项目完成后,完整源码全部免费分享。
关注微信公众号 小白技术栈 | lakalako,获取更多的内容,欢迎大家关注哦!
一、新建项目
打开Qt Creator,新建一个Qt WidgetsApplication。

二、编辑.ui文件
将ui界面布局成如下所示:

顶部是工具栏,依次是打开文件、运行、暂停、停止、减速、加速、重置、主题、设置按钮。
左侧从上至下依次是选取数据波形显示区域、选取数据左区间输入框、选取数据右区间输入框、确认显示按钮、选取数据频谱图、低通勾选框、截止频率下限输入框、带通勾选框、高通勾选框、截止频率上限输入框。
右侧从上至下依次是数据动态波形显示框、数据动态频谱波形显示框、文件路径标签、数据总行数、读取数据进度条。
至此,整体ui界面规划完成。
其整体布局如下图配置:

注意其中的Widget控件,我们使用QChart类绘制波形,QChart本身只负责图表内容的组织、管理,我们通过将QChart添加到视图上进行展示,Qt的QChartView派生自QGraphicsView,提供了面向QChart的setChart()等接口,我们最后是把QChart绘制好的图添加到QChartView进行展示。
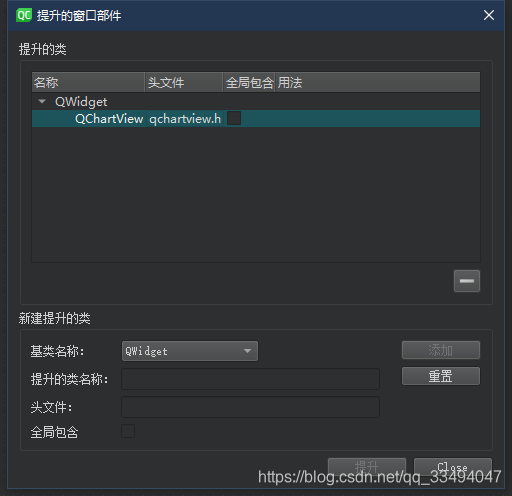
在添加Widget部件后需要提升为QChartView,如下图:

保存.ui文件,因为使用QChart类,故修改.pro文件,在文件中加入如下代码:
QT += core gui
QT += charts axcontainer opengl axcontainer构建工程,在生成的ui_mainwindow.h文件加入如下代码(使用QChartView)
#include <QChartView>
#include <QLineSeries>
QT_CHARTS_USE_NAMESPACE三、初始化chart
在MainWindow类中添加一个chartInit()方法,用来初始化图标界面

