概述:
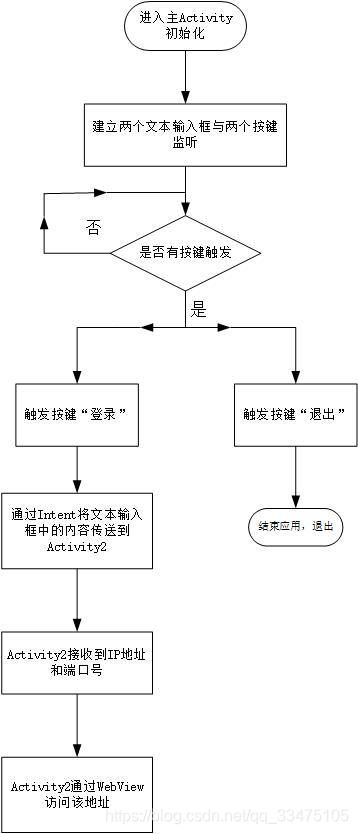
视频监控安卓App客户端其开发环境是Android Stdio。该软件实现了门禁系统的实时监控的视频的移动端的查看。该软件的设计较为简洁,采用两个文本输入框用于输入嵌入式Linux端服务器的IP地址,以及数据流推送的端口。该基于Webview框架设计的软件,在局域网中可以实时地接收嵌入式Linux端Mjpg-streamer服务器推送的视频数据流 。该客户端软件的执行流程如下图所示。

测试:
安卓客户端测试需要在IP地址栏输入服务端的IP地址,本次测试中IP为192.168.43.235,端口号栏填入服务的端口号,本次测试中端口号为8080,点击登录,跳转至视频查看窗口。如图6-4所示,在该图的左侧为用户的登录界面,图右侧为实时监控界面,测试效果良好。退出程序使用系统的返回快捷方式即可,关闭程序点击退出按钮。

主要源码:
文件:MainActivity
package com.example.administrator.smartdoor;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
// Button button1, button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void connect(View v)
{
Toast.makeText(MainActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
//获取编辑框的IP地址
EditText editText = findViewById(R.id.editText);
String val = editText.getText().toString();
//获得编辑器的端口号
EditText editText1 = findViewById(R.id.editText1);
String val1 = editText1.getText().toString();
//跳转到界面2
Intent intent = new Intent(MainActivity.this,Main2Activity.class);
intent.putExtra("val",val);
intent.putExtra("val1",val1);
startActivityForResult(intent,0x01);
}
public void quit(View v)
{
Toast.makeText(MainActivity.this, "退出成功", Toast.LENGTH_SHORT).show();
System.exit(0);
}
}
文件:Main2Activity
package com.example.administrator.smartdoor;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.content.Intent;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class Main2Activity extends AppCompatActivity {
private WebView myWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//得到IP和端口号
Intent intent = getIntent();
String ip_addr = intent.getStringExtra("val");
String port = intent.getStringExtra("val1");
Toast.makeText(Main2Activity.this, ip_addr+" port"+port, Toast.LENGTH_SHORT).show();
Init(ip_addr, port);
//socket函数,返回一个与服务器连接的对象
//发送的方法
}
public void Init(String ip_addr,String port){
myWebView = (WebView) findViewById(R.id.WebView);//获取view
WebSettings WebSet = myWebView.getSettings(); //获取webview设置
WebSet.setJavaScriptEnabled(true); //设置JavaScript支持
WebSet.setSupportZoom(true); // 设置可以支持缩放
WebSet.setBuiltInZoomControls(true); // 设置出现缩放工具
WebSet.setUseWideViewPort(true); //扩大比例的缩放
WebSet.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); //自适应屏幕
WebSet.setLoadWithOverviewMode(true);
myWebView.loadUrl("http://"+ip_addr+":"+port+"/?action=stream");
//开启socket编程,获取服务端连接的对象
//myWebView.loadUrl("http://www.baidu.com/");
//设置webview打开的链接
myWebView.setWebViewClient(new WebViewClient(){ //设置不适用第三方浏览器打开网页
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//返回值是true的时候控制去WebView打开,为false调用系统浏览器或第三方浏览器
view.loadUrl(url);
return true;
}
});
}
@Override
public void onBackPressed() {
if (myWebView.canGoBack()) {
myWebView.goBack();//返回上一页面
} else {
System.exit(0);//退出程序
}
}
}
文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:text="@string/ip_addr"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:hint="请输入IP地址"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:text="@string/port"
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:hint="默认端口8080"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:onClick="connect"
android:textSize="@dimen/button_size"
android:text="@string/connect"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<Button
android:onClick="quit"
android:textSize="@dimen/button_size"
android:text="@string/quit"
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>文件:activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity"
tools:layout_editor_absoluteY="81dp">
<WebView
android:id="@+id/WebView"
android:layout_width="432dp"
android:layout_height="415dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</WebView>
<ImageView
android:id="@+id/imageView"
android:layout_width="175dp"
android:layout_height="142dp"
android:layout_marginStart="118dp"
android:layout_marginTop="11dp"
android:layout_marginEnd="118dp"
android:layout_marginBottom="34dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/WebView"
app:layout_constraintVertical_bias="0.0"
app:srcCompat="@drawable/ic_android_logo" />
</android.support.constraint.ConstraintLayout>PS:详细的源码上传至Github,在此贴上传送门:https://github.com/tancolin/App4Mjpg-streamer.git


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










