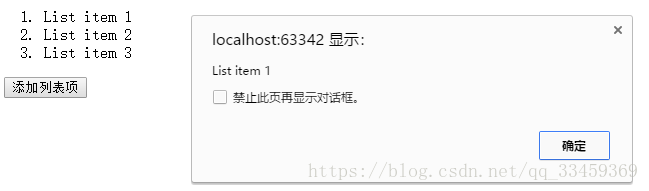
1.添加列表项之前,点击1,2,3都能出发点击事件。
2.点击“添加列表项按钮”,实现如下:
这时点击1,2,3还是能触发点击事件,但是点击动态添加的4,5节点时却无反应。
此时代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../Plugins/Jquery/jquery-3.3.1.min.js"></script>
</head>
<body>
<ol class="olappend">
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="liappend">添加列表项</button>
<script>
$('#liappend').click(function () {
$('.olappend').append('<li class="aa">追加列表项</li>');
});
$('.olappend li').click(function () {
alert($(this).text());
});
</script>
</body>
</html>以上问题解决方法:
1.直接在添加列表项的时候添加一个onclick事件
2.通过绑定这个标签的父类或者body来达到激活click事件的效果。
修改列表项点击事件如下:
$('.olappend').on('click','li',function () {
alert($(this).text());
});






















 1173
1173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