void MainWindow::chartInit()
{
chartSource = new Chart; //可选择数据源显示图表
chartSourceFFT = new Chart; //可选择数据源频谱
chartData = new Chart; //顺序读取显示图表
chartFFT = new Chart; //实时频谱
chartSource->m_series = new QLineSeries;
chartSourceFFT->m_series = new QLineSeries;
chartData->m_series = new QLineSeries;
chartFFT->m_series = new QLineSeries;
QPen green(Qt::red);
green.setWidth(2);
chartSource->legend()->hide();
chartSource->setCursor(QCursor(Qt::OpenHandCursor));
// chartSource->setTheme(QChart::ChartThemeBlueCerulean);
//设置坐标轴
// chartSource->m_series->setPen(green);
chartSource->m_series->setUseOpenGL(true);
chartSource->addSeries(chartSource->m_series);
chartSource->addAxis(chartSource->m_axisX, Qt::AlignBottom);
chartSource->addAxis(chartSource->m_axisY, Qt::AlignLeft);
chartSource->m_axisX->setTickCount(6);
chartSource->m_axisX->setMinorTickCount(2);
chartSource->m_axisX->setRange(0, 1000);
chartSource->m_axisY->setTickCount(4);
chartSource->m_axisY->setMinorTickCount(2);
chartSource->m_axisY->setRange(-1, 2);
// chartSource->m_axisX->setLabelsAngle(60);
chartSource->m_series->attachAxis(chartSource->m_axisX);
chartSource->m_series->attachAxis(chartSource->m_axisY);
ui->widgetSource->setRenderHint(QPainter::Antialiasing); //设置抗锯齿
ui->widgetSource->setRubberBand(QChartView::RectangleRubberBand); //设置橡皮筋(放大缩小)
ui->widgetSource->setChart(chartSource);
chartSourceFFT->legend()->hide();
chartSourceFFT->setCursor(QCursor(Qt::OpenHandCursor));
// chartSourceFFT->setTheme(QChart::ChartThemeBlueCerulean);
//设置坐标轴
chartSourceFFT->m_series->setPen(green);
chartSourceFFT->m_series->setUseOpenGL(true);
chartSourceFFT->addSeries(chartSourceFFT->m_series);
chartSourceFFT->addAxis(chartSourceFFT->m_axisX, Qt::AlignBottom);
chartSourceFFT->addAxis(chartSourceFFT->m_axisY, Qt::AlignLeft);
chartSourceFFT->m_axisX->setTickCount(4);
chartSourceFFT->m_axisX->setMinorTickCount(3);
chartSourceFFT->m_axisX->setRange(0, 512);
chartSourceFFT->m_axisY->setTickCount(5);
chartSourceFFT->m_axisY->setMinorTickCount(3);
chartSourceFFT->m_axisY->setRange(0, 0.001);
// chartData->m_axisX->setLabelsAngle(60);
chartSourceFFT->m_series->attachAxis(chartSourceFFT->m_axisX);
chartSourceFFT->m_series->attachAxis(chartSourceFFT->m_axisY);
ui->widgetSourceFFT->setRenderHint(QPainter::Antialiasing); //设置抗锯齿
ui->widgetSourceFFT->setRubberBand(QChartView::RectangleRubberBand); //设置橡皮筋(放大缩小)
ui->widgetSourceFFT->setChart(chartSourceFFT);
chartData->legend()->hide();
chartData->setCursor(QCursor(Qt::OpenHandCursor));
// chartData->setTheme(QChart::ChartThemeBlueCerulean);
//设置坐标轴
// chartData->m_series->setPen(green);
chartData->m_series->setUseOpenGL(true);
chartData->addSeries(chartData->m_series);
chartData->addAxis(chartData->m_axisX, Qt::AlignBottom);
chartData->addAxis(chartData->m_axisY, Qt::AlignLeft);
chartData->m_axisX->setTickCount(10);
chartData->m_axisX->setMinorTickCount(2);
chartData->m_axisX->setRange(0, 1000);
chartData->m_axisY->setTickCount(5);
chartData->m_axisY->setMinorTickCount(2);
chartData->m_axisY->setRange(-1, 2);
// chartData->m_axisX->setLabelsAngle(60);
chartData->m_series->attachAxis(chartData->m_axisX);
chartData->m_series->attachAxis(chartData->m_axisY);
ui->widgetData->setRenderHint(QPainter::Antialiasing); //设置抗锯齿
ui->widgetData->setRubberBand(QChartView::VerticalRubberBand); //设置橡皮筋(放大缩小)
ui->widgetData->setChart(chartData);
chartFFT->legend()->hide();
chartFFT->setCursor(QCursor(Qt::OpenHandCursor));
// chartFFT->setTheme(QChart::ChartThemeBlueCerulean);
chartFFT->setToolTip("chartFFT");
//设置坐标轴
chartFFT->m_series->setPen(green);
chartFFT->m_series->setUseOpenGL(true);
chartFFT->addSeries(chartFFT->m_series);
chartFFT->addAxis(chartFFT->m_axisX, Qt::AlignBottom);
chartFFT->addAxis(chartFFT->m_axisY, Qt::AlignLeft);
chartFFT->m_axisX->setTickCount(11);
// chartFFT->m_axisX->setMinorTickCount(2);
chartFFT->m_axisX->setRange(0, 512);
chartFFT->m_axisY->setTickCount(4);
chartFFT->m_axisY->setMinorTickCount(2);
chartFFT->m_axisY->setRange(0, 0.001);
// chartData->m_axisX->setLabelsAngle(60);
chartFFT->m_series->attachAxis(chartFFT->m_axisX);
chartFFT->m_series->attachAxis(chartFFT->m_axisY);
ui->widgetFFT->setRenderHint(QPainter::Antialiasing); //设置抗锯齿
ui->widgetFFT->setRubberBand(QChartView::VerticalRubberBand); //设置橡皮筋(放大缩小)
ui->widgetFFT->setChart(chartFFT);
}这样,界面就初始化好了,点击运行,界面如下图:
关注微信公众号 小白技术栈 | lakalako,获取更多的内容,欢迎大家关注哦!






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










