<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script>
$(function(){
var $btn = $('#btn')
var $txt = $('#txt')
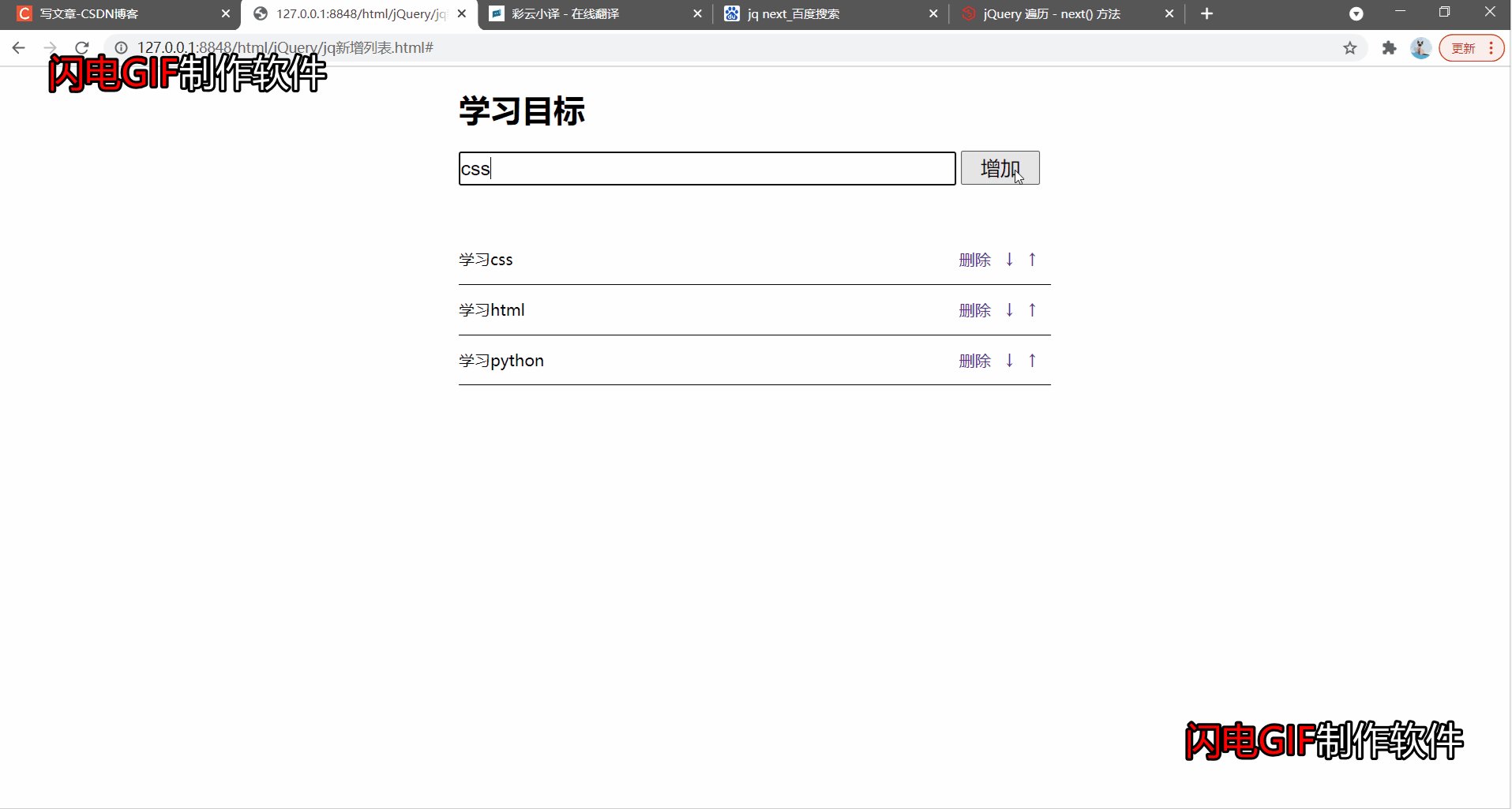
$btn.click(function(){
var $val = $txt.val()
if($val){
// href='javascript:;' 什么都不做a标签也有样式
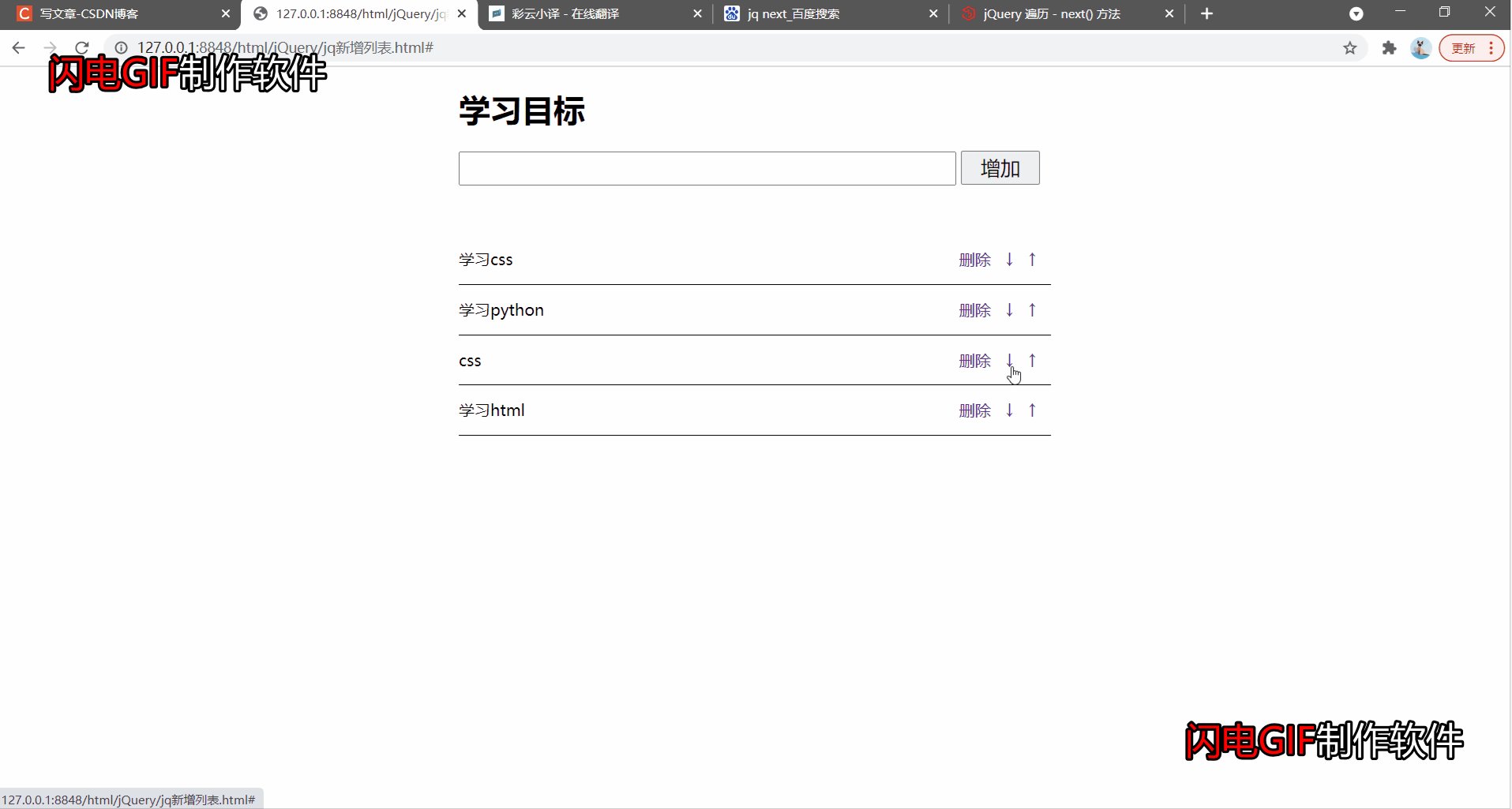
$('#con_list ul').append('<li><span>'+$val+'</span><a href="#" class="up">↑</a><a href="#" class="down">↓</a><a href="#" class="del">删除</a></li>')
// 设置完成后清空输入框
$txt.val('')
}
else{
alert('请输入值')
}
})
// $('#con_list li').delegate('.del','click',function(){
// $(this).parent().remove()
