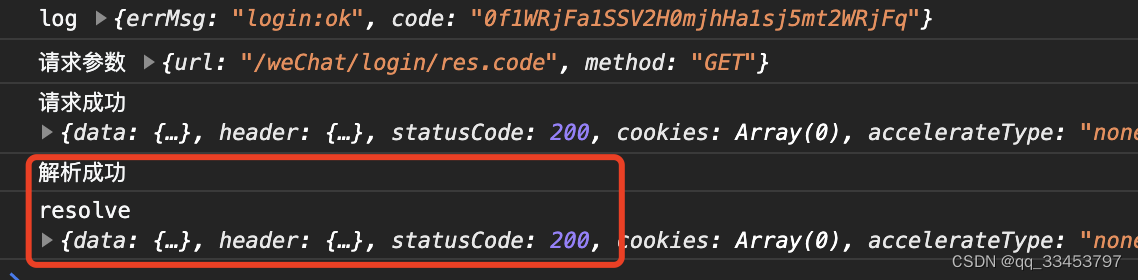
当调用Promise对象中的resolve方法时,则使用Promise时,则会执行解析数据:
 解析成功 被成功打印
解析成功 被成功打印

所以,resolve和reject 就是传递参数用的。





















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








