提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档

前言
下面介绍一下微信小程序刷新当前界面的几种方法。
方法一:this.onLoad()、this.onReady() 或者 this.onShow()
使用方法:在操作函数中调用this.onLoad()(有时候this的作用域不够的时候需要定义that = this)。
适用场景:
本次操作对页面onLoad函数所携带的各种参数没有影响。这时候我们在页面第一次执行onLoad函数的时候可以定义一个变量_options将onLoad函数的参数options存储到这个变量中,等操作函数执行完毕时,调用this.onLoad(_options),如果本次操作之后下一次该界面加载时onLoad函数的options变量发生了改变则使用该方法无效。
本页面的数据操作需要在页面的onReady()或onShow()函数中完成。
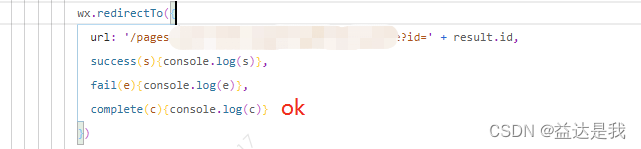
方法二:wx.redirectTo()
1.代码如下(示例)

总结
这种方法虽然感觉有点复杂而且笨重,但是确实可以解决实际问题。






















 1633
1633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