// })
// $('#con_list li').delegate('.up','click',function(){
// // 在当前父级元素的后面插入他前一个父级元素
// $(this).parent().insertBefore($(this).parent().prev())
// })
// $('#con_list li').delegate('.down','click',function(){
// $(this).parent().insertAfter($(this).parent().next())
// })
// 只用一次委托 节省资源
$('#con_list ul').delegate('a','click',function(){
var $handle = $(this).prop('class')
// 将当前元素的父级元素插入到 当前父级元素的上一个同级元素 之前
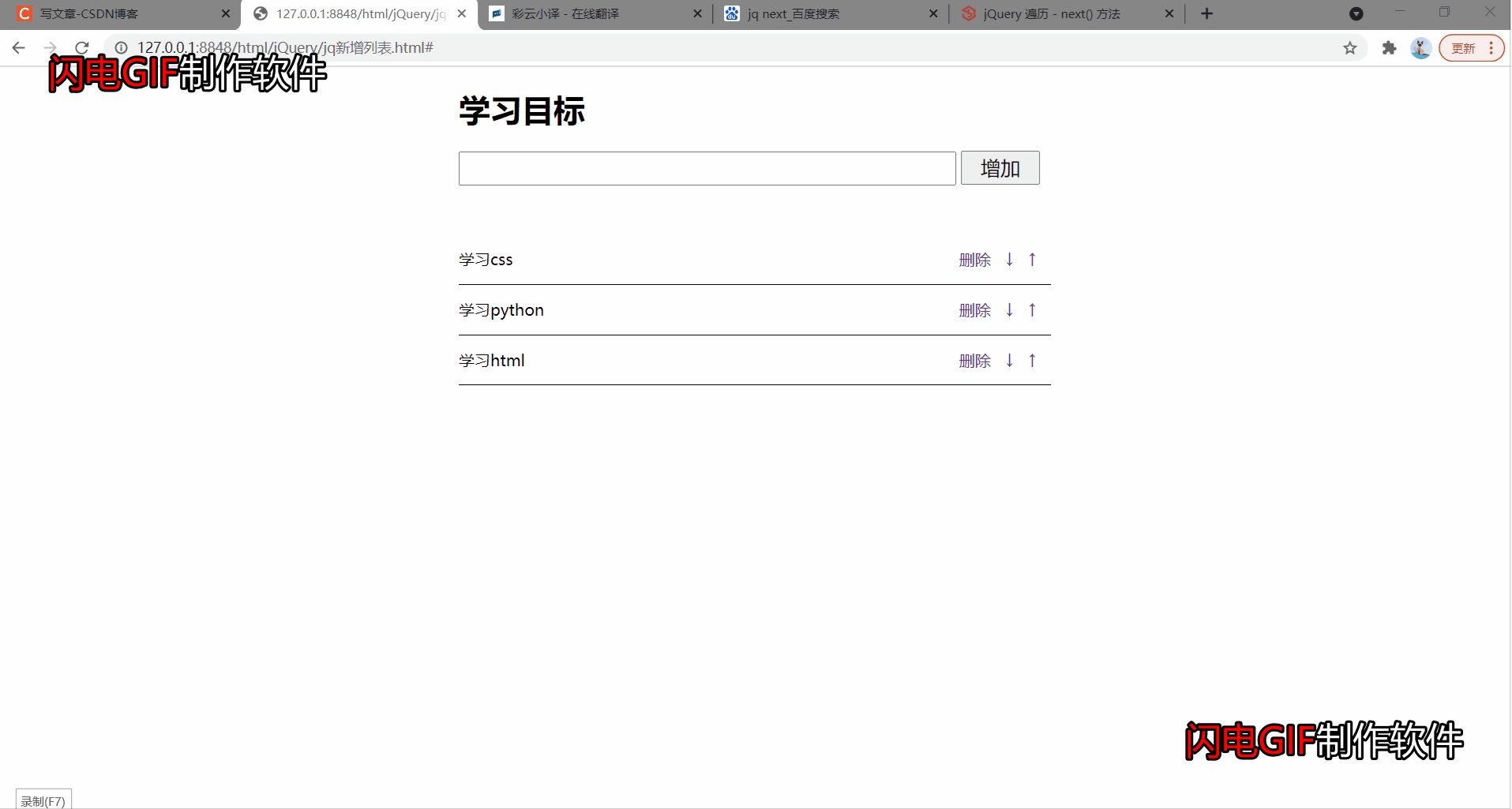
if($handle == 'up'){
$(this).parent().insertBefore($(this).parent().prev())
}
if($handle == 'del'){
$(this).parent().remove()
}
if($handle == 'down'){
$(this).parent().insertAfter($(this).parent().next())
}
})
})
</script>
</head>
<style>
*{
padding: 0px;
}
#con_list{
height: 500px;
width: 600px;
margin: 0 auto;
}
#txt{
width: 500px;
height: 30px;
font-size: 20px;
}
#btn{
width: 80px;
height: 35px;
font-size: 20px;
}
ul{
list-style: none;
margin-top: 50px;
}
li{
border-bottom: 1px solid black;
height: 50px;
line-height: 50px;
}
a{
float: right;
text-decoration: none;
margin-right: 15px;
}
</style>
<body>
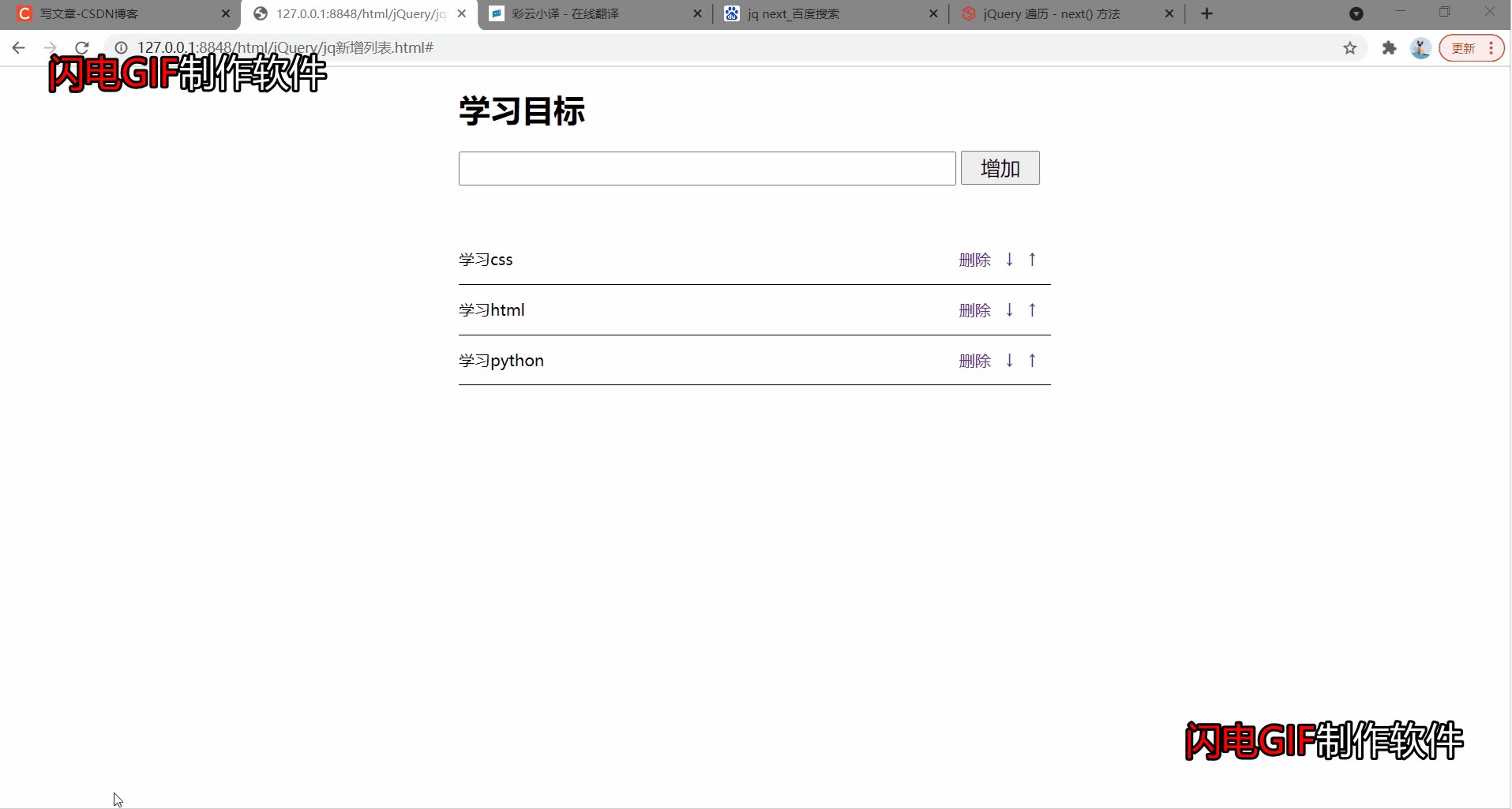
<div id="con_list">
<h1>学习目标</h1>
<input type="text" name="" id="txt" value="" />
<input type="button" name="" id="btn" value="增加" />
<ul>
<li><span>学习css</span><a href="#" class="up">↑</a><a href="#" class="down">↓</a><a href="#" class="del">删除</a></li>
<li><span>学习html</span><a href="#" class="up">↑</a><a href="#" class="down">↓</a><a href="#" class="del">删除</a></li>
<li><span>学习python</span><a href="#" class="up">↑</a><a href="#" class="down">↓</a><a href="#" class="del">删除</a></li>
</ul>
</div>
</body>
</html>
























 2296
2296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








